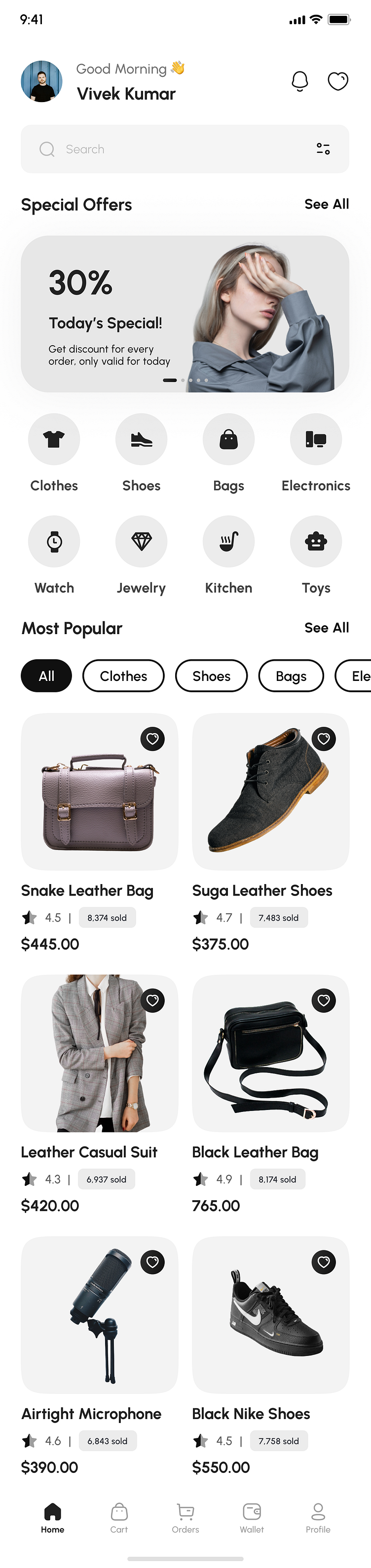
E-Commerce App – High-Fidelity Wireframe 📱⚡
Presenting a high-fidelity wireframe for a modern e-commerce mobile app, designed for an intuitive and seamless shopping experience. This wireframe lays the foundation for a clean, minimal, and user-centric interface.
💡 Wireframe Highlights: ✔ Structured UI Layout – Focused on usability & intuitive navigation. ✔ Personalized User Dashboard – Greeting users & showing tailored recommendations. ✔ Category-Based Browsing – Quick access to product categories like Clothes, Shoes, Bags, and Electronics. ✔ Special Offers Section – Highlighting discounts & exclusive deals. ✔ Product Listing with Key Details – Featuring product images, ratings, pricing, and sales count. ✔ Wishlist & Cart Integration – Essential for a smooth shopping experience. ✔ Bottom Navigation Bar – Quick access to Home, Cart, Orders, Wallet & Profile.
🎨 Why High-Fidelity Wireframes? 🔹 Detailed UI Structure – Showcasing layout, spacing, and element positioning before full visual design. 🔹 Improved User Testing – Helps validate navigation and usability early in the process. 🔹 Efficient Design Handoff – Clear structure for developers to follow.
This wireframe ensures a solid UX foundation before moving into the final UI phase! 🚀
Would love to hear your feedback! 🎯
#Wireframe #HighFidelity #UXDesign #UIDesign #EcommerceApp #MinimalDesign #MobileAppUX #UserExperience #ProductDesign #Dribbble #Behance #Figma