Event Website UI
Bringing innovation to life with a modern and engaging event website! 🚀
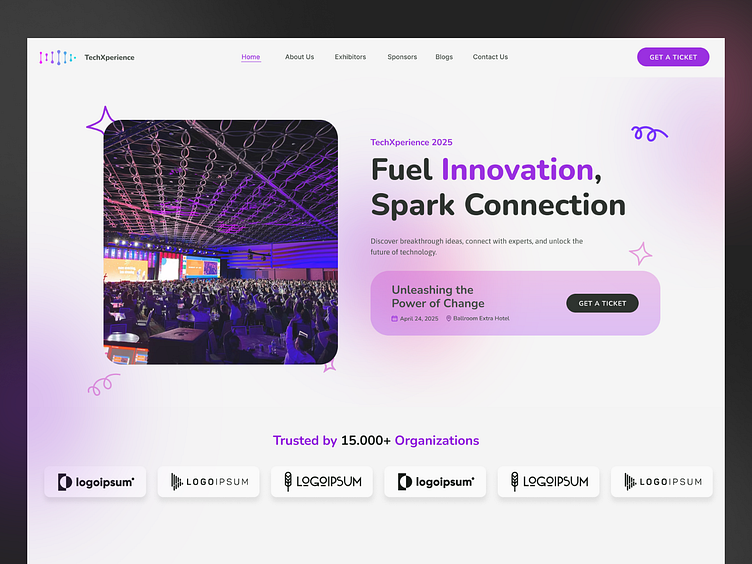
This sleek and dynamic UI design is crafted for a tech conference, blending futuristic aesthetics with an intuitive user experience. The design seamlessly showcases event details, speakers, and schedules while ensuring effortless ticket booking.
🎨 Design Highlights:
🔹 Vibrant Gradient Accents – A futuristic purple-pink gradient creates a high-tech feel.
🔹 Bold Typography – Emphasizing innovation and connection with a strong visual hierarchy.
🔹 Interactive CTAs – "Get a Ticket" buttons stand out, encouraging quick conversions.
🔹 Clean Card Layouts – Structured speaker profiles and event schedules for easy navigation.
🔹 Subtle UI Elements – Spark-like icons and abstract lines add a creative touch.
👩💻 User Experience:
📌 Hassle-free event discovery.
📌 Quick ticket access with CTA placement.
📌 Speaker lineup and event agenda at a glance.