Direct Message Page| UI Design | Daily UI | #013
💬 Day 13 of the Daily UI Challenge!
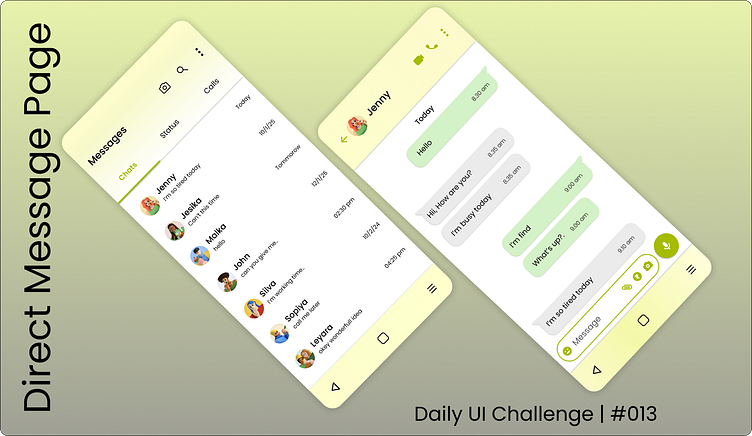
For today’s challenge, I designed a Direct Message Page, focusing on a sleek and intuitive messaging experience. The goal was to create a clean layout that emphasizes ease of communication and seamless interaction.
🌟 Key Features:
📜 Chat List: Displays recent conversations with profile images, names, and timestamps.
✏️ Message Area: A minimal input field with emoji and attachment options for enhanced user interaction.
🌈 Design: A vibrant yet professional color palette for a modern look.
💡 Tools Used: Figma
💬 What do you think of this design? I’d love to hear your thoughts or suggestions!
More by Sachini Ruvindya View profile
Like