UI Challenge Day 12 - Countdown Timer
🚀 UI Challenge – Day 12: Countdown Timer ⏳
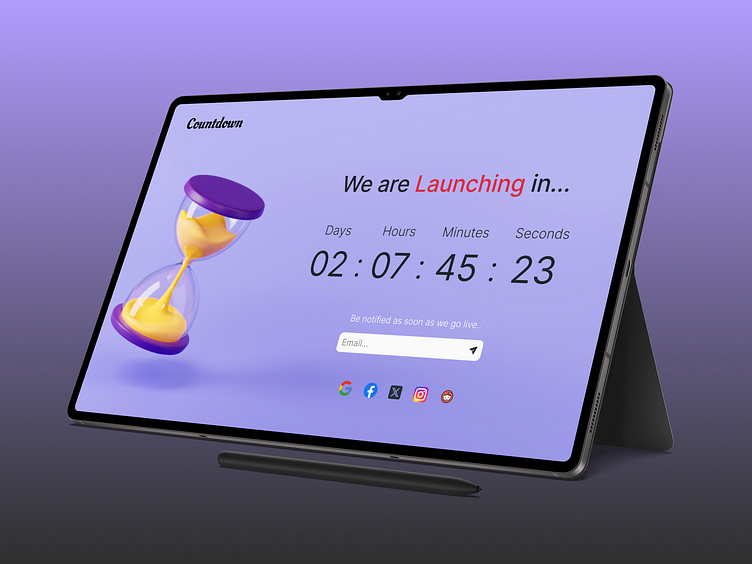
Excited to share my Day 12 UI Challenge – a clean and modern countdown timer for an upcoming launch! 🎉
🔥 Key Features:
🔹 Smooth gradient background for a visually appealing look 🎨 🔹 Bold and modern typography for a clear countdown display 🕒 🔹 Live countdown timer showing days, hours, minutes, and seconds ⏰ 🔹 Email subscription field to notify users when we go live 📩 🔹 Social media icons for community engagement 🌐
💡 Key Learnings from this challenge:
✅ Auto-layout & responsive design for smooth adaptability 🔄 ✅ Typography & color contrast to enhance readability 📝 ✅ Proper alignment & spacing for a well-structured layout 🎯
This simple yet effective countdown timer design is perfect for product launches, events, or "coming soon" pages, keeping users engaged! 🚀
Would love to hear your thoughts! 💜 Drop your feedback in the comments.