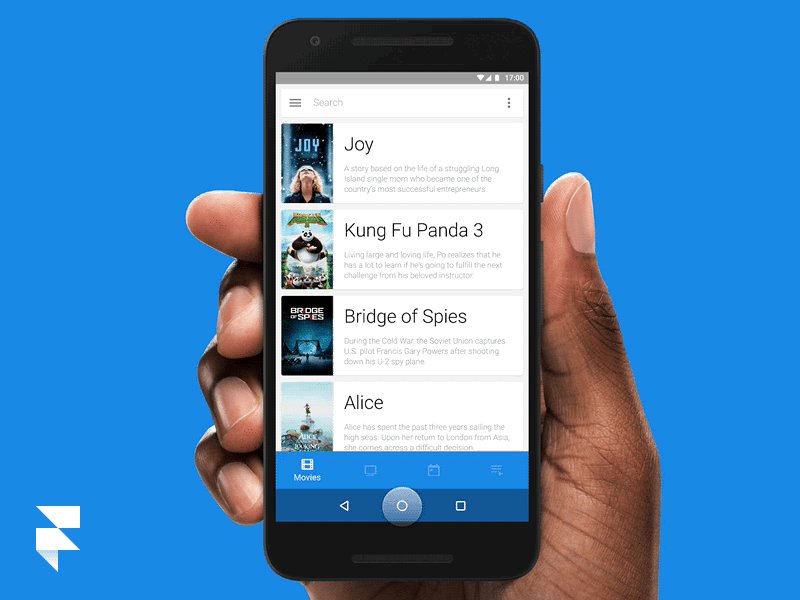
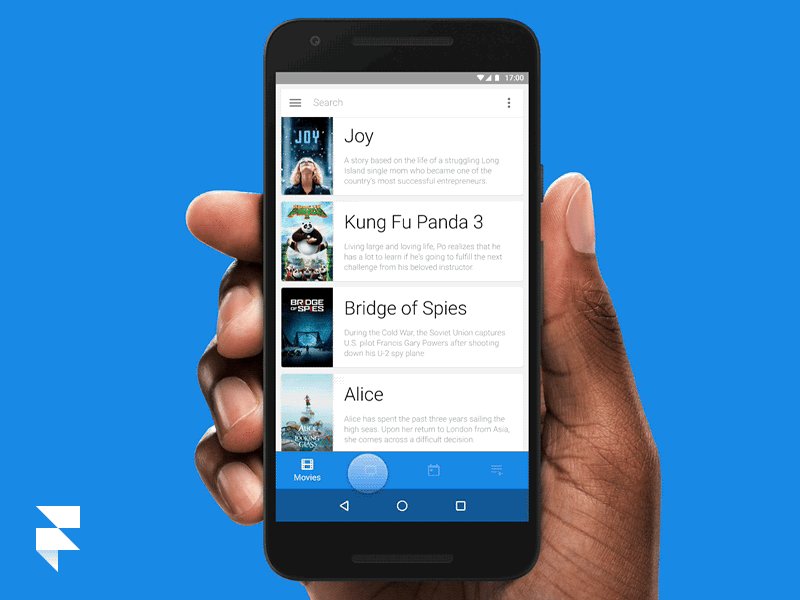
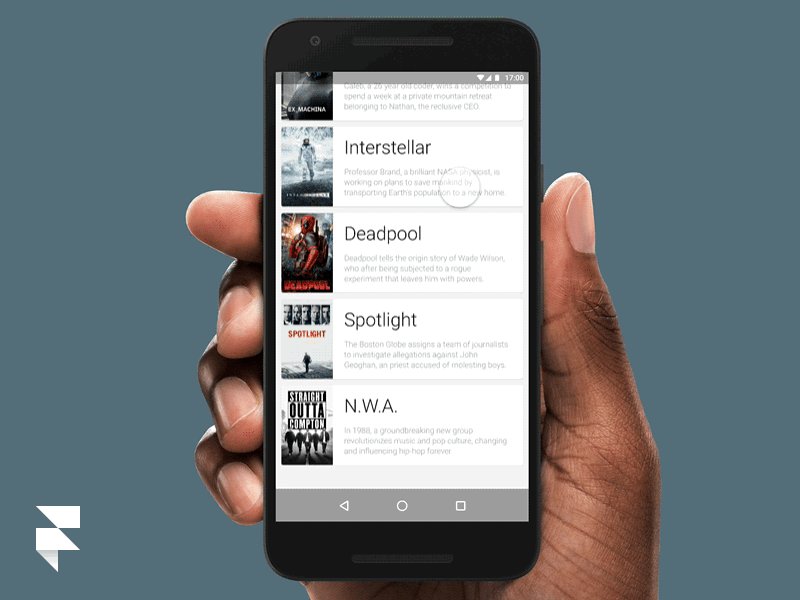
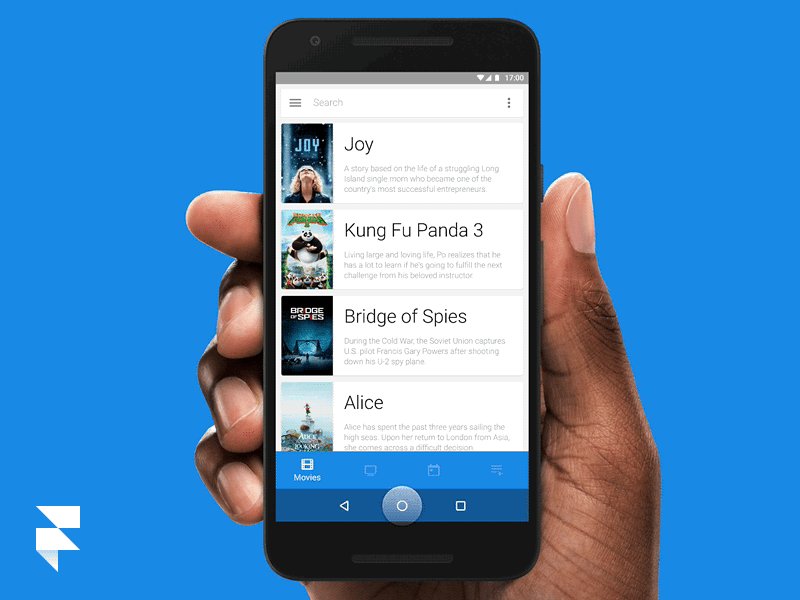
Material Design Tabs in Framer
Google recently added a bottom bar navigation to the Material Design spec. This prototype recreates a couple of frequently used interactions, that you can customize for your own design.
- Material Design icons and colors are variable - All component dimensions are variable - Movie titles and descriptions are loaded from a module - Movie posters are loaded from a local folder - All content is wrapped in scroll and page component - Touch up/down to hide/show chrome interaction - Ripple effect works with every color - Statusbar with accurate time - All assets are SVG
Play with the prototype (works in Safari) → http://share.framerjs.com/e2bufsemcsl6/
More by Framer View profile
Like