Tv Aplication
Design Analysis
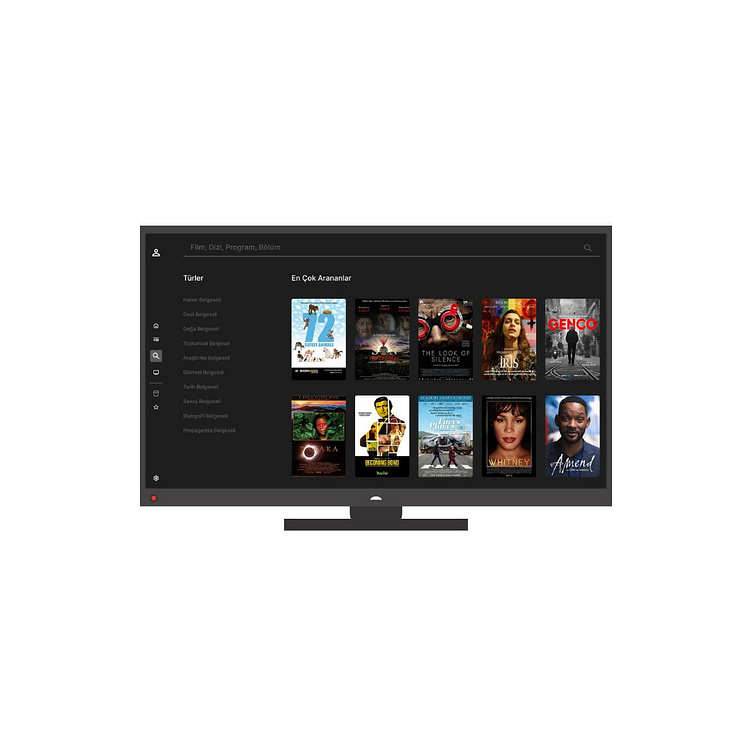
I designed this TV app interface in Figma, focusing on a sleek, dark-themed UI optimized for large screens. Since TV apps require a different approach than mobile or web, I prioritized clarity, ease of navigation, and visual hierarchy to ensure a seamless user experience.
1. Dark Mode for Immersion
• I opted for a dark background with high-contrast text and thumbnails, ensuring a cinematic experience while reducing eye strain.
• This also helps the cover images pop, drawing attention to the content.
2. Logical Content Organization
• A sidebar navigation menu groups documentary genres clearly, allowing users to browse effortlessly.
• The “Most Searched” section showcases trending documentaries, making content discovery more intuitive.
3. Thumbnail-First Approach
• Since TV interfaces rely heavily on visuals, I prioritized large, high-quality thumbnails to make browsing engaging.
• Each title is easy to distinguish, and the layout ensures users can scan options quickly from a distance.
4. Minimalist UI, Maximum Usability
• No unnecessary elements—just content, categories, and a search bar for quick access.
• Simple, icon-based navigation enhances usability, considering the limitations of TV remote controls.
Overall, this design strikes a balance between aesthetics and functionality, ensuring an engaging, user-friendly experience on a television screen. Open to feedback—what do you think?