Grant Navigator - Mobile
Mobile Design
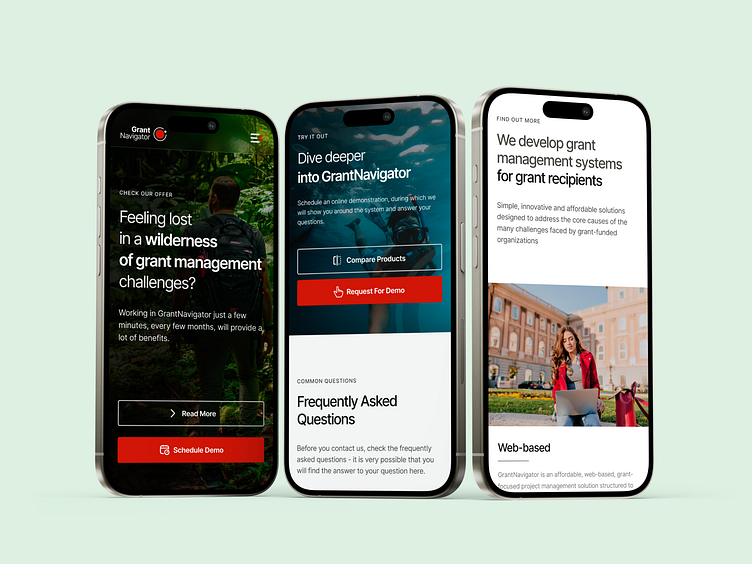
Designing for mobile isn’t just about scaling down—it’s about rethinking the experience. For the GrantNavigator landing page, I crafted a layout that prioritizes usability on smaller screens:
✨ Clear call-to-actions for easy navigation
✨ Optimized typography for readability
✨ Seamless transitions and touch-friendly elements
Every detail ensures the experience feels effortless, whether you're on the go or at your desk.
Press "L" and comment if you like the project.
More by Kamil Mentel View profile
Like