Trade Shows at Home
I designed and developed a Trade Show App as part of a university collaboration with Skynamo. My role involved analysing the problem, conducting research, integrating user feedback, wireframing, UI design, and programming to enable users to interact with Trade Show exhibitors and their stores from home.
The Problem
Trade show attendees often don’t have enough time to explore every product or visit every exhibitor. Once they leave the event, they may want to continue viewing and researching the products they were interested in, but don’t have an easy way to do so. Users want the ability to revisit and explore these products from the comfort of their homes, at their own pace, without the pressure of the trade show environment.
Research & Solutions
I began by identifying challenges faced by trade show attendees, and discussing Skynamo goals for their app. Based on my findings, I surmised the best approach would be the following:
Keep the UI clean, simple and easy to follow
Incorporate Google Sign-In for quick access
Copy Skynamo's design colours and typography
Add a cart and checkout option, allowing users to revisit and purchase products from home
Implement barcodes that redirect users to specific product detail pages
Use QR codes to direct users to specific exhibitors, with an option to swap exhibitors directly within the app
Wireframing
Using Figma, I created wireframes to establish the structure of the app and its pages. I sketched out the layout of each screen, determining where each element would go and ensuring the app's flow was intuitive.
Key features included:
Easy navigation between exhibitors without needing to scan QR codes
Cart functionality (adding items, adjusting quantities, checkout) without cluttering the page
Profile management for users to edit their details
A Google Sign-In option for quick and easy access to the app
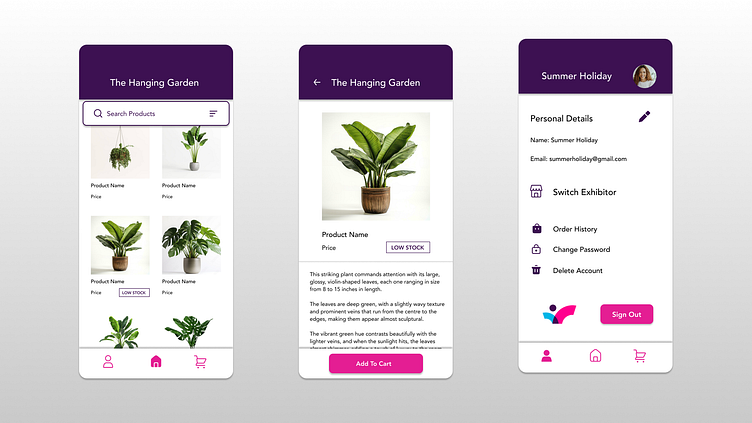
UI Design
After wireframing and getting approval from my team, I moved on to high-fidelity design. This phase involved refining the visual design and adding more detailed elements including fonts, colours, and icons. I ensured the design aligned with Skynamo’s branding but remained clean and minimalistic. I also added placeholders for product images, names, and prices.
I worked closely with my team to review the design, making sure the interface was user-friendly and aligned with our goals. I also frequently gathered feedback from Skynamo to ensure the design met their expectations.
Prototyping
Once the visual design was in place, I moved on to prototyping. Prototyping in Figma gave me a clear sense of how the app would behave and how users would interact with it. During this phase, I tested various user flows (such as confirming the top navigation bar would be consistent and seamless) to ensure the user experience was as smooth as possible.
Final Thoughts
This project was a valuable opportunity to strengthen my design and collaboration skills. I learned the importance of user feedback and iteration throughout the design process especially when balancing both user needs and brand requirements. The experience of working closely with Skynamo and my team helped me refine the app's functionality and user flow, and the intricate design process really helped with programming the app later on.
I’m excited to see how applications like this could enhance the trade show experience for users in the future.
Thank you!