Bearicorn - Case Study
My Role: Product Designer, Motion Designer
Client: Bearicorn
Platform: Responsive Website
Tools used: Figma, Adobe After Effects
Let's create something amazing together!
Reach out to me at stassakovad@gmail.com to share the details of your project. I’d love to collaborate with you!
Introduction 👋
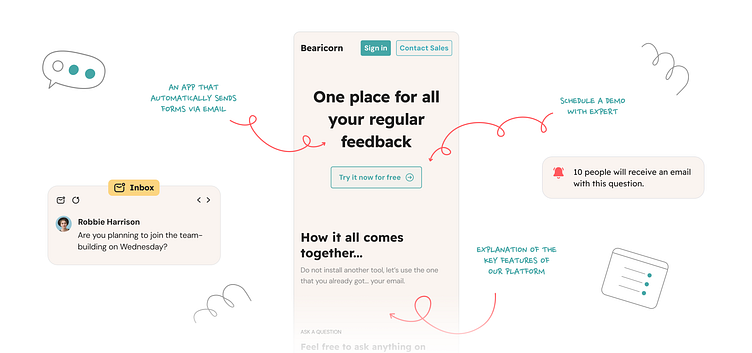
Bearicorn is a simple platform for sending forms via email and collecting responses without hassle.
My Role 👩💻
I led the end-to-end design process, creating Bearicorn’s homepage to showcase its features and vision. I also worked on the platform itself, contributing to its development and overall user experience.
Goal 💫
Create a website that effectively explains how the platform works, highlights its everyday use cases, and demonstrates how it improves productivity for users.
The platform needed to clearly communicate its functionality, especially for new users. We faced the challenge of effectively demonstrating how the system works, from sending forms to collecting responses, and showing how users can interact with one another.
I created simple animations to visually explain how the platform works from the admin’s perspective, including sending forms to multiple recipients via email. Additionally, we showcased how the platform collects answers and facilitates user interaction.
It was crucial to show real use cases. We presented various scenarios that demonstrated how users can integrate the platform into their everyday tasks, making it clear and relatable for them. Besides that, we included plenty of reviews to build trust and showcase user satisfaction.
We guided users through the platform's essential features, incorporating a teaser of the product, banners for pricing, a free trial offer, and an option to schedule a demo with an expert.