Landing Page Design + Webflow Build
Sneak peek: New landing page template
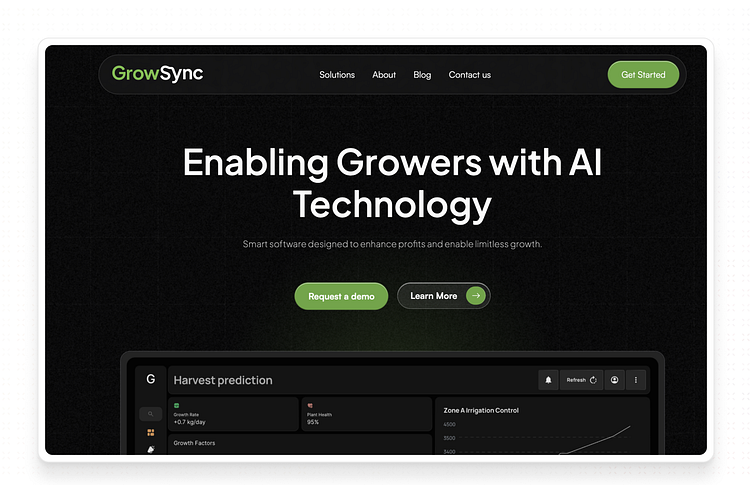
In creating this landing page, the goal was to blend modern design with optimal functionality, ensuring an engaging and seamless user experience. Built entirely on Webflow, this template uses the Client-First naming methodology to ensure clean, maintainable code that’s easy to scale and customize.
The hero section features a sleek, futuristic design that embodies the platform’s innovative approach. The dark theme, paired with vibrant accent colors, establishes a bold visual contrast while maintaining a clean and minimal aesthetic. This layout guides users effortlessly through the key sections, offering both clarity and style.
Structured with bento-box-style widgets and subtle micro-interactions, the design ensures clarity and usability. Every element, from typography to interactive components, was carefully crafted to reflect the brand’s forward-thinking ethos, resulting in a visually captivating and highly functional landing page.
Available soon on Webflow Marketplace! 🎉
Stay tuned for the release!