HOLDFOOD - Groceries Template
As a user interface (UI) designer, I'm often asked which design tool I prefer. My answer is always Figma, a powerful vector-based design platform with a variety of features that make it perfect for UI design. I've been using Figma for years and have had a lot of success using it to create interactive, aesthetically pleasing user interfaces. In this blog post, I'd like to share my experience with Figma and how it has enabled me to design beautiful user interfaces quickly and easily. I'll discuss some of the features that make Figma a great tool for UI design, as well as provide some tips and tricks for getting the most out of it. I'll also be showing off some of my own Figma UI designs so you can see the power of the platform for yourself. So whether you're just getting started with UI design or have been doing it for years, I hope this post will help you appreciate the power of Figma and how it can
Mockup
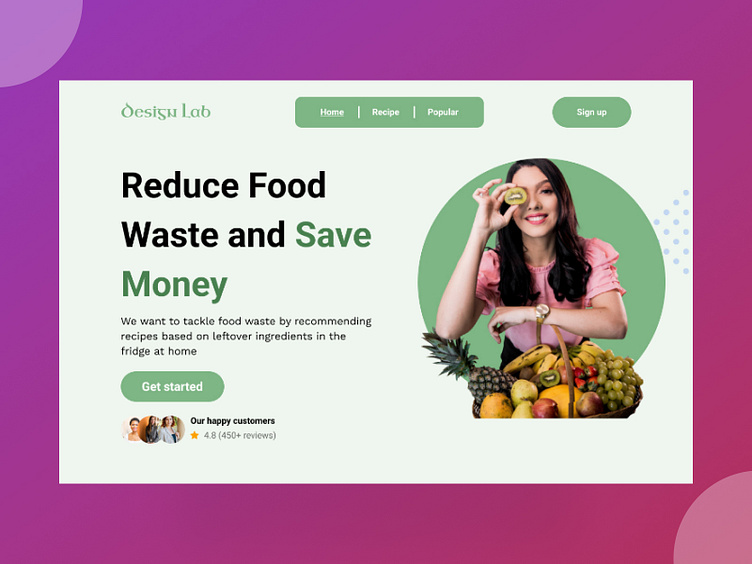
🎨 HOLDFOOD - Premium Groceries Template 🍎 Fresh, Clean, and Modern Design for Your Grocery Store!
Discover HOLDFOOD, a meticulously crafted template perfect for grocery stores, food delivery services, organic shops, or any food-related businesses.
✨ Key Features:
📱 Responsive Design: Seamlessly adapts to all devices.
🎨 Modern UI/UX: Clean layouts and intuitive navigation for an enhanced user experience.
🛒 E-Commerce Ready: Includes essential components like product pages, cart, and checkout.
🥬 Organic Vibes: Perfect for eco-friendly or organic brands.
👩🎨 Designed for those who value style, usability, and performance in their grocery business.
💡 Feedback is welcome! Let us know your thoughts or suggestions in the comments below.
Would you like adjustments to tone, focus, or included features?