Exploring Interactive Task Timelines with Tailwind Precision
💡 Newest Exploration:
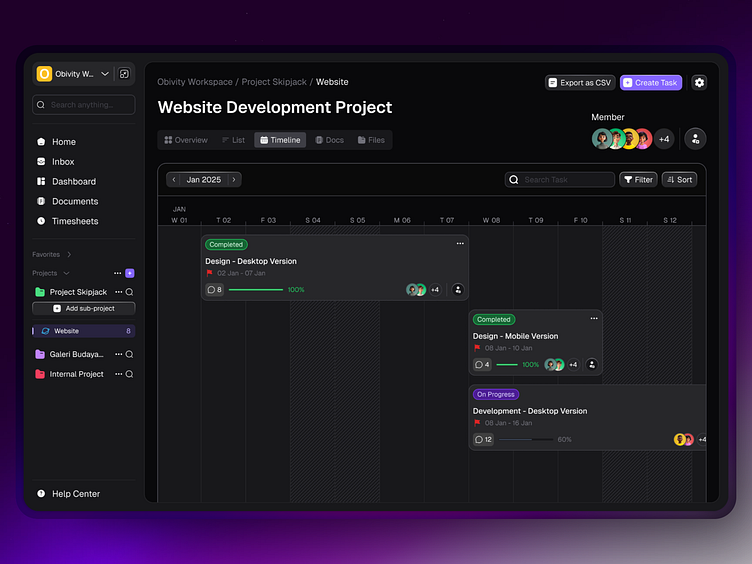
This exploration focuses on creating a seamless Timeline View for project management tools, blending interactive modals with a developer-friendly approach. By leveraging Tailwind CSS specs—from typography to spacing—this design ensures an easy handoff and smooth implementation.
✨ Key Interactions:
1️⃣ Task Status Modal: Easily update task statuses with clarity and precision.
2️⃣ Assignee Modal: Simplify team collaboration with effortless user assignments.
3️⃣ Progress Bar Interaction: Visualize task progress in real time for better tracking.
4️⃣ Comment Shortcut Modal: Quick access to conversations, keeping everyone aligned.
🖌 Design & Dev Harmony:
Crafted with Tailwind CSS principles, this UI exploration prioritizes:
1️⃣ Scalable spacing and grids for layout consistency.
2️⃣ Accessible font sizes for readability.
4️⃣ Rounded borders and clean visuals to align with modern design trends.
🌟 This concept bridges the gap between design and development, making it easier for teams to build without compromise. Let me know your thoughts or feedback! 🙌