Iranserver Homepage Redesign Process
Introduction
Iranserver is one of the largest hosting and domain sales companies. The Iranserver homepage generally receives a large number of daily visits. These visitors come to Iranserver either to purchase the desired service or to compare our services with our competitors. This page is the best showcase for introducing Iranserver’s main products and services and has great potential for marketing services and goals. Therefore, it should support important rules and principles that were not followed in the old page.
Results
High support costs: A significant number of customers contact support, asking questions to find the services they need.
Customer frustration: Frequent calls disrupt the user experience, especially for those who expect more from a high-level hosting service provider.
In today’s competitive hosting industry, Iranserver did not have a suitable showcase.
Stakeholders
Product Team: Identifies user needs, prioritizes features, and determines the overall product direction.
Support Team: Directly interacts with users, identifies their problems, and provides valuable feedback.
Marketing Team: Introduces products and services to the market using creative strategies and increases brand awareness.
My Role
As a product designer for the homepage redesign process, my responsibilities included:
Conducting user research
Creating wireframes and prototypes
Collaborating with developers
Conducting post-launch reviews
Identified Problems
Based on support ticket analysis and Clarity data analysis, the following issues were identified in the old homepage:
Difficulty finding information: Users consistently complained about difficulty finding specific information such as product lists and specialized services like VIP support and security.
Lack of a dedicated section for businesses: Despite a significant portion of customers being organizational businesses and high demand, there was no suitable section for them.
Slow page load time: Many users expressed dissatisfaction with the slow page load time.
Poor visual design: The homepage’s visual design was unattractive, with inconsistent visual elements, excessive and outdated data on the homepage, and improper section layout.
Decision to unify the design of the portal system and website.
Low conversion rate: Despite high site traffic, the conversion rate to customers was low for some products, indicating design flaws such as a failure to prominently display core products in the initial sections.
Lack of prominent display for important departments: Departments such as security, support, and cloud products were not prominently displayed.
Metrics and Goals
Quantitative Metrics:
Reduce support calls regarding products and services by 50% (our target)
Increase click-through rate and conversion rate on CTAs related to core products
Increase scroll depth on the entire page
Qualitative Metrics:
Collect user feedback and reviews through surveys and interviews
Conduct heuristic evaluations and compare the results to previous ones
Design Phases
Phase One: Understanding the problem and the needs of different teams
Conducting brainstorming sessions with the sales and marketing teams:
Displaying product categories in the highest section of the homepage
Bolding the domain search section in the initial section
Displaying a list of global product portfolios
Creating an organizational solutions section for various businesses
Displaying positive and successful user reviews on the homepage
Conducting heuristic evaluations
The homepage was not simple or minimalist and had an outdated design
There were extra and outdated sections on the site that were not functional
The design of the portal systems and the website was not unified, making development and maintenance difficult
The sections of the homepage did not have a specific hierarchy
Phase Two: Competitor Analysis Based on this analysis, we identified several key points on competitors’ homepages:
Displaying high-demand products and core services in the initial sections
Having a button to quickly return to the top of the page at the end of each page, making navigation easier for users
Minimalist and stylish design without extra elements
Using images related to the brand
Phase Three: Information Architecture Design (Homepage Diagram)
We tried to visualize the idea we had in mind with the least possible cost through information architecture to make it easier to decide whether it was good or not.
Solution Testing
After drawing the information architecture diagram and detailed analysis of each section by stakeholders, we concluded that there were weaknesses in the organizational solutions section.
Lack of a clear customer segmentation
Lack of suitable packages for each segment
The existence of diverse needs and requirements for each organization and customer
Due to these issues, we couldn’t create suitable content and services for customers. So, we decided to re-examine this idea to find a better categorization. To achieve this, we categorized our customers into three main groups: large, medium, and small businesses, and considered different scenarios for each group:
What products does a customer need if they want to start their business from scratch? What plans and prices are suitable for them? What scale of hosting and servers might they need?
What infrastructure does a business with 7 years of experience and a relatively large number of views and customers need? How much resources are needed to maintain their business?
What infrastructure does a customer like Digikala need to maintain their servers? What security services protect this business from damage and attacks? How many resources do they need to store their data? After the review, we presented this scenario to the stakeholders in a meeting, which was approved by them. It was necessary to test it with real users, so we designed this section in the new design.
Solution Testing
After drawing the information architecture diagram and detailed analysis of each section by stakeholders, we concluded that there were weaknesses in the organizational solutions section.
Lack of a clear customer segmentation
Lack of suitable packages for each segment
The existence of diverse needs and requirements for each organization and customer
Due to these issues, we couldn’t create suitable content and services for customers. So, we decided to re-examine this idea to find a better categorization. To achieve this, we categorized our customers into three main groups: large, medium, and small businesses, and considered different scenarios for each group:
What products does a customer need if they want to start their business from scratch? What plans and prices are suitable for them? What scale of hosting and servers might they need?
What infrastructure does a business with 7 years of experience and a relatively large number of views and customers need? How much resources are needed to maintain their business?
What infrastructure does a customer like Digikala need to maintain their servers? What security services protect this business from damage and attacks? How many resources do they need to store their data? After the review, we presented this scenario to the stakeholders in a meeting, which was approved by them. It was necessary to test it with real users, so we designed this section in the new design.
Final Solutions
Based on the stages mentioned above, the homepage focuses on the following key improvements:
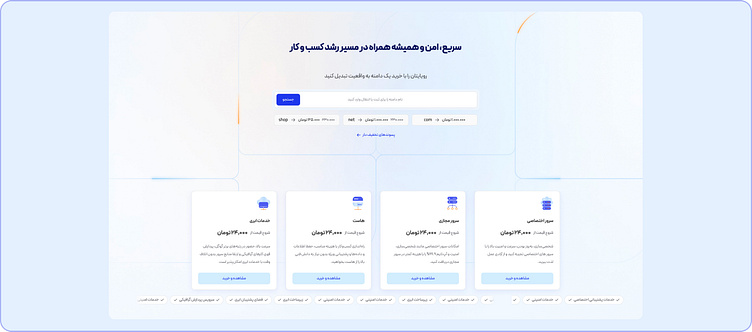
Prioritization of core products: By prominently displaying our core products on the initial view, we have made it easier for users to quickly access our key offerings.
Domain search optimization: Given the importance of the domain search box, we have tried to keep this section in the center of view.
Introduction of organizational solutions: A dedicated section has been added to showcase customized solutions for various types of businesses, allowing users to easily find products that match their specific needs.
Comprehensive product display: A visual map-based section provides a complete overview of our global product portfolio, allowing users to explore the full range of our offerings.
Highlighting VIP support and security services: New sections have been introduced to highlight our VIP support and security services to ensure users are aware of these valuable offerings.
CTA button to view products in the bottom section: A prominent CTA button has been strategically placed at the bottom of the page to guide users towards our core products and increase conversion rates.
Simplified footer: The footer has been simplified while maintaining essential links for SEO. This simplification improves user navigation and reduces clutter.
Outcomes
The redesigned Iranserver homepage has yielded impressive results. Key improvements include increase in click-through rates on product calls-to-action, driven by visually appealing product placements in the hero section. This has directly contributed to a significant boost in cloud product awareness and sales. Additionally, Many of users surveyed expressed satisfaction with the new design, citing its improved aesthetics and user-friendliness.
Overall, the redesign has successfully:
Increased revenue through a higher conversion rate and acquisition of new customers.
Strengthened the brand by delivering a positive user experience and enhancing brand perception.
Boosted user engagement through compelling content and streamlined navigation.
view for more: https://baharebehrouz.ir
Let’s create something together bh.behrouz73@gmail.com