Prototyping Flows in Principle
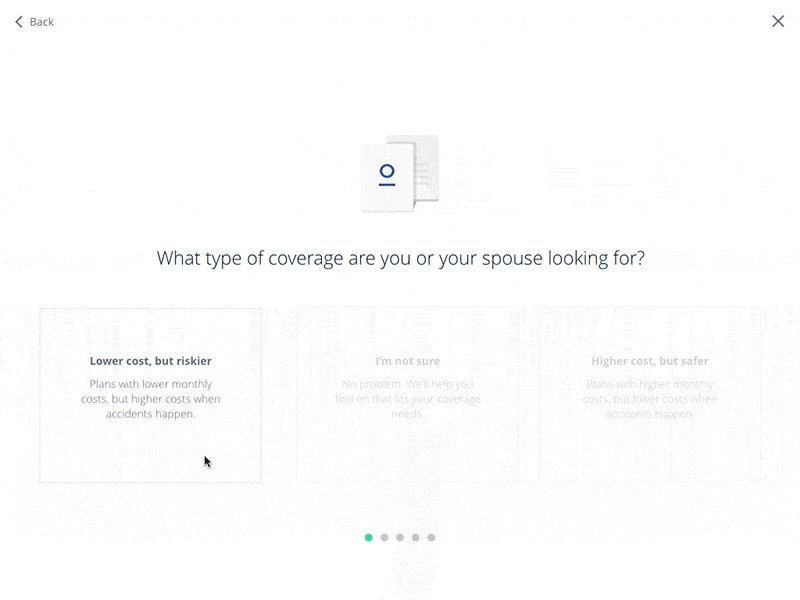
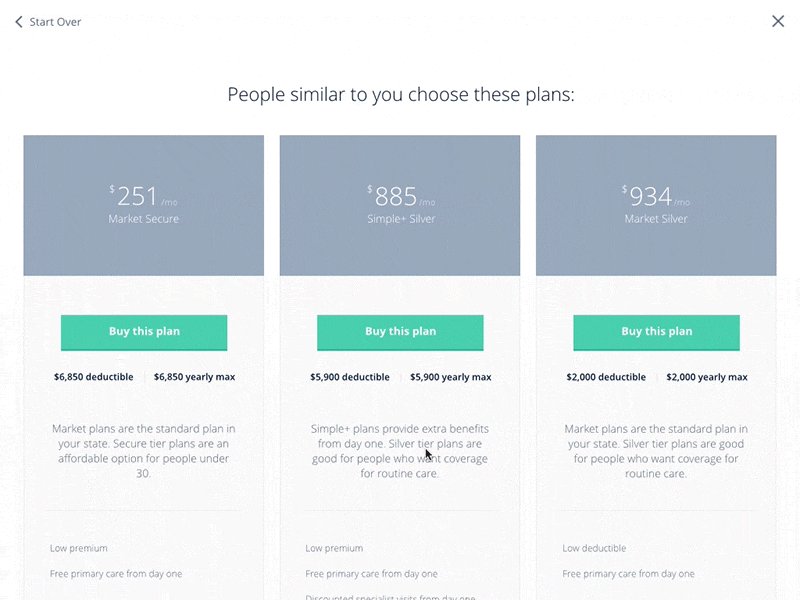
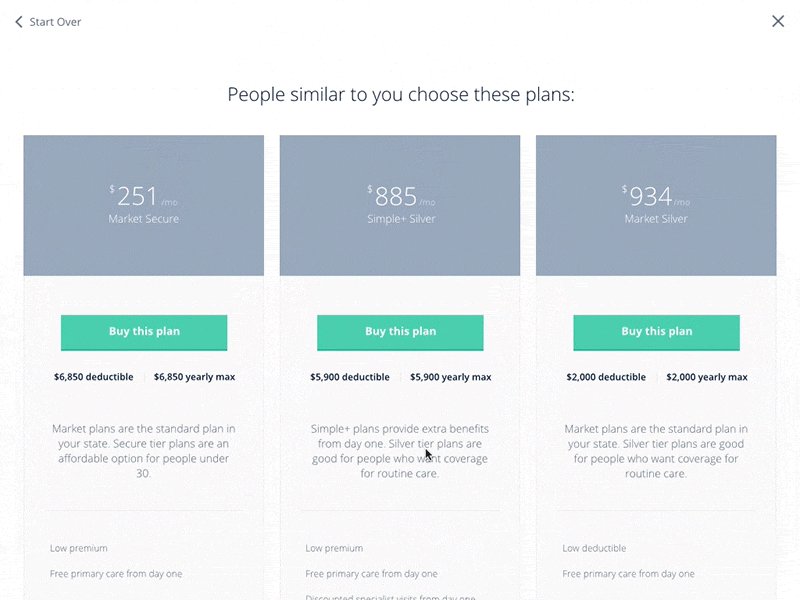
Exploring the complexity of creating longer flows in Principle. This replicates the experience found on @Oscar Health website (www.hioscar.com) when you want to find the right health insurance plan for you.
This prototype features:
- The Pricinple Animate timeline
- Hover states for buttons
- Vertically scrolling pages
Even by showing four pages, you can see how quickly your prototype explodes in complexity. I had to create 6 artboards and duplicate a lot of the screens to get the sliding animations.
This took me 25 minutes to build (and recreating assets inside Principle was another 1 hour).
Get the Principle file (.prd), video, and screenshot of the editor here:
https://drive.google.com/open?id=0B3isBusa5v-LMzJWWTI5SnpSWWc
More by Kunal Bhatia View profile
Like