University Portal Website Design
Overview:
With the shift to online learning due to Covid-19, students now rely heavily on digital platforms to track their academic progress, schedules, assignments, and other essential documents. However, most student portals are not user-friendly, making navigation cumbersome. To address this issue, I designed a university student portal that simplifies access to important academic information while ensuring a seamless user experience.
Key Features & Solutions:
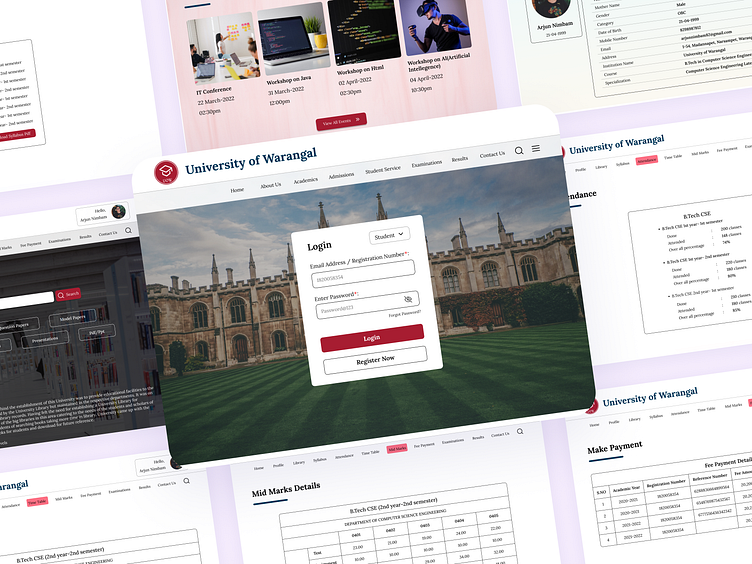
Secure Login: Students log in using their email, registration number, and password.
Dashboard Overview: A comprehensive preview of current performance, including exams, tests, and assignments, with easy access to past records.
Exam & Results Management: Students can view their previous exam results and download their marksheets.
Assignment Tracking: A dedicated section for upcoming assignments, submitted assignments, and notifications for any changes.
Class & Exam Schedules: A timetable feature to notify students of upcoming exams, lectures, and any rescheduling.
Syllabus & Digital Library: Access to the semester-wise syllabus, previous question papers, e-books, audiobooks, video lectures, and research papers.
Profile Management: Students can view and update their personal details.
Certificates & Documents: Easy access to download necessary certificates and academic documents.
Instant Notifications: Students receive real-time alerts about assignments, exam schedules, and other important updates.
Interactive & Engaging UI: A clean, consistent, and user-friendly interface ensuring accessibility for students, faculty, and parents.
Why a Student Portal is Essential?
1. Brings the entire campus experience online.
2. Enhances communication between students and faculty.
3. Offers structured access to grades, classes, timetables, and reports.
4. Provides digital resources to facilitate learning.
5. Ensures a personalized experience for each student.
6. Keeps students informed about events, assignments, and other activities.
Tools Used: Figma | UI Design | Prototyping
Disclaimer: This design was created for learning and there are lot of scope to make UX/UI better and soon expecting to re design the UI with better and competitive design.
📲 What do you think of this university portal website design concept? Let me know your thoughts!