Draggable Menu Gestures
Following on from the progressive menu, demonstrating how drag and swipe gestures can be used to quickly jump through the menu structure.
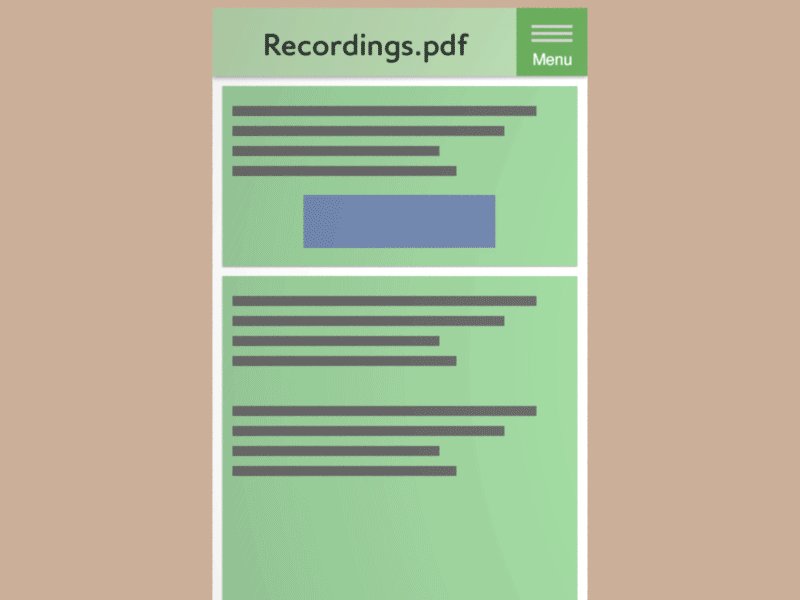
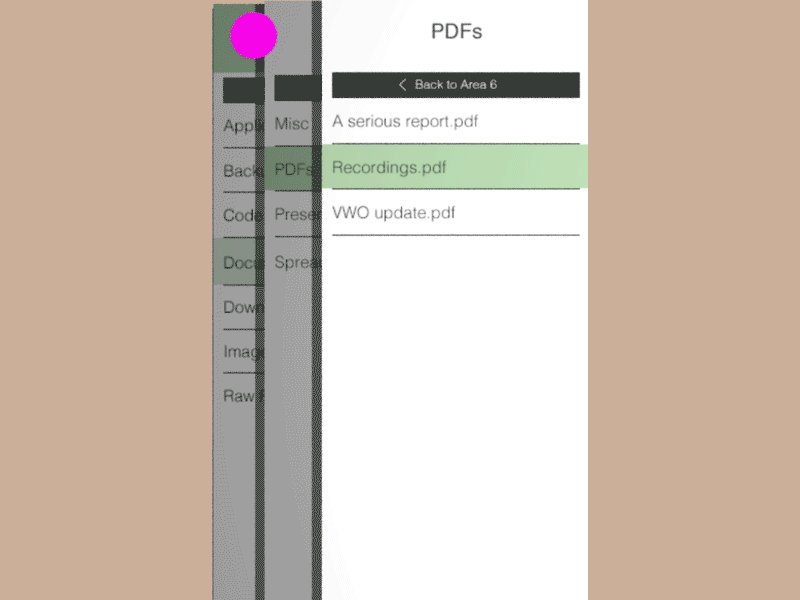
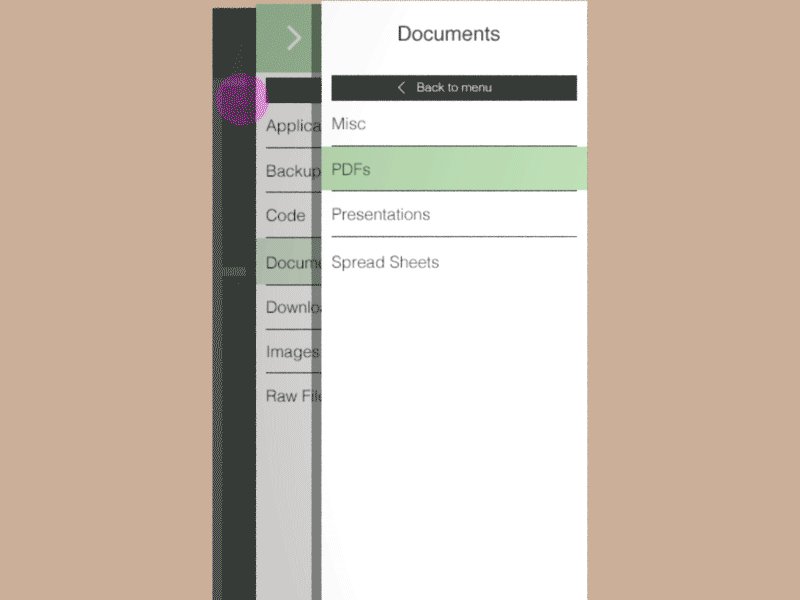
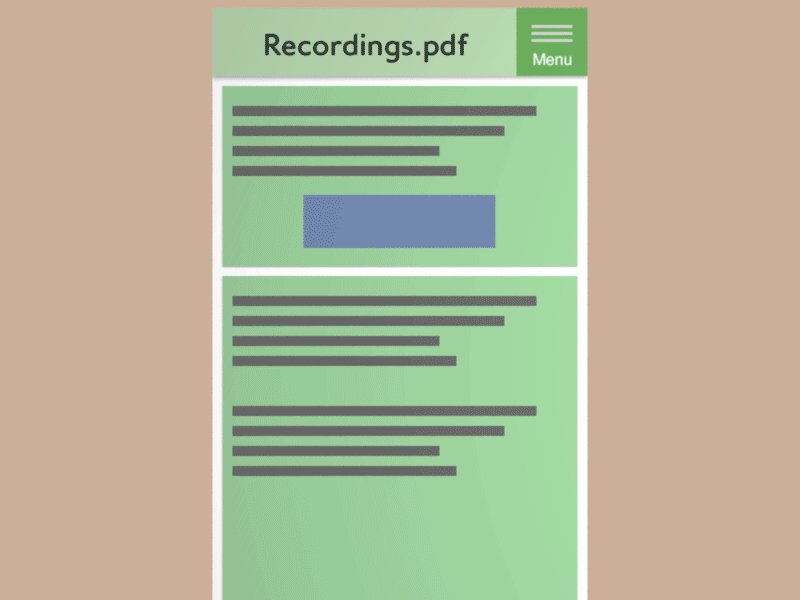
Swiping/tapping the menu icon within a page will display its local menu on top, with it’s parent menus sitting below and behind. Then parent menus move in at a different speed, and slightly “un-focused” to show their hierarchy and relation to each other.
When a menu is tapped, it’s child menu moves aside slightly, hinting that the menu can be moved into focus.
Just a prototype, the gestures haven’t been user tested, but there some expected conflicts, such as iOS’s native swipe to navigate forward and back design pattern.
Prototyped in Adobe Xd, designed in Photoshop, animated in AE
More by John Howard View profile
Like