UX & UI Case Study | Food App
Design Analysis
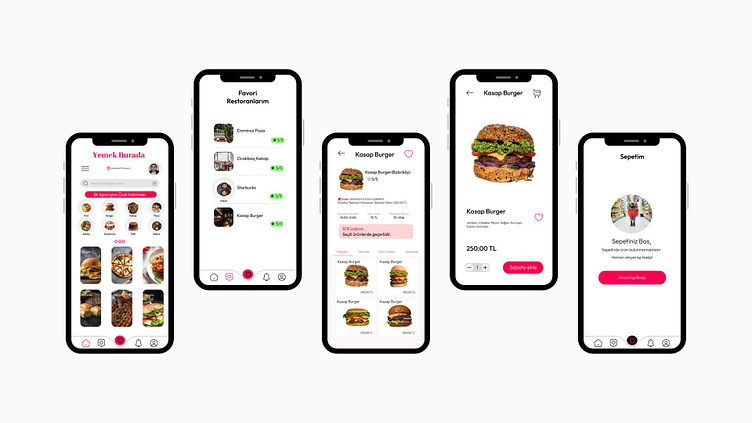
I designed Yemek Burada, a food delivery app that offers a clean and user-friendly interface. The design follows familiar UI patterns seen in similar platforms like Yemeksepeti, ensuring an intuitive experience for users.
1. Color Palette & Branding
I used a dominant pink theme to create a vibrant and engaging look. The contrast between the white background and dark text enhances readability, while red and pink accents highlight interactive elements like buttons and key actions.
2. Layout & Structure
Each screen is structured to provide a seamless experience:
• Home Screen: A grid layout displaying various food options for easy browsing.
• Favorites & Restaurant List: A clean, minimal look with readable typography and clear restaurant status indicators.
• Product Details Page: A focus on high-quality food images, pricing, and call-to-action buttons.
• Cart Screen: A simple, effective layout that clearly shows when the cart is empty and encourages further exploration.
3. Typography & Readability
I kept the typography clean and modern for better readability. Titles are bold and prominent, while secondary information is slightly smaller to maintain visual hierarchy.
4. Iconography & Visual Elements
I incorporated simple and recognizable icons to make navigation effortless. The heart icon for favoriting, the cart symbol, and the bottom navigation bar icons all contribute to a smooth user experience. High-quality food images enhance the app’s appeal and make it more engaging.
5. User Experience & Interaction
• The “Add to Cart” button stands out with its contrasting color.
• The empty cart page includes a friendly message to encourage users to continue exploring.
• The bottom navigation bar is intuitive and allows users to switch between sections easily.