Zara Website UI Figma Design
Designed in Figma
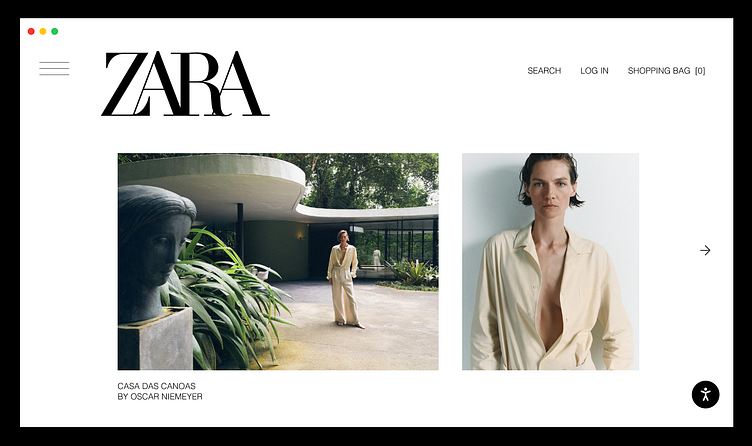
This clean and sophisticated fashion website layout aligns with Zara’s signature aesthetic—elegant, editorial, and high-end. The minimalist design ensures a seamless shopping experience while keeping the focus on the visuals and brand identity.
Key Features
Typography & Branding: A strong, recognizable serif logo paired with a clean, understated sans-serif font for navigation.
Image-First Approach: Large, high-quality editorial images that enhance the luxurious feel and promote storytelling through fashion.
Minimal Navigation: A sleek menu with only essential elements—search, login, and shopping bag—keeping the interface clutter-free.
Subtle Interactions: A right-aligned arrow hints at more content, subtly guiding users without distraction.
Accessibility Integration: The accessibility icon at the bottom right ensures an inclusive shopping experience for all users.