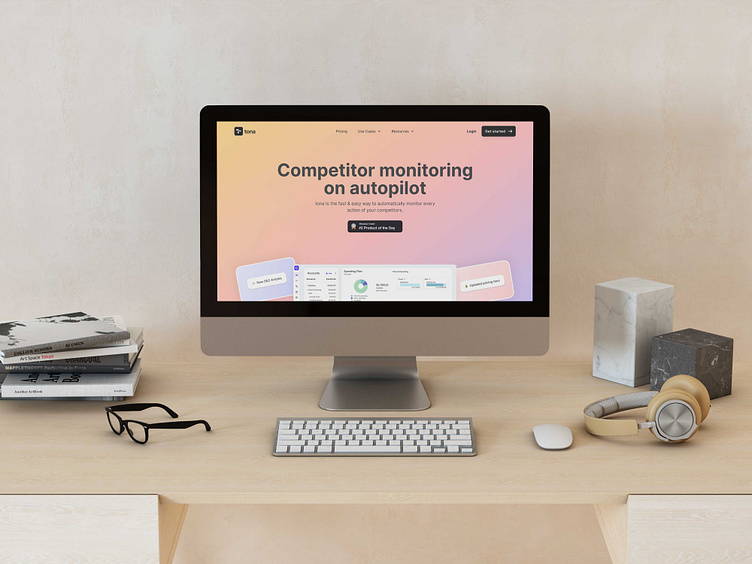
Saas Landing Page Design
Hero Section
A strong heading: "Competitor monitoring on autopilot", clearly stating the purpose.
A subheading that explains how the tool works.
Call-to-action (CTA) button: “Get Started” for immediate user engagement.
A mockup of the dashboard showcasing features.
2. Trusted By Section
Logos of companies that trust the product, adding credibility.
3. Problem Statement Section
Highlights the common issues users face when tracking competitors manually.
Uses visual elements like broken links, screenshots, and notifications.
4. Solution Section
Shows how the tool automates competitor monitoring.
Includes UI previews of the monitoring dashboard.
5. Newsletter Tracking Feature
Displays how users can track and review competitors' newsletters in one place.
Features analytics for deeper insights.
6. Upcoming Features (Coming Soon)
Lists future updates such as social mentions, tech stack checks, job alerts, and patent tracking.
7. Testimonials
Positive feedback from real users to build trust.
Social proof with platforms like Trustpilot.
8. Footer Details
Branding: Tona’s logo and tagline.
Product: Pricing, Website Monitoring, Newsletter Monitoring, Blog.
Resources: Competitor analysis tools, SWOT templates, best software tools.
Company Info: About, Contact, FAQs, Privacy Policy, Terms & Conditions.
Feel free to leave your feedback! 😊 You can also press that heart if you like my shot and follow me if you want to see my latest projects design updates.
Thank you for your support! 🙏🏼
👋 Let's connect _ LinkedIn | Instagram | Facebook
I am available for new projects!
Contact on WhatsApp: +92 315 961 9012
Email: 📧 designernaseeb@gmail.com