Parallax / Pull down to refresh
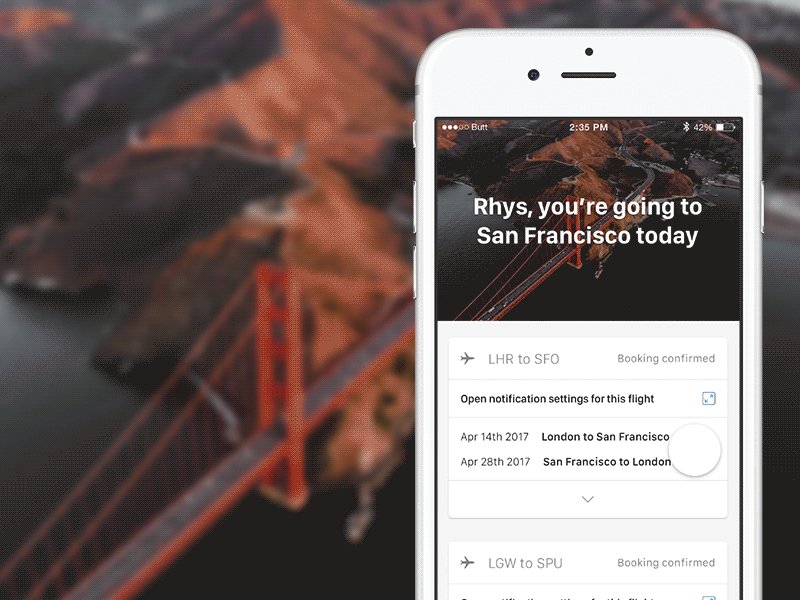
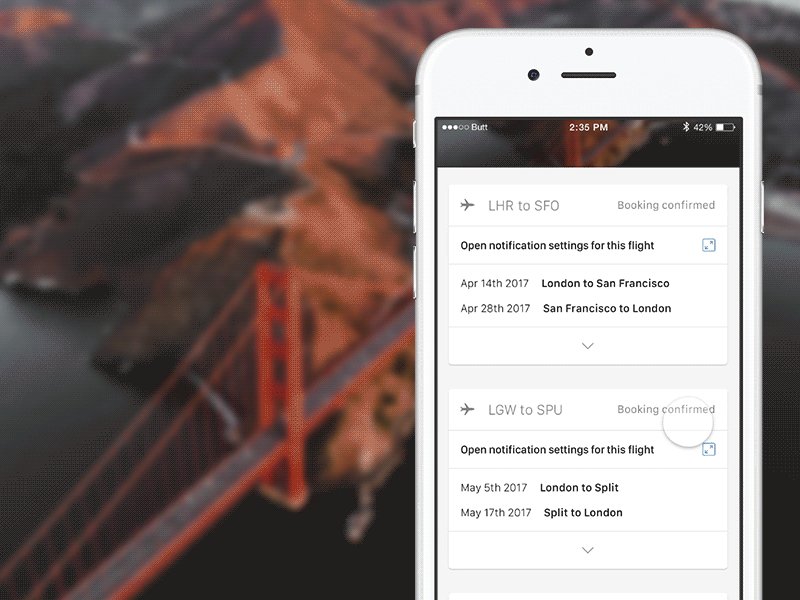
This was part of the process I went through in creating a completely new native app for lastminute.com group - this particular section is a view of a users upcoming trips.
I created a parallax effect, with a blur using Utils.modulate in FramerJS and used some basic flagging for the 'pull to refresh' feature. This is a great example of how FramerJS is so powerful when it comes to showing stakeholders / teams how a design *works* and not just how it looks.
See the prototype here - http://share.framerjs.com/j4lqew64fntd/
More by Rhys Merritt View profile
Like