Pop Up Overlay
Daily UI Challenge #016: Pop-up Overlay
About the Project 🔗
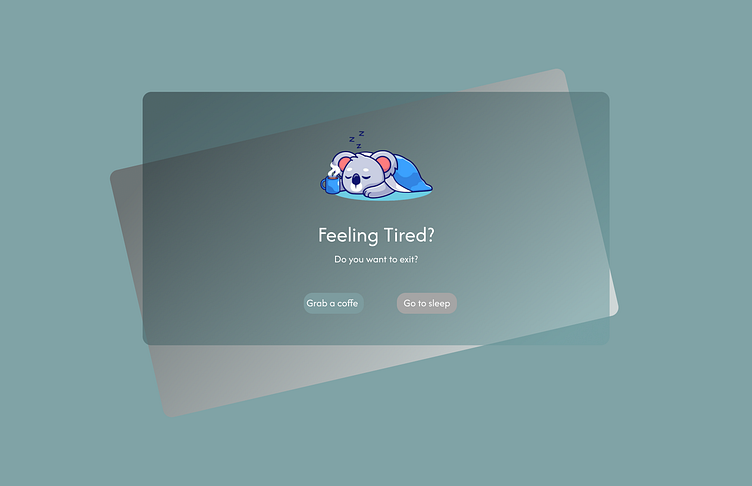
This design presents a sleek and engaging pop-up overlay, enhancing user experience through subtle aesthetics and functional design. The goal is to create a visually appealing and intuitive modal that grabs attention while maintaining a smooth interaction flow. Whether it's a user confirmation, an alert, or a friendly prompt, this pop-up ensures clarity and engagement.
🎨 Key Design Elements:
🌟 Visual Interface:
Color Palette: Soft, muted tones with a glassmorphic effect to create a modern and elegant overlay.
Typography: Clean, readable fonts with a slight emphasis on contrast, ensuring effortless readability without overwhelming the user.
Illustrations: A charming, expressive character adds personality and warmth to the design, making interactions feel friendly rather than intrusive.
⚡ Core Features:
Contextual Messaging: The pop-up adapts to various situations—whether prompting an action, confirming an exit, or providing user feedback.
Glassmorphic Aesthetics: A semi-transparent overlay with smooth gradients and soft blur effects to create a futuristic, layered look.
Call-to-Action Buttons: Thoughtfully placed buttons with clear labels ensure easy decision-making, guiding users towards their next step.
🎯 Design Philosophy:
User-Centered Approach: Designed to be non-intrusive yet effective in communicating essential messages without disrupting user flow.
Minimalist & Functional: A balanced combination of simplicity and sophistication, keeping interactions straightforward and engaging.
Smooth Transitions: Subtle animations enhance the experience, making the overlay appear naturally as part of the UI rather than an abrupt interruption.
🔍 Technical Implementation:
Adaptive Responsiveness: The pop-up dynamically scales to different screen sizes while maintaining readability and usability.
Lightweight & Fast: Optimized for performance to ensure a seamless user experience with minimal load impact.
Customizable Components: Flexible design elements allow easy modifications for different use cases, from error messages to promotional pop-ups.
This pop-up overlay elevates user interaction by blending aesthetics with functionality. With an inviting visual style, engaging messaging, and fluid animations, it enhances the overall user experience while keeping interactions intuitive and delightful.