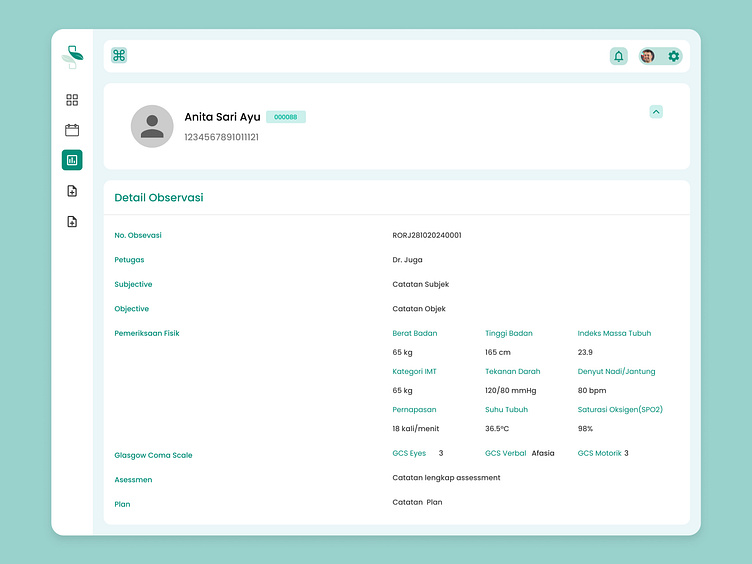
Patient Observation Details – Inpatient Module Rawat.ID
Introducing our clean and professional "Detail Observasi" UI for Rawat.ID! This layout ensures vital patient data is easy to read and well-organized for healthcare professionals.
Key features include:
Structured grouping of subjective, objective, and physical examination data.
Readable typography and color contrasts.
Modular design for seamless scalability.
Designed with accessibility and simplicity in mind.
Visual Details:
Background: Soft gradient or flat teal.
Card: Rounded corners with subtle shadowing.
Typography: Use consistent type hierarchy with bold headers and regular body text.
Icons (Optional): Minimal, line-based icons for additional clarity.
Feedback is always appreciated! Let us know your thoughts on this design.
More by YEEDEV STUDIO View profile
Like