Mobile App
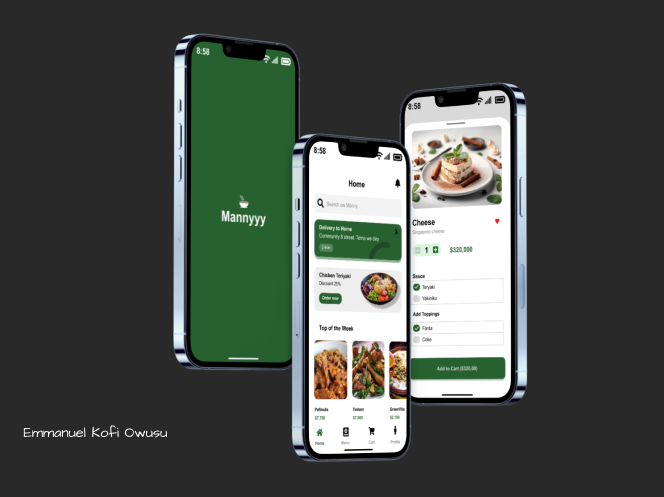
Excited to share my mobile app UI/UX design for a food ordering app! Designed with Figma, this app is all about providing users with a simple, efficient, and enjoyable way to order food on the go.
Key Features:
User-Friendly Interface: The design is clean, minimal, and intuitive, making it easy for users to browse menus, place orders, and track delivery in just a few taps.
Smooth Checkout Flow: A seamless checkout process with easy-to-use payment options that ensures users can place an order quickly and efficiently.
Personalized Recommendations: The app offers smart recommendations based on user preferences and past orders, making it even easier to discover new food items.
Responsive Design: Whether you're using a small screen or a larger device, the app’s design adapts perfectly to provide a consistent, user-friendly experience across all screen sizes.
Interactive Prototyping: Using Figma, I created smooth animations and transitions to showcase how users interact with the app—from browsing the menu to placing an order and tracking it in real-time.
Tools Used:
Figma (for UI design, wireframing, prototyping, and interactions)
This design focuses on providing a seamless food ordering experience with beautiful visuals and a smooth user interface. Let me know your thoughts, and feel free to reach out if you're interested in discussing mobile app design or collaborations!
#FoodApp #UIDesign #UXDesign #MobileAppDesign #Figma #Dribbble #AppDesign #FoodOrdering #UIUX #InteractivePrototyping
Why This Works:
Clear Project Description: Focuses on the functionality of the food ordering app, explaining the user-friendly nature and key features (personalization, smooth checkout).
Highlighting the Tools: Emphasizes that Figma was used, which gives insight into the design process.
Target Audience: The post appeals to other designers, developers, and potential clients, offering them a chance to appreciate the design and interact with the prototype.
Visual Appeal: Describes the visual aspects (e.g., clean design, responsive layouts, smooth transitions) to generate excitement about the aesthetic of the app.
Call to Action: Encourages feedback, discussion, and collaboration.
This approach will help grab the attention of others on Dribbble and make your design stand out!