Age Calculator Design
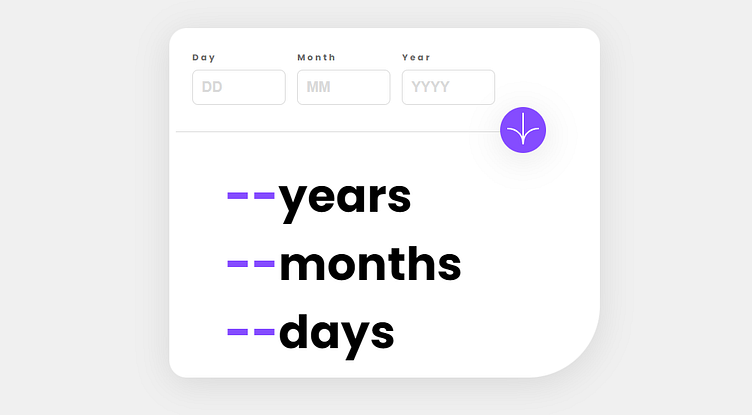
The inactive state of the case age calculator appears more subdued, with input fields grayed out or lacking visual emphasis.
The active state of the case age calculator is visually engaging and user-friendly.
Enter your text here...The Frontend Mentor design challenge emphasizes creating a smooth transition between inactive and active states, ensuring users can intuitively understand and interact with the calculator. Check out the live version of the calculator here: https://ahmedbernawi.github.io/age-calculator-app/
More by Ahmed Bernawi View profile
Like