GPT Pricing
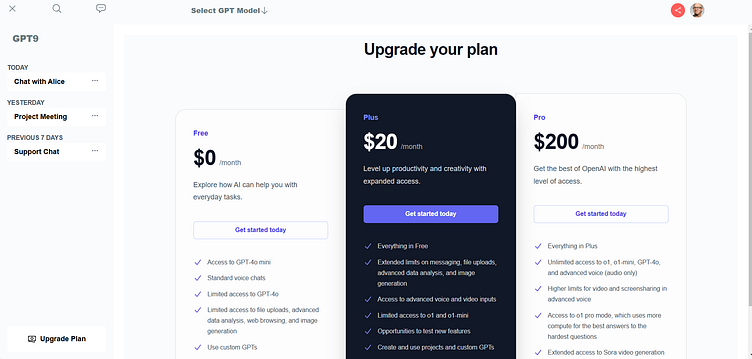
Here's a GPT Pricing Component UI concept for a SaaS-style pricing page.
📦 GPT Pricing Component – Key Features
🔹 Three-Tier Pricing Model: Free, Pro, and Enterprise plans with dynamic feature highlights.
🔹 Toggle Between Monthly & Yearly Billing: Users can switch and see price differences instantly.
🔹 Feature Comparison Table: Easily compare what each plan offers.
🔹 Call-to-Action Buttons: Direct "Get Started" or "Subscribe" buttons for seamless conversion.
🔹 Animations & Microinteractions: Smooth hover effects and transitions for a premium feel.
🔹 Dark/Light Mode Support: Adaptive UI for user preferences.
🔹 Mobile-Responsive: Fully optimized for different screen sizes.
🛠 Tech Stack:
✅ React (Vite) + Tailwind CSS – Fast, lightweight, and highly customizable.
✅ Framer Motion – Adds smooth animations for hover & button interactions.
✅ Headless UI – Accessible UI components for dropdowns & toggles.
🔥 Ideal Use Cases:
AI Subscription Services (GPT API access, AI tools)
SaaS Products & Online Services
Membership-Based Platforms
Would you like a code implementation or a Figma design preview? 🚀