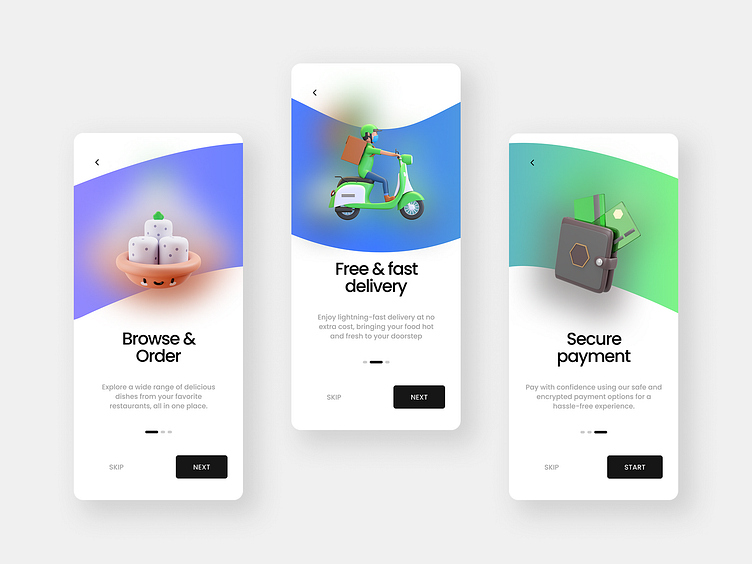
Figma Onboarding UI Design Tutorial
Learn how to design an onboarding UI in Figma with this step-by-step tutorial! 🎨 In this video, we’ll cover everything from wireframing, UI design, prototyping, and animation to create a smooth and engaging onboarding experience for your app. Whether you’re a beginner or an experienced designer, this tutorial will help you improve your Figma skills and UI/UX design workflow. 🔹 What You’ll Learn: ✅ Creating a wireframe in Figma ✅ Designing a beautiful UI with images, text, and buttons ✅ Adding smart animations and transitions for a seamless experience ✅ Prototyping and linking screens for an interactive onboarding flow 💡 Tools Used: Figma (Free & Pro Versions)
Watch video tutorial on YouTube
More by Dee Design View profile
Like