UI Components for Rawat.ID Hospital Management System
Showcasing a clean and intuitive design for the core components of the Rawat.ID Hospital Management System. With a focus on easy navigation, structured data presentation, and efficient search functionality, this interface is designed to support the operational needs of modern hospitals.
Highlighted Features
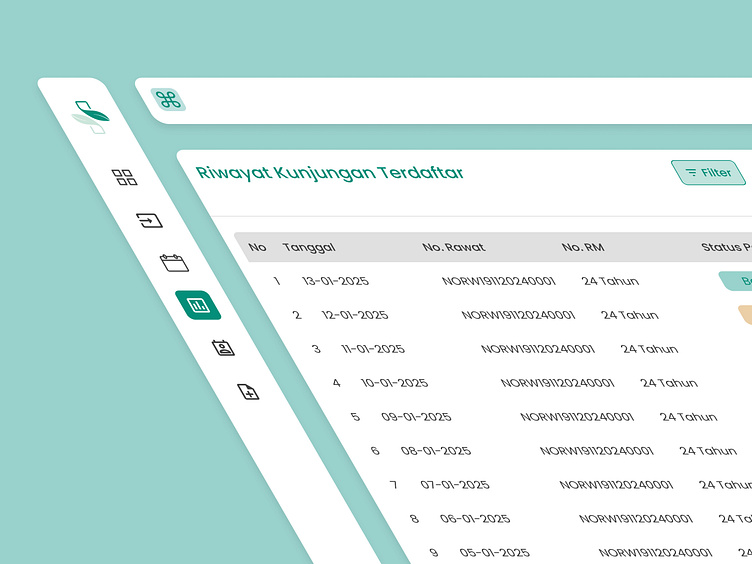
1. Sidebar Navigation
Purpose: Simplifies navigation between modules with minimal effort.
Visuals: Vertical layout with intuitive icons, highlighting the current active page for clarity.
Highlight: Active status indicator.
2. Data Table
Purpose: Provides structured information on key data such as visit history or other records.
Visuals:
Row padding for readability.
Colored badges for quick status identification (New: Green, Returning: Yellow, Manual: Gray).
Pagination controls to manage large datasets.
3. Top Bar Functionality
Purpose: Centralizes search, filters, notifications, and profile access.
Visuals:
Sleek horizontal design.
Easily accessible filter button and search bar for efficiency.
Profile and notification icons for quick access.
Design Highlights
Color Palette: Soft green with neutral tones for a calming effect.
Typography: Clean and professional for readability.
Hierarchy: Balanced layout ensuring key elements like tables stand out while secondary components blend seamlessly.
Interactions
"Your feedback is invaluable! Let us know how we can further enhance this interface for a better user experience."