✨ Day 16 of #100DaysOfDesign – Date Picker UI ✨
📅 Pick a date, effortlessly!
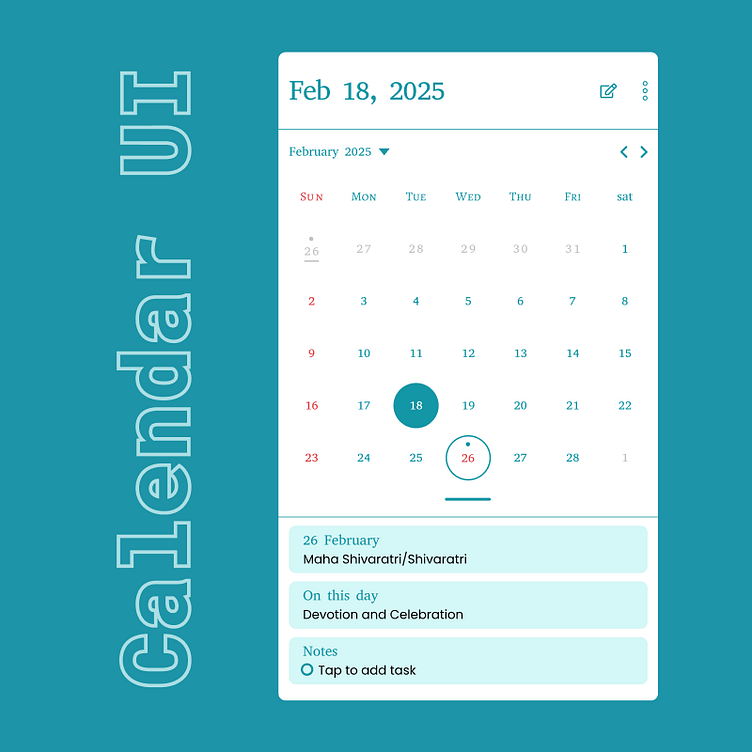
For Day 16 of my #100DaysOfDesign challenge, I designed a modern date picker UI that ensures a smooth and intuitive selection process. A well-designed date picker enhances usability, making scheduling and planning hassle-free.
✨ KeyFeatures:
✔ Minimalist & clean layout – Focused on clarity and ease of use
✔ Intuitive navigation – Simple forward/back controls for seamless selection
✔ Highlighted selected & current date – Enhancing visibility and usability
✔ Dark & Light Mode adaptability – Comfort for all users
This static UI concept is designed for efficiency, accessibility, and a seamless user experience. What do you think? Drop your feedback below! 💬👇
More by Srilatha View profile
Like