Building a Design System: Forms & Inputs
"Forms are where users interact the most, and a well-designed form makes all the difference. ✨"
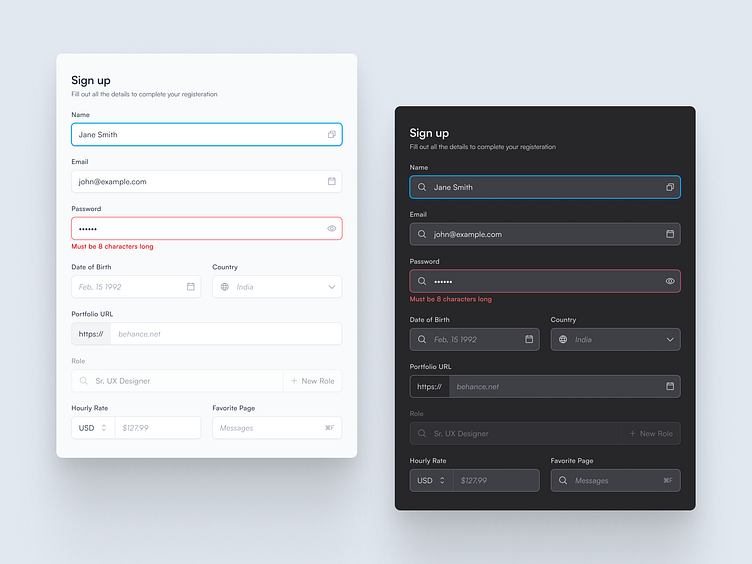
This Sign-Up Form UI is crafted for clarity, accessibility, and scalability, ensuring a seamless registration experience.
✅ Light & Dark Mode Variants for universal adaptability
✅ Clear error handling & validation feedback for better UX
✅ Intuitive input fields with a structured hierarchy
✅ Accessible design with proper contrast and spacing
This component is designed to be fully reusable within a scalable design system, ensuring consistency across different platforms.
💬 What’s the most frustrating thing about sign-up forms? Let’s discuss below! ⬇️
DM to get tje Figma file for this and other components in this design system. Comment if you want to learn how to make such UIs.