Style Guide
Recently finished a project engagement for a startup called MaxPlay, a game development platform for Windows, where I created the v2 of their user interface and visual system utilizing a series of different UI processes such as moodboarding, style tiles, explorations, directions, sprint design, and more. These shots are aimed to give a better background to many of the shots I post here on Dribbble.
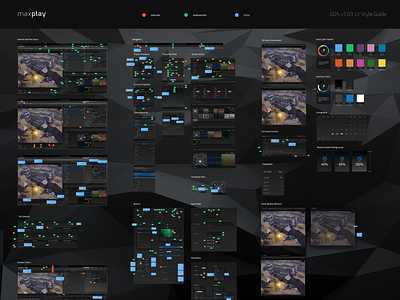
Details: After creating several modules and interactions, I created a style guide which documented the behavior but also the specs and dimensions of elements themselves using Sketch/Measure. This is a pretty 10,000 feet view of everything that's going in the default view for the interface, but it contains detailed governing rules such as module opacity, color palette, and gradient details.