Day 83 - Button
🔘✨ Button Variants for a Seamless UI 🎨🖱️
Designed a set of buttons that adapt to different user interactions! Each button serves a unique purpose for a smooth experience. 🚀
🎯 Button Types: ✅
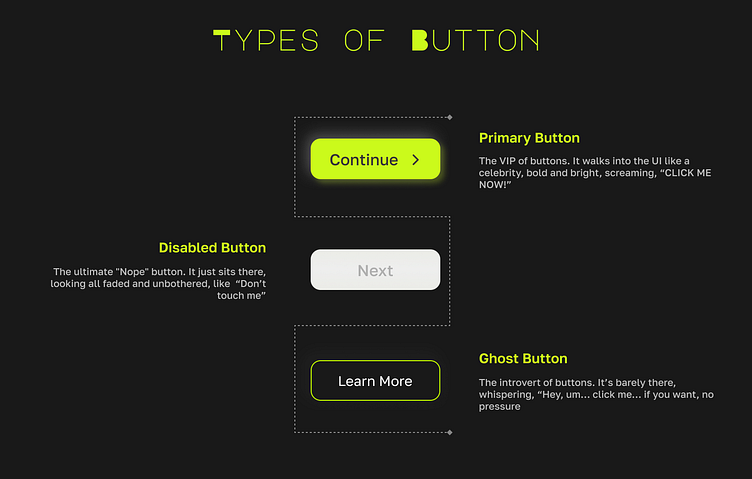
Primary Button – Bold & action-driven ⚡
🚫 Disabled Button – Inactive for restricted actions ❌
👻 Ghost Button – Minimal & elegant for subtle actions 👀
Which button style do you prefer in UI designs? Bold & solid or sleek & ghost-like? Let me know! 💬👇
More by Barani View profile
Like