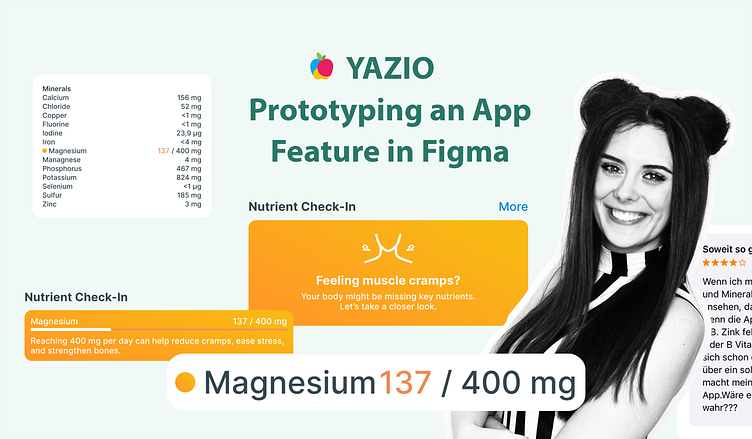
YAZIO Prototyping an App Feature in Figma
Based on user feedback, I set out to add a Nutrient Check-In feature to the YAZIO app—helping users quickly identify low levels of vitamins and minerals.
Instead of simply placing a marker, I designed a full user experience that feels seamless and engaging. Watch the second video for insights into design decisions, content strategy, and interaction design!
Prototyping & Sharing the Blueprint
To make the process tangible, I’ve rebuilt the app prototype in Figma—and I’m sharing it with you! 🔥
It includes:
✅ Text & color styles
✅ Icons & animations
✅ Fully interactive flows
Recreating an app like this helps to understand a company’s design system and ensures that any new components fit seamlessly into the existing UI. But if you're looking to use it for an application and want to save some time—here you go!
Find more insights into the prototyping process and design decisions here. 👇
Hire me.
Looking to enhance your products as well? - Hire me. (recommended)
Cheers, your smart future coworker Franzi 🥂