Virtual reality interfaces - Depth layers
(Post 5 of 5)
This post concludes our experiments within VR design for now. We’ve realised that we still have a lot to learn.
We’ve had lots of feedback from the community and gathered some expert input.
Learn more and join the discussion in our wrap up article coming soon.
—
Yesterday we defined the size of the main UI canvas to work within virtual reality.
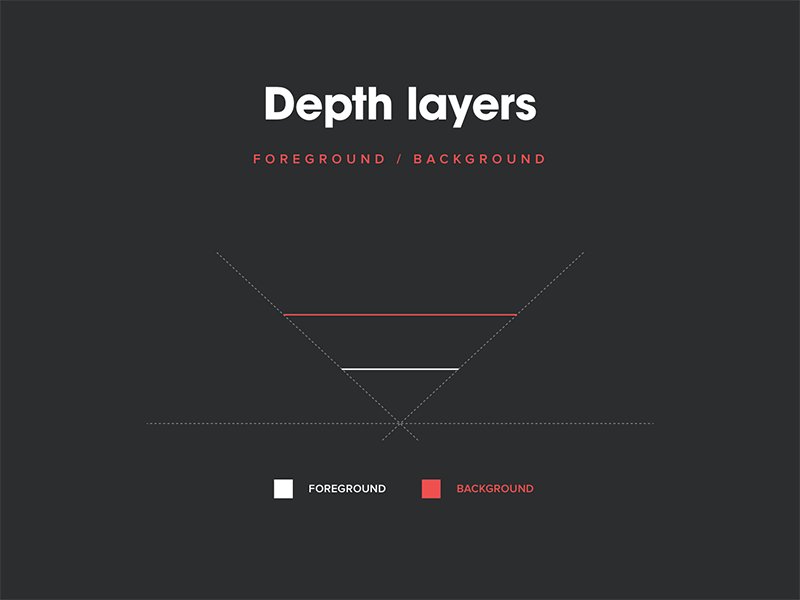
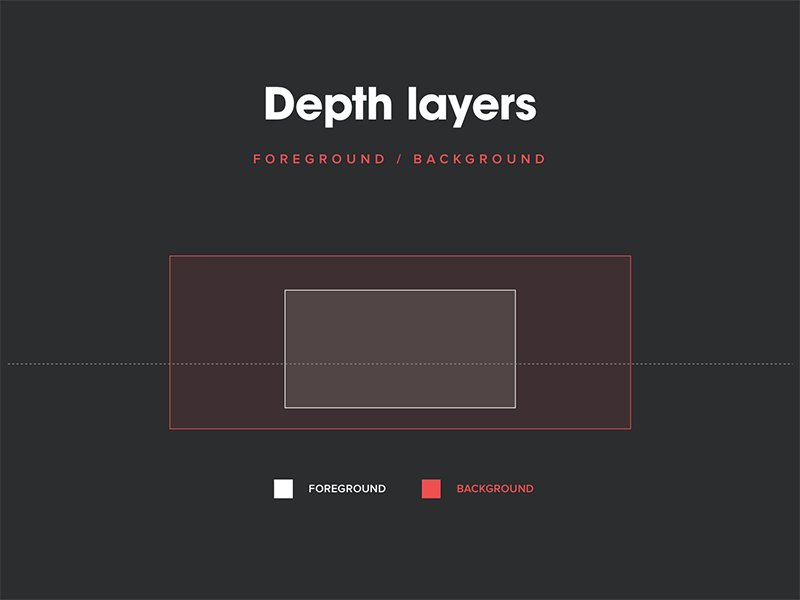
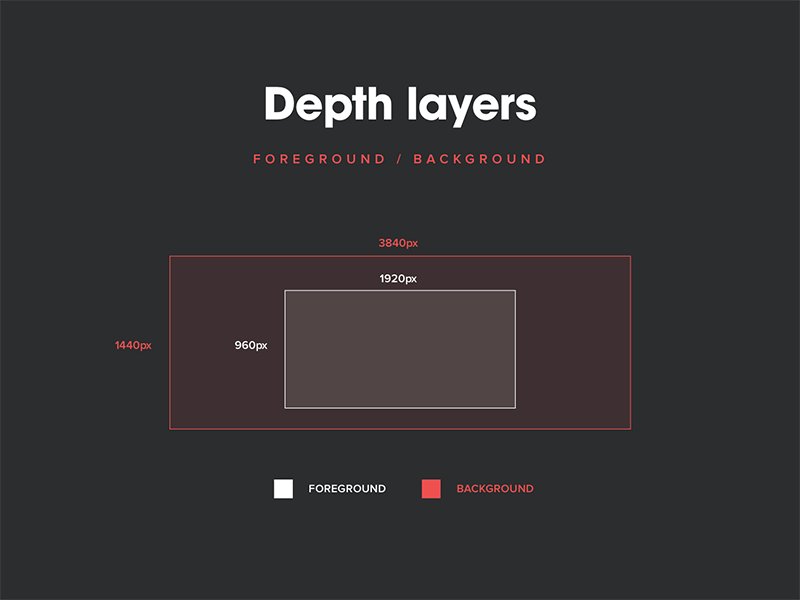
Another aspect that must be considered is depth. One canvas is not enough to create a solid VR user experience. In a 3D environment, at least 2 levels of depth need to be considered: background and foreground.
The main UI elements that fall within the background can be designed within a 3840 x 1440px canvas. The foreground is closer to the user and therefore, represents a small playground, this can be designed within a 1920 x 960px canvas.
--
We’re on a mission to bridge the gap between virtual reality and traditional interface design. You can read our article for more info.
--
Follow the Kickpush team
Follow us on Twitter