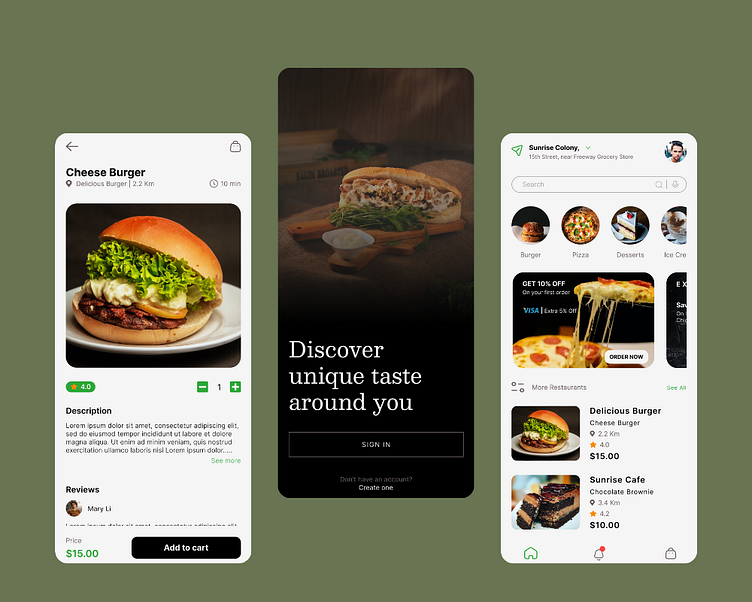
Food Delivery app UI Design
~Design, Prototyping & Wireframing
~ Typography: Inter Font
~ Software used: Figma
Designing a mobile UI for a food delivery app involves creating an intuitive, engaging, and user-friendly interface that seamlessly connects users with their desired meals. Here's an overview of the key elements to consider:
Contact: deepalisharma2200@gmail.com
More by Deepali Sharma View profile
Like