Banking App Menu Exploration
Banking App Menu & Navigation Design
Objective
The goal of this project was to design an intuitive, structured, and visually clean navigation menu for a banking application. The design enhances user experience by providing clear access to financial services such as loans, payments, and investments.
Key Features
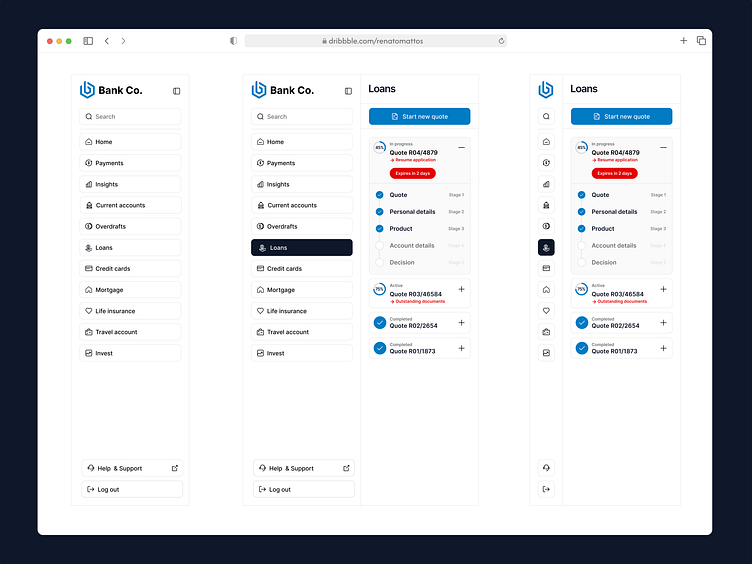
Left-Side Navigation Menu: A well-organised vertical menu for primary banking functions, ensuring quick access to key services.
Icon & Text Combination: Each menu item includes a recognisable icon and descriptive label, improving usability.
Hover & Active States: Enhancements like highlighted active states help users identify their current location within the app.
Collapsible Navigation (Compact Mode): A streamlined version allows users to save space while maintaining functionality.
Loan Application Process Display: A clear, step-by-step progress tracker for loan applications helps users understand their status at a glance.
Consistent Design Language: Clean typography, structured layout, and a modern banking aesthetic align with user expectations for financial platforms.
How It Enhances UX
Clarity & Accessibility: Simplifies financial tasks by making core functions easy to find.
Efficiency: Reduces cognitive load with a well-structured menu and clear visual hierarchy.
Engagement: Keeps users informed about loan application progress with intuitive UI elements.
This design ensures a seamless experience for users managing financial products within a banking app.
#UXDesign #UIDesign #DesignThinking #ProductDesigner #DribbblePoll #UserExperience #UserInterface #ProductDesign #DesignStrategy #WebDesign #MobileDesign #DesignMatters #DesignInspiration #DesignCommunity #DigitalDesign #CreativeProcess #AstheticsDesign #FunctionalityDesign #LoanApplicationPlatform #LoanApplication