Notification Modal SaaS UX UI
Hey creative minds!
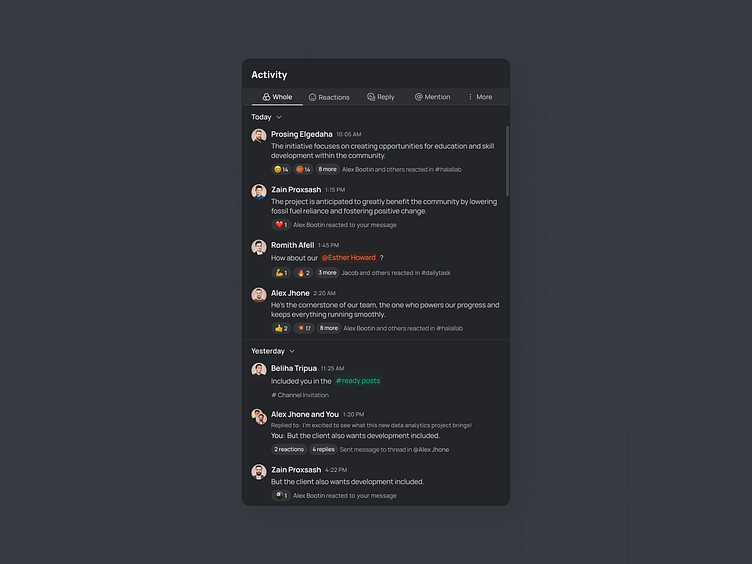
Today, I’m sharing a message activity modal designed for seamless, intuitive interactions. My focus? Enhancing usability, efficiency, and engagement with a structured timeline (Today/Yesterday), quick actions (react, reply, bookmark), and smooth navigation.
A clean UI, intuitive dropdowns, tooltips, and a slider make interactions effortless. Color hierarchy ensures clarity—neutral backgrounds, red mentions, green hashtags, and vibrant reaction emojis guide attention.
I followed key UX laws like Hick’s Law (reducing cognitive load), Fitts’s Law (easy clicking), and Gestalt Principles (logical grouping) for a natural flow. The dropdown allows quick permissions and reminders, tooltips provide extra insights, and the slider ensures smooth past activity navigation.
Everything is crafted for aesthetics, usability, and frictionless engagement.
💌 Got feedback or want to collaborate?
Let’s connect! : yeasindesign@gmail.com
Social: Linkedin | X(Twitter) | Instagram | Threads