Designing for Trust and Usability in Web Form Design
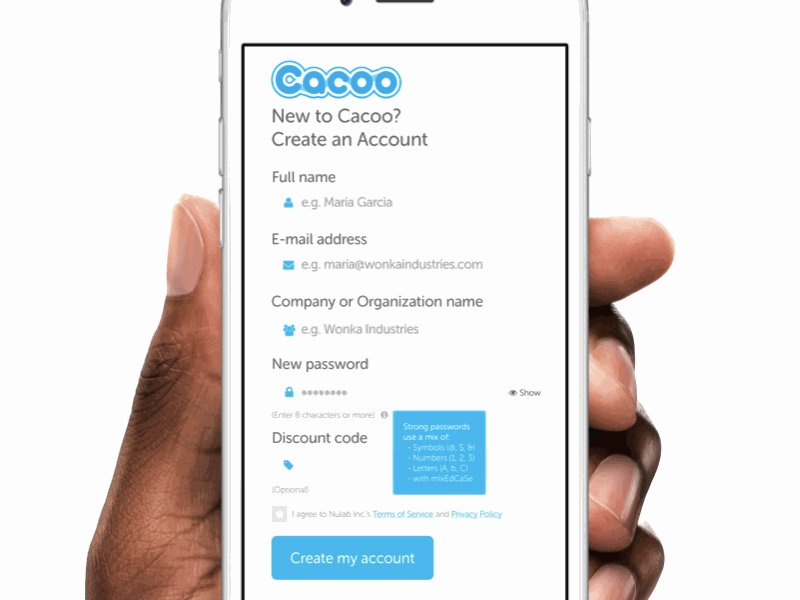
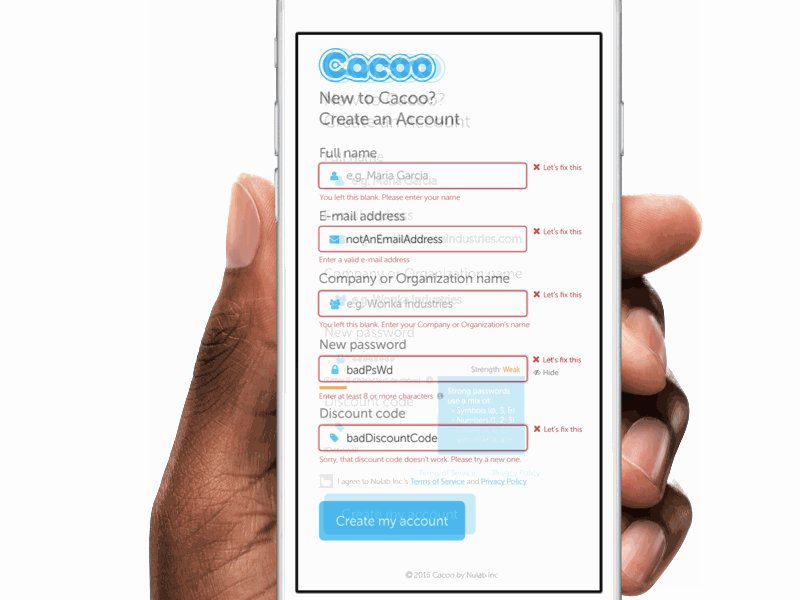
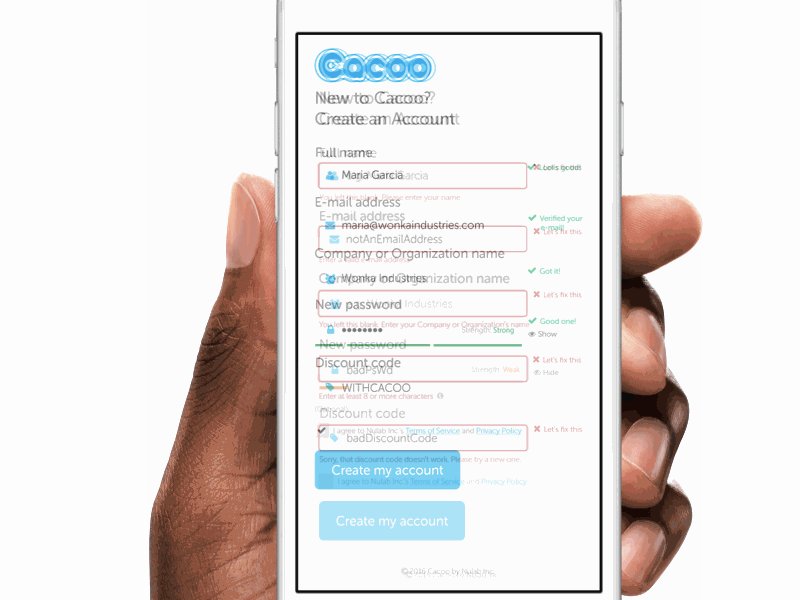
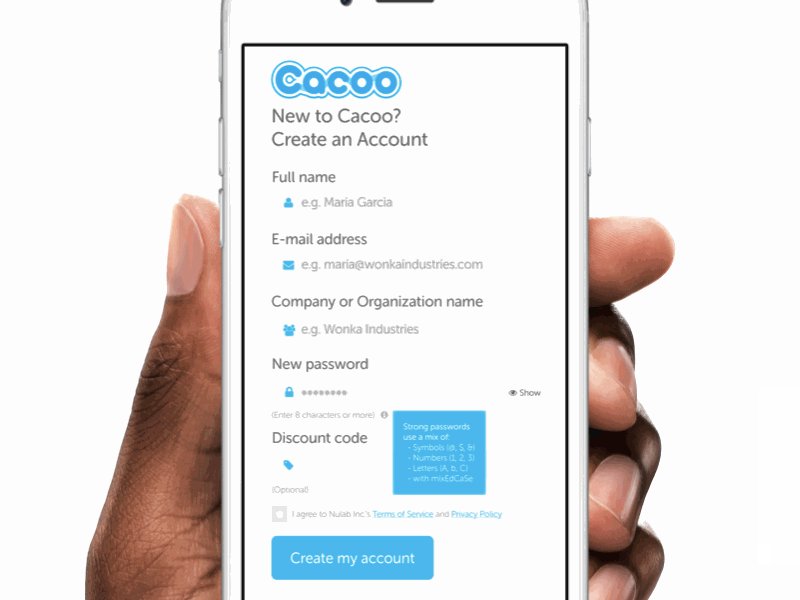
Minimize distraction - Clean and clear layout - Two-color scheme Guide and ensure user in providing valid input - In-line validation - Clear, playful text copy - Placeholder text in inputs - Iconography - Information tooltips
One way to design for trust, for example, is in the password input. - Text copy input "strength" combined with the password strength bar guides the user into entering a password that's difficult to guess. - Iconography for this one input, from the show/hide eyeball, security lock, to dots that conceal the password all work together to secure the user's data. - Information tooltip further guides user into selecting a strong password (only shows on hover over the "i" icon)
Little design details make a big difference towards building trust with a new user.