Rocky website
Task
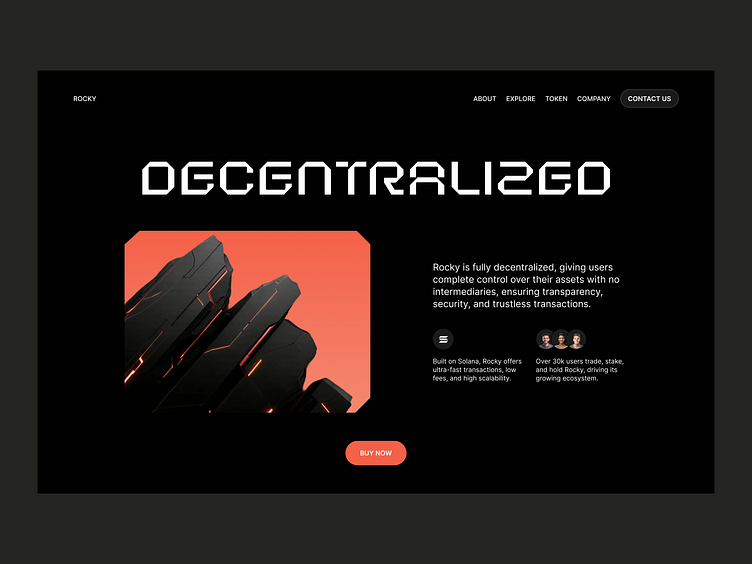
The goal was to create a structured and visually compelling web interface for Rocky — a platform focused on security and decentralization in blockchain technology. The design needed to be modern, tech-driven, and sharp, emphasizing reliability and power.
Process
The project began with defining the user journey, ensuring intuitive transitions between key sections. A strict modular grid was chosen to maintain structure and visual balance.
Typography was selected for readability: bold, high-contrast fonts highlight essential data such as security metrics and platform functionality.
The color scheme combines dark and rich tones with bright accents, creating a sense of strength and technological sophistication. The contrast between black, deep red, and orange elements enhances the dynamic and energetic feel of the design.
Key UI elements, including graphs, statistics, and headings, were designed to appear futuristic yet easy to read. Content hierarchy and spacing were carefully considered to ensure seamless user interaction.
Result
The final design delivers a powerful and visually striking interface that reflects Rocky’s core values: decentralization, security, and trust. The layout highlights critical data while maintaining minimalism and functionality. The next step is integrating animations to enhance user engagement and immersion.
⭐️⭐️⭐️
We’re always excited about new projects!
You can find our contact details in the About section of our profile.