Banking and payment web UI design
Hey Everyone! 👋
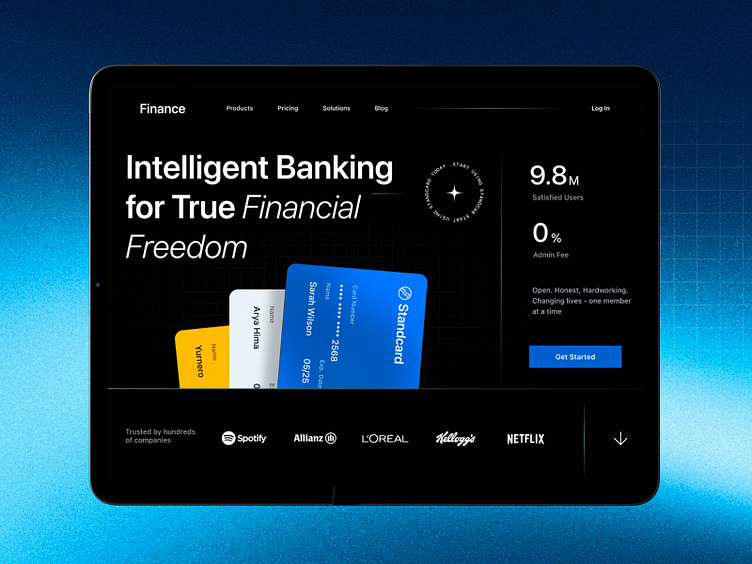
Excited to share my latest project: a Banking and Payment Web UI Design! 🏦💳 This design concept focuses on delivering a seamless and secure experience for users managing their finances and payments online.
With clean layouts, real-time transaction tracking, and user-friendly navigation, this interface is built to inspire trust while offering advanced tools like account management, fund transfers, and bill payments. 💰✨
💬 Let’s discuss!
I’m online in Telegram and Discord to discuss your project:
Telegram: http://t.me/doctordesign
Discord: https://discordapp.com/users/r.koohi99#8459
LinkedIn: www.linkedin.com/in/rooholla
Email: R.koohi99@gmail.com
Some of my other works✨
Designing a banking and payment website involves creating a secure, professional, and user-friendly UI and UX design to manage accounts, payments, and financial transactions with ease. The landing page design should feature a bold hero section, showcasing the website’s core offerings such as online banking, bill payments, money transfers, and investment tools. Clean typography combined with elegant illustration design or motion design like animated transaction graphs or secure payment icons sets a tone of trust and innovation.
A minimal UI ensures clarity, with key features such as account overviews, recent transactions, and payment options displayed prominently. A responsive design guarantees the website functions seamlessly across desktops, tablets, and mobile devices, catering to a wide range of users. A bento-style navigation structure ensures quick access to sections like “Accounts,” “Payments,” “Loans,” “Investments,” and “Support.”
The dashboard UI design should present key financial data, such as account balances, transaction histories, and pending payments, with user-friendly data visualization like graphs and charts. Incorporating AI UI design can enhance personalization, offering users tailored financial insights, spending trends, and automated payment reminders. Motion design can improve website interactions, such as smooth transitions between tabs, hover effects on actionable elements, and animated success confirmations for completed payments.
Secure payment gateways supporting multiple options such as bank transfers, credit cards, digital wallets, and crypto payments are essential for modern users. A strong focus on branding design, including a sleek logo design, cohesive color schemes, and professional visual design, reinforces trust and establishes the platform's brand identity in the competitive financial sector.
The website should also include features like P2P transfers, bill pay, and quick links to recurring payments, all presented with interactive icons and animations. Tools like Figma for prototyping and Webflow for development ensure a polished design process, while integrations with customer support chatbots or live support features improve user engagement.
Showcasing testimonials, security features, and regulatory certifications with motion design elements builds credibility and reassures users. Advanced functionalities like multi-currency support, currency exchange, and in-depth spending analytics enhance the platform's utility. By combining creativity, trend-driven design, and robust functionality, the banking and payment website delivers a secure, innovative, and user-friendly experience tailored to the needs of modern financial users.
💬 Let’s discuss!
I’m online in Telegram and Discord to discuss your project:
Telegram: http://t.me/doctordesign
Discord: https://discordapp.com/users/r.koohi99#8459
LinkedIn: www.linkedin.com/in/rooholla
Email: R.koohi99@gmail.com