Game Poupedi Sicredi
Apresentação
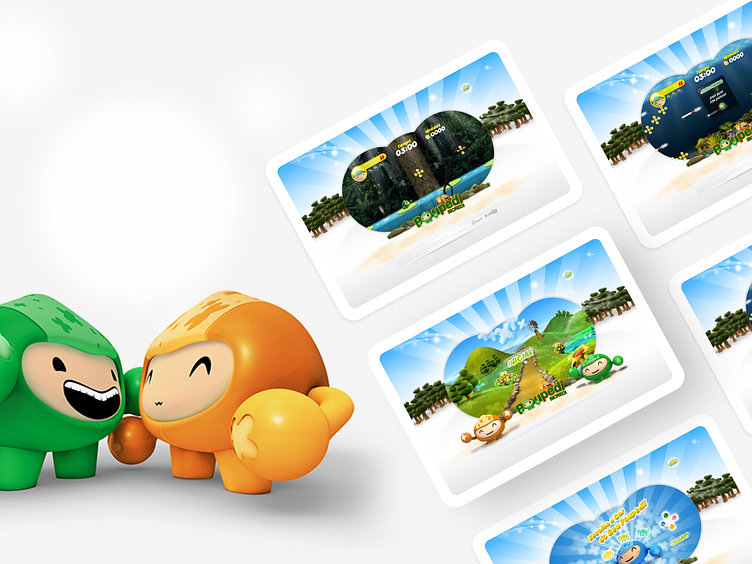
A Cooperativa Sicredi lançou o Jogo Poupedi Sicredi em 2009 como uma iniciativa educativa e divertida para ensinar jovens sobre poupança. Todos os clientes que abrissem uma conta poupança para seus filhos recebiam um CD do jogo Poupedi Sicredi para usar no computador. Para promover a poupança, a cooperativa realizou campanhas na mídia impressa, digital e televisiva. Além do jogo, foi desenvolvido um site especial e imersivo com elementos interativos e 3D, que informava sobre os benefícios da poupança e exibia um ranking de pontuação dos jogadores.
Desafios e curiosidades
O jogo Poupedi Sicredi oferecia fases exploratórias e bônus, permitindo aos jogadores coletar moedas, economizar e subir no ranking online da comunidade. Os participantes podiam salvar seu progresso e visualizar as fases concluídas em um mapa 3D. Cada fase terminava com um quiz que fornecia dicas de poupança e reforçava os valores da marca Sicredi. Desenvolvido em Flash Player, o jogo utilizava uma engine com inteligência artificial para controlar cenários e animações.
A equipe priorizou a performance durante o desenvolvimento, considerando as limitações dos computadores em 2009. Para garantir acessibilidade, o jogo foi configurado para rodar em uma janela de 640x480 pixels, compatível com a resolução padrão da época (1024x768), em vez de tela cheia. Após o lançamento e distribuição nas redes Sicredi do Brasil, o jogo alcançou alto engajamento e excelentes resultados.
Apesar dos desafios, incluindo prazos curtos, a equipe se empenhou em entregar um produto de qualidade, divertindo-se no processo. Anos depois, o impacto positivo do jogo ainda é lembrado, tendo marcado a vida de muitos jovens que guardam boas memórias da experiência.
Créditos finais
Projeto:
Criado por: Plan Marketing
Cliente: Cooperativa SICREDI
Prazo total: 30 dias
Ano de lançamento: 2009
Plataforma: Computador
Público-alvo: Todas as faixas etárias
Equipe:
Fabiano Daudt (UI design, direção de arte, level design, sound design e motion design)
Rafael Decker (direção de arte, level design, sound design e motion design)
Vinícius Girotto (motion design, character design, ilustração e modelagem 3D)
Rafael Eltz ( actionscript e motion design)
Diego Vedovatotto (desenvolvedor frontend)
Gabriel Fleck Neves (desenvolvedor backend)
Tecnologias e Ferramentas:
Actionscript (linguagem de programação flash)
Html, CSS e Javascript (frontend)
PHP e Mysql (backend e cms)
Photoshop, Ilustrator e Fireworks (ferramentas gráficas)
3D Studio Max (modelagem e animação 3D)