Saas landing page web ui design
Hey Everyone! 👋
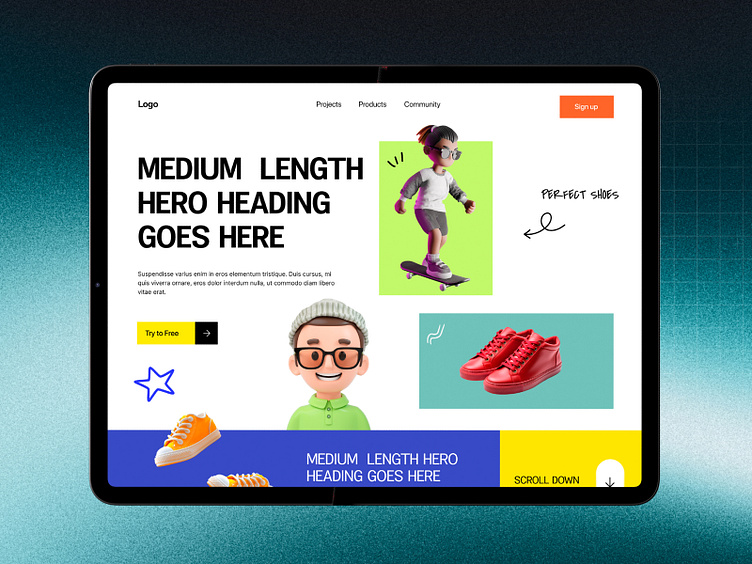
Excited to share my latest creation: a SaaS Landing Page Web UI Design! 💻✨ This concept is tailored for SaaS products, aiming to communicate value, drive conversions, and engage users with a clean and modern design.
The layout focuses on strong visuals, clear typography, and strategically placed CTAs to highlight features, pricing, and benefits—all while maintaining a minimal and professional vibe. 🌟
💬 Let’s discuss!
I’m online in Telegram and Discord to discuss your project:
Telegram: http://t.me/doctordesign
Discord: https://discordapp.com/users/r.koohi99#8459
LinkedIn: www.linkedin.com/in/rooholla
Email: R.koohi99@gmail.com
Some of my other works✨
Designing a SaaS landing page website requires a precise focus on UI and UX design to effectively communicate the product's value proposition while maintaining a sleek, modern aesthetic. The landing page design should feature a bold hero section with a clear headline, supporting typography, and a prominent call-to-action (CTA) button, encouraging users to sign up, explore features, or request a demo. High-quality illustration design or 3D visuals can add depth and creativity, making the landing page visually engaging and memorable.
The layout should prioritize responsive design, ensuring seamless usability across desktops, tablets, and mobile devices. Utilizing a minimal UI with a bento-style navigation structure allows for intuitive access to key sections, such as product features, pricing, customer testimonials, and case studies. Integrating motion design, such as animated CTAs, smooth scroll effects, and transitions between sections, can enhance website interactions, keeping users engaged and guiding them through the page.
A visual design that aligns with the branding design, including a unique logo design and cohesive color palette, builds trust and establishes a professional brand identity. Highlighting features like real-time collaboration, AI-driven analytics, or cloud integration should be supported by clean, concise copy and illustration design to simplify complex concepts. Including an interactive demo or a short explainer video in the hero section adds an extra layer of engagement.
The landing page should also incorporate conversion-driven elements such as CTAs with contrasting colors, clear pricing tables, and a feedback form or newsletter subscription. Using tools like Figma for wireframing and prototyping ensures collaboration between designers and developers, while Webflow can expedite the development process for a production-ready SaaS product.
To appeal to modern trends, the design should follow clean aesthetics, using white space strategically and employing subtle gradients or shadows to add dimension. Features like PWA functionality, live chat support, and integrations with e-commerce tools or payment gateways can make the SaaS landing page stand out. With a combination of creativity, trend-driven UI design, and motion design, the SaaS landing page becomes a powerful tool for generating leads, showcasing features, and establishing credibility in the competitive tech market.a
💬 Let’s discuss!
I’m online in Telegram and Discord to discuss your project:
Telegram: http://t.me/doctordesign
Discord: https://discordapp.com/users/r.koohi99#8459
LinkedIn: www.linkedin.com/in/rooholla
Email: R.koohi99@gmail.com