✨ Day 7 of #100DaysOfDesign – Dark Mode Toggle Switch UI ✨
🌙 Switch between Light Mode & Dark Mode☀️
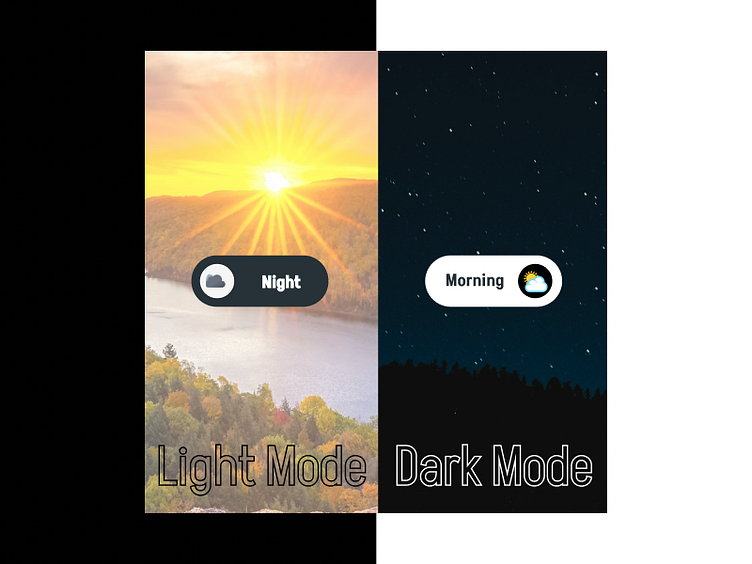
For Day 7 of my #100DaysOfDesign challenge, I designed a Dark Mode toggle switch UI, focusing on a smooth and intuitive transition between themes. A well-designed toggle enhances usability while adding a touch of interaction to the experience.
✨ Key Features:
✔ Sleek, minimalist toggle design – Simple yet visually appealing
✔ Smooth transition effect – Ensuring a seamless light-to-dark shift
✔ Accessible contrast levels – Making both modes easy on the eyes
✔ Modern aesthetics – Clean UI with soft animations
This is a static UI concept, but I’d love to explore interactions and animations in future iterations! Which mode do you prefer—light or dark? Let me know in the comments! 💬👇
More by Srilatha View profile
Like