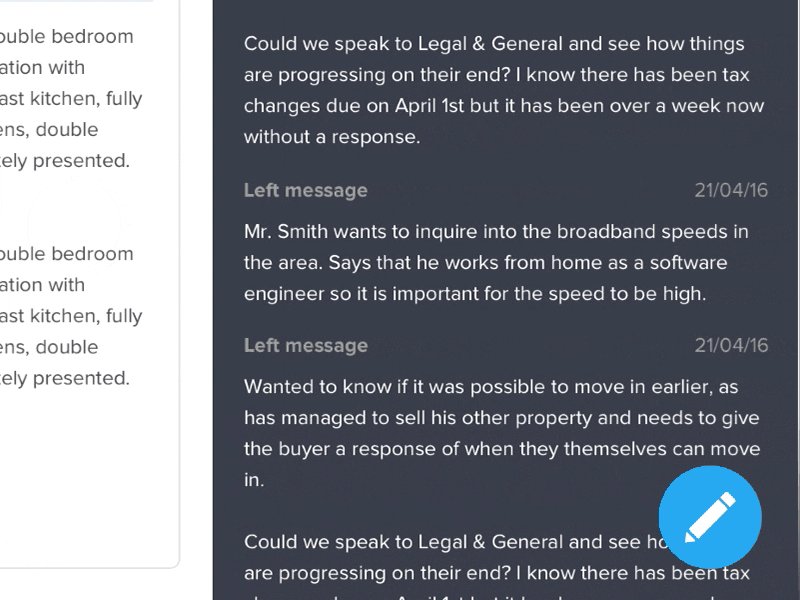
Opening the contact notes
Link to the prototype: http://share.framerjs.com/c3gy1bnov2nj/
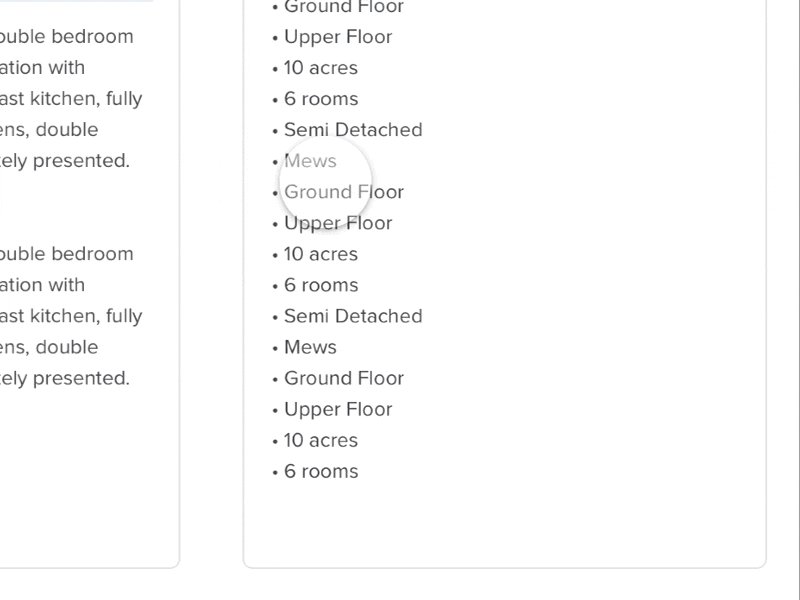
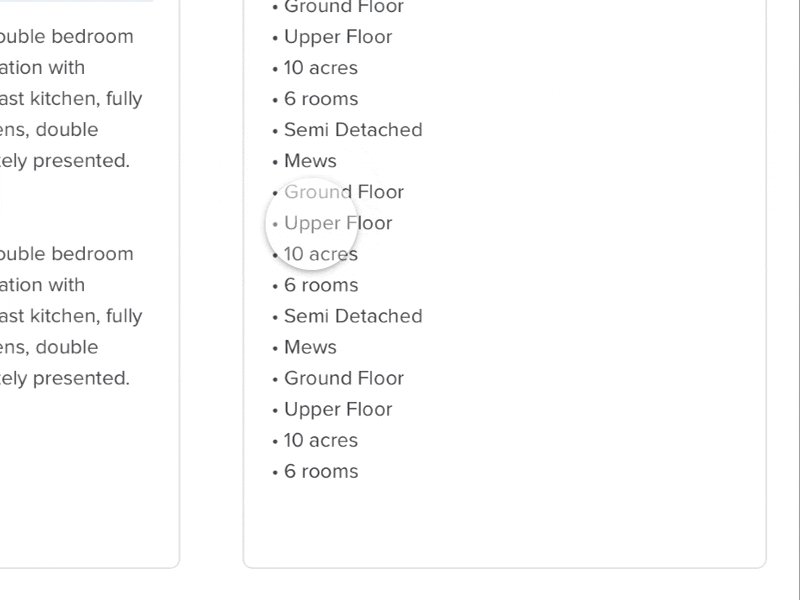
I've been playing around with some animations in Framer JS. Here's some Material-design inspired animations for a slide-out menu.
To conserve space while also making the contact notes section easily accessible, I have enabled the menu to slide out when the user slides left over the content. In turn, this enables the content to be scrolled so that you can always reference the main data set while viewing your notes.
Full screen in @2x attached.
Don't forget to press 'L'. 😁
More by Dan View profile
Like