Zalando interaction Redesign
I breathed new life into the Zalando app by crafting 50+ fresh and exciting user interactions.
Goal
The goal of the project was to explore diverse alternatives for key interactions in the Zalando mobile app by creating 50 innovative micro-interactions through prototypes. Let's look at some examples.
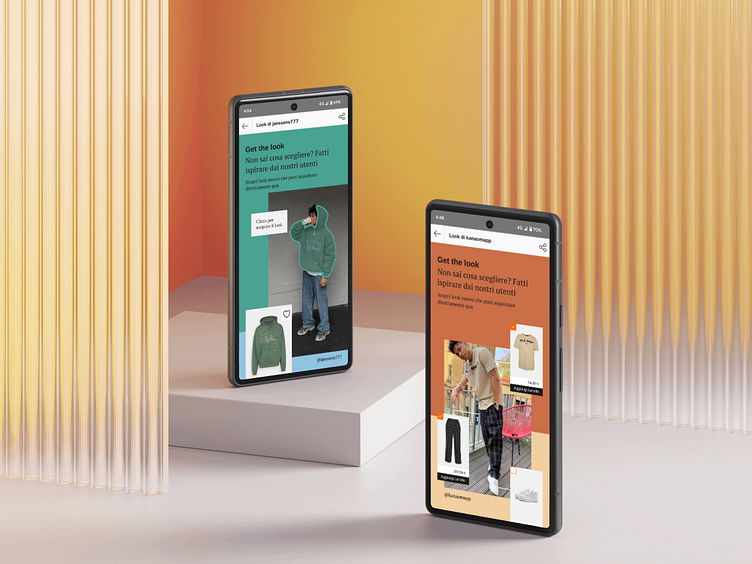
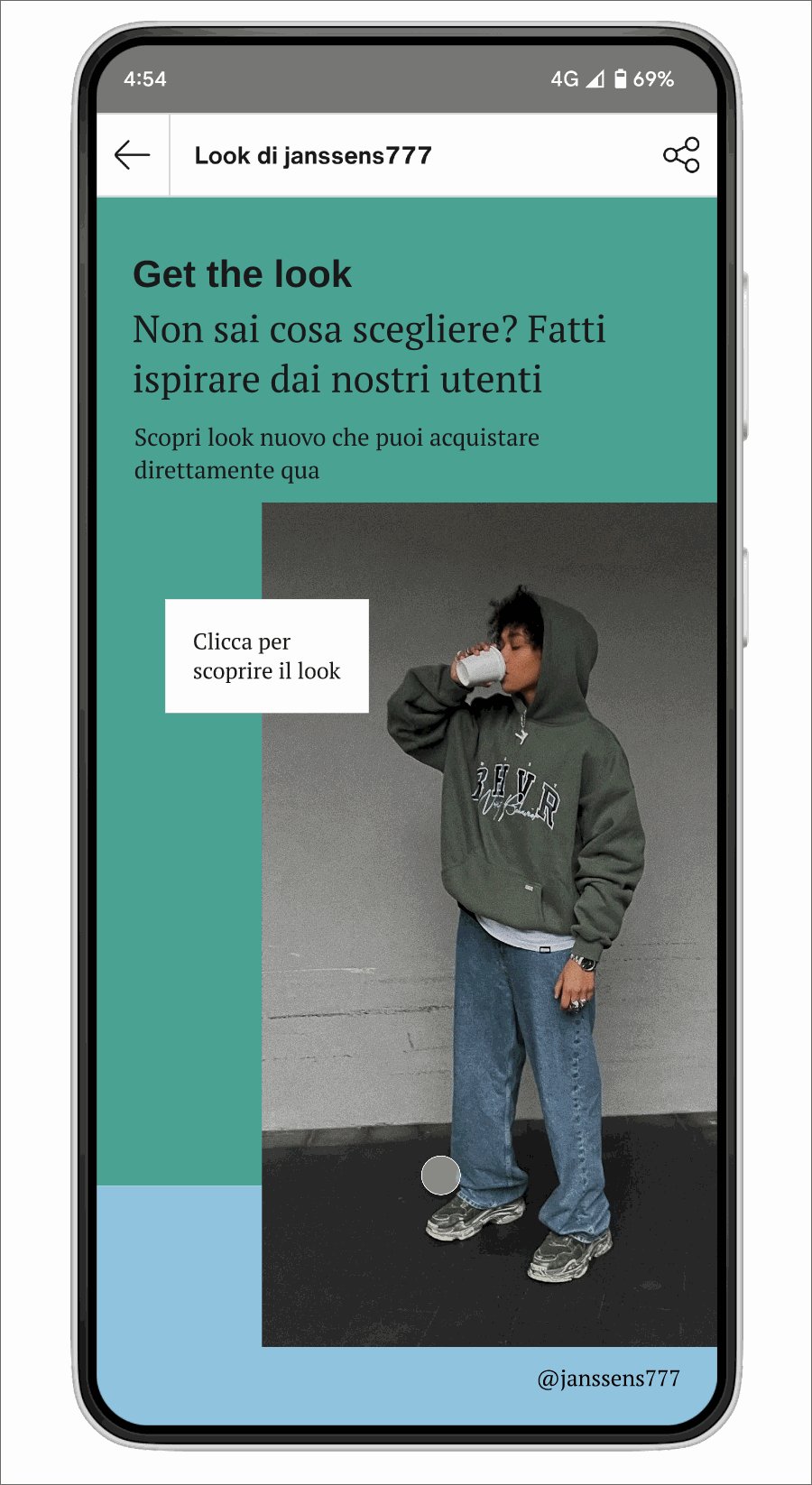
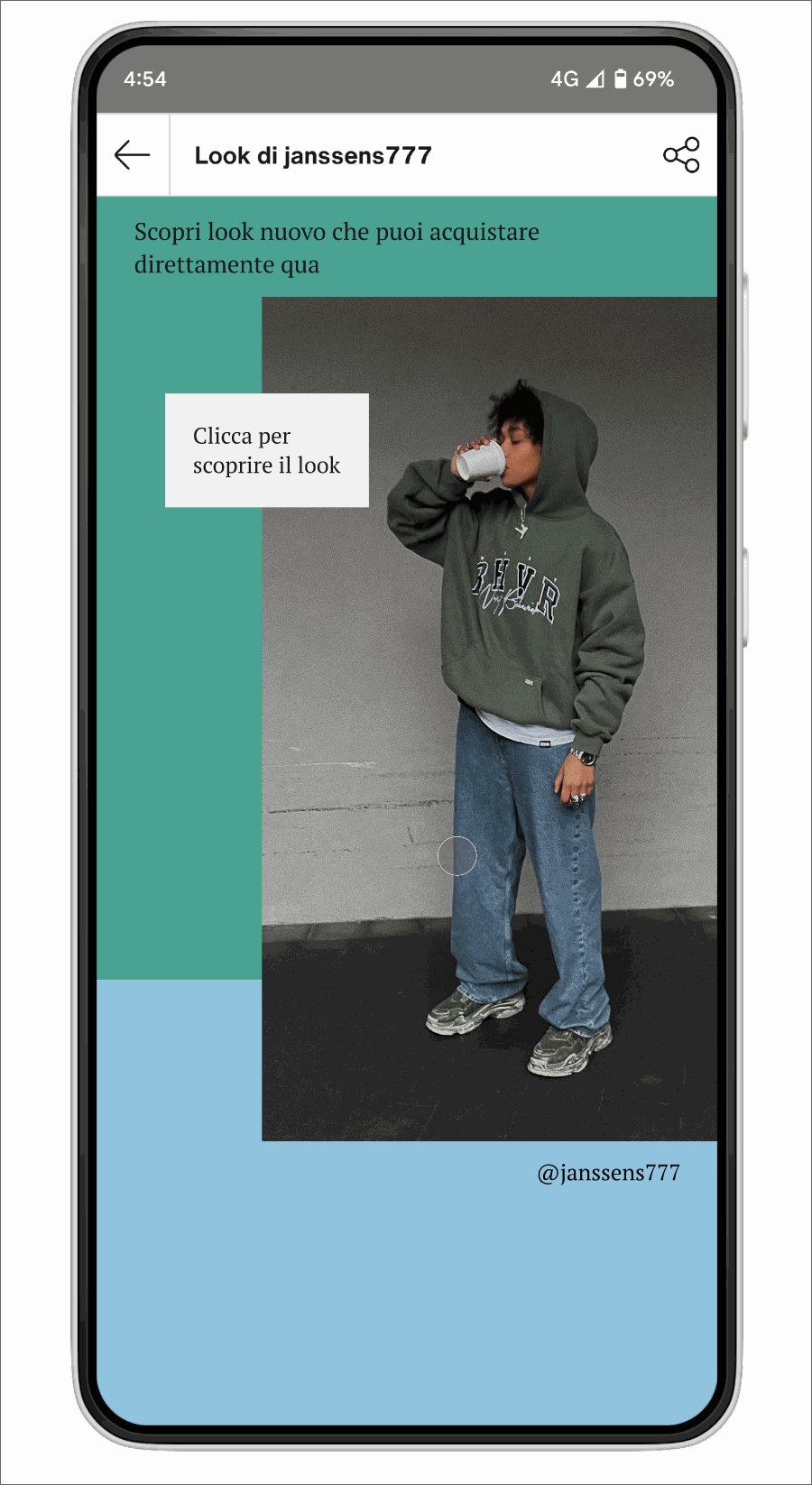
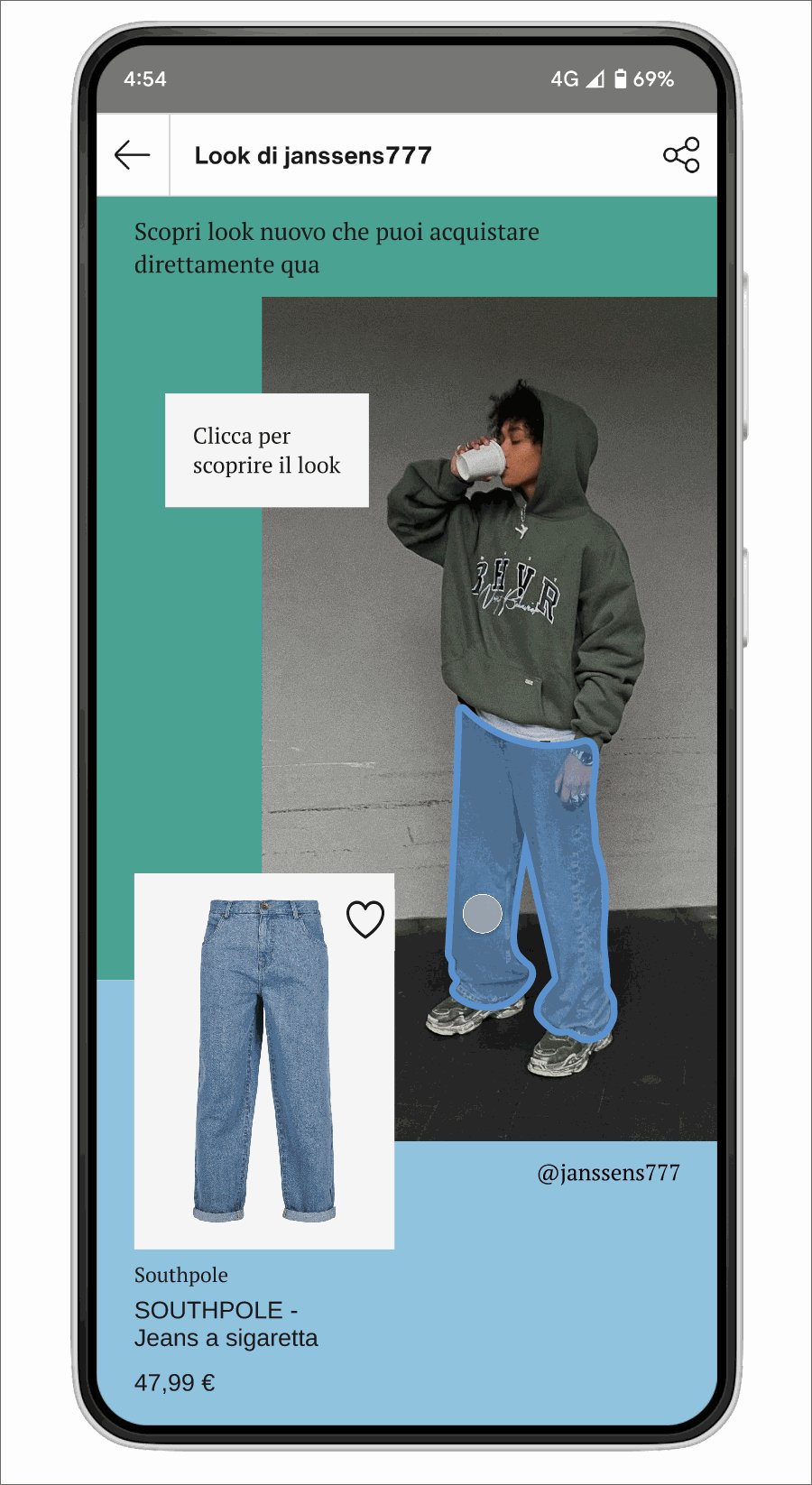
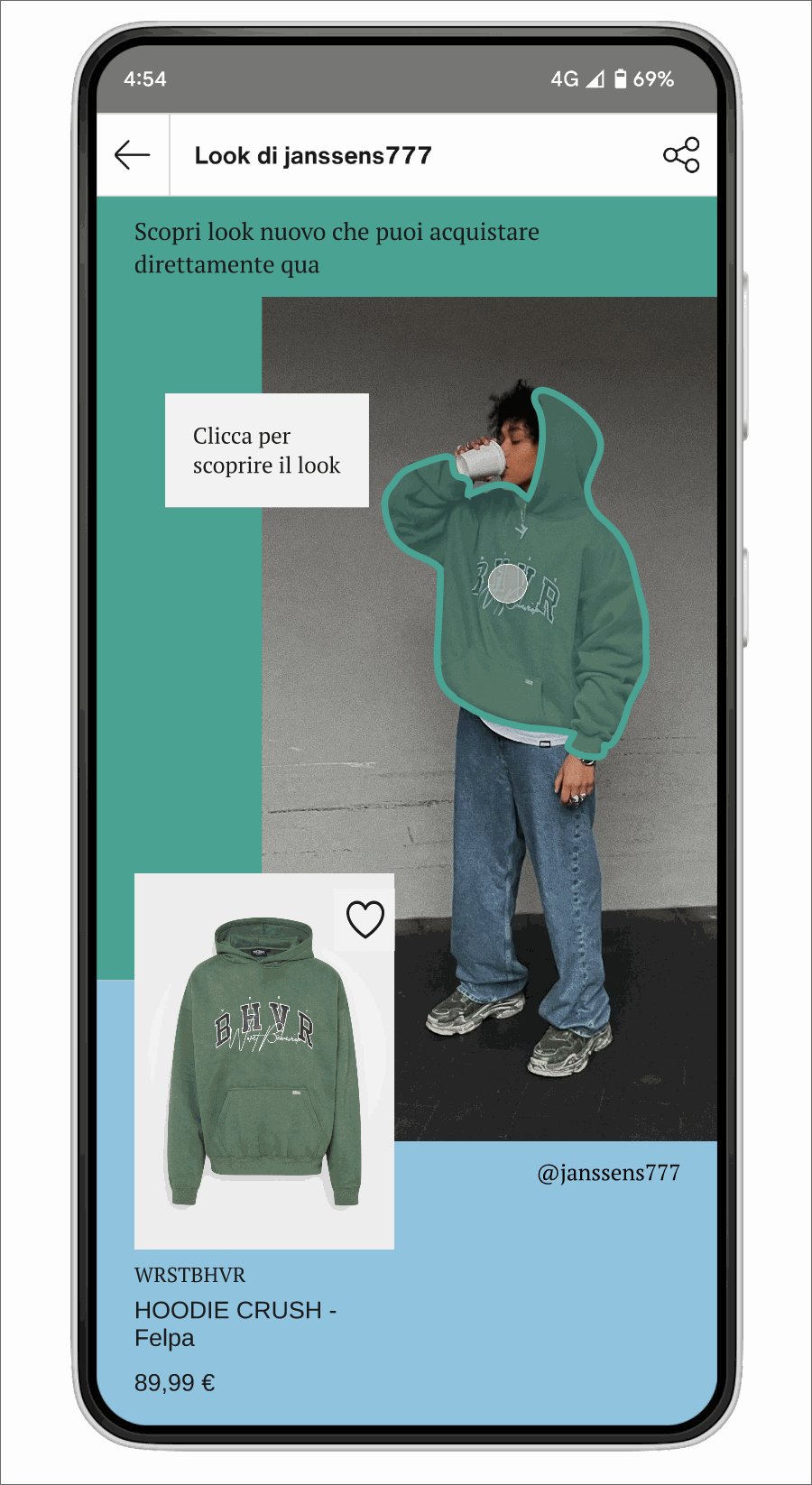
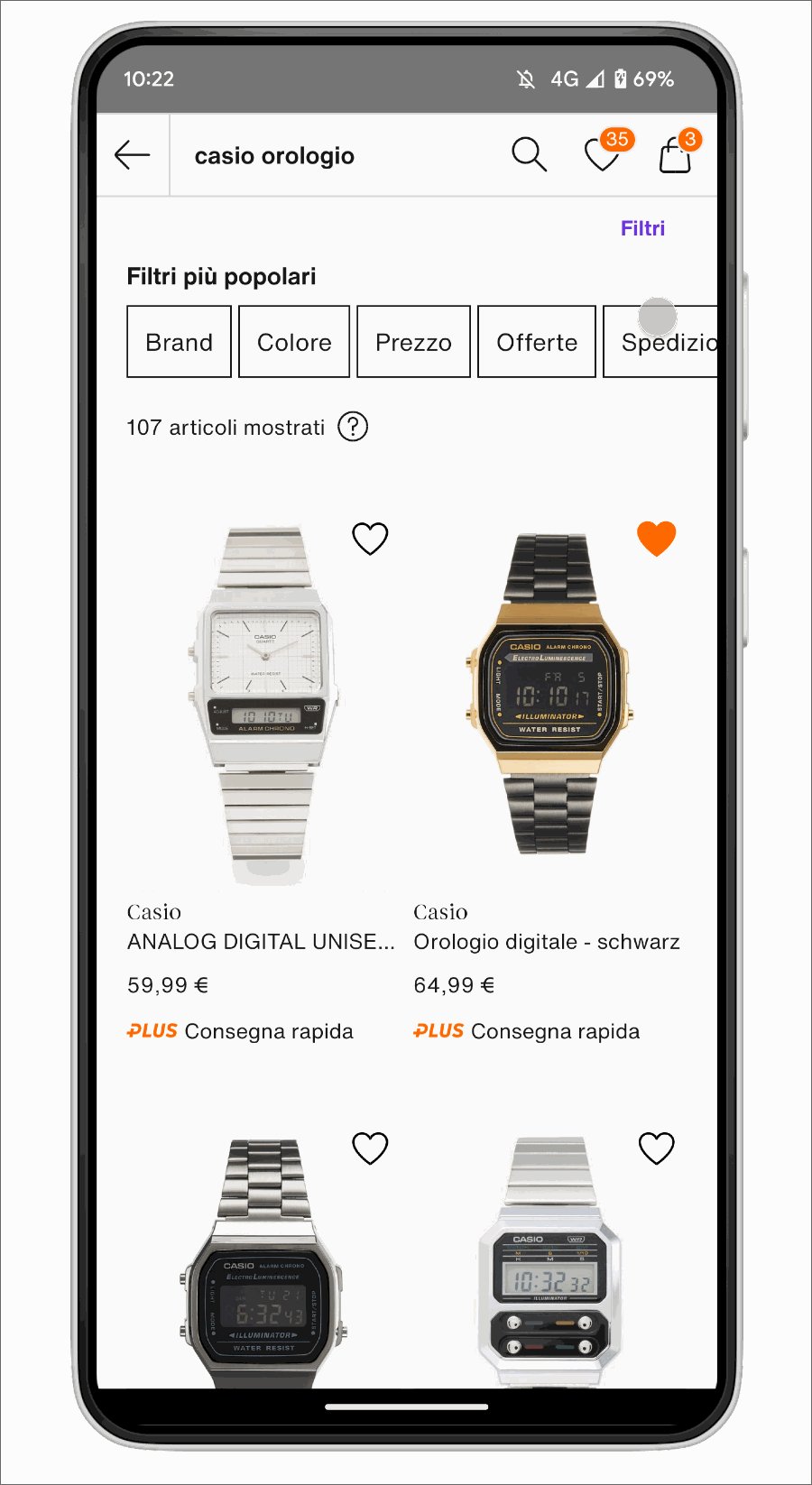
Tap to show item
With this visualization, we don’t see a traditional list of items, but we can click directly on the photo to see the specific item we are interested in
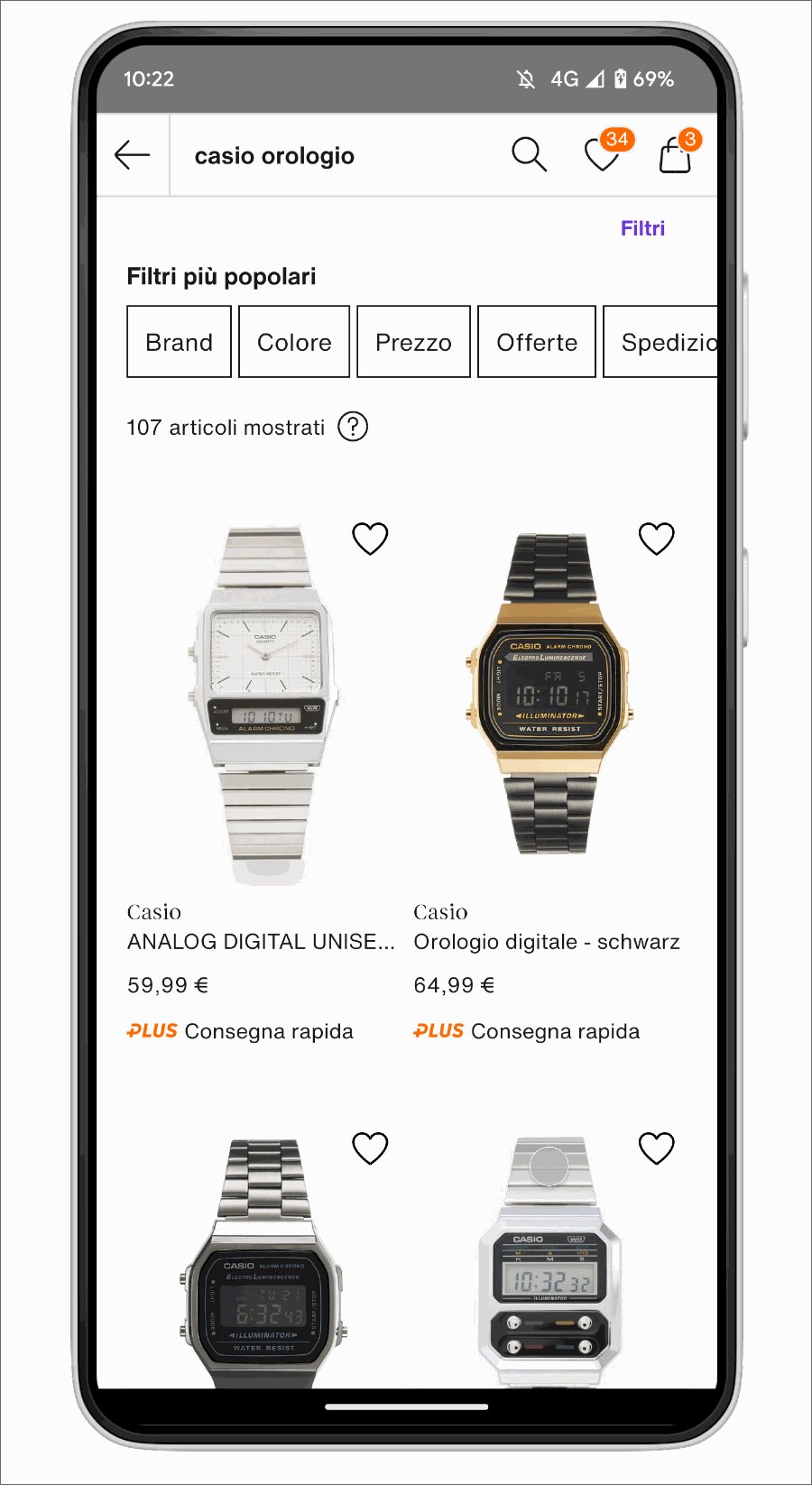
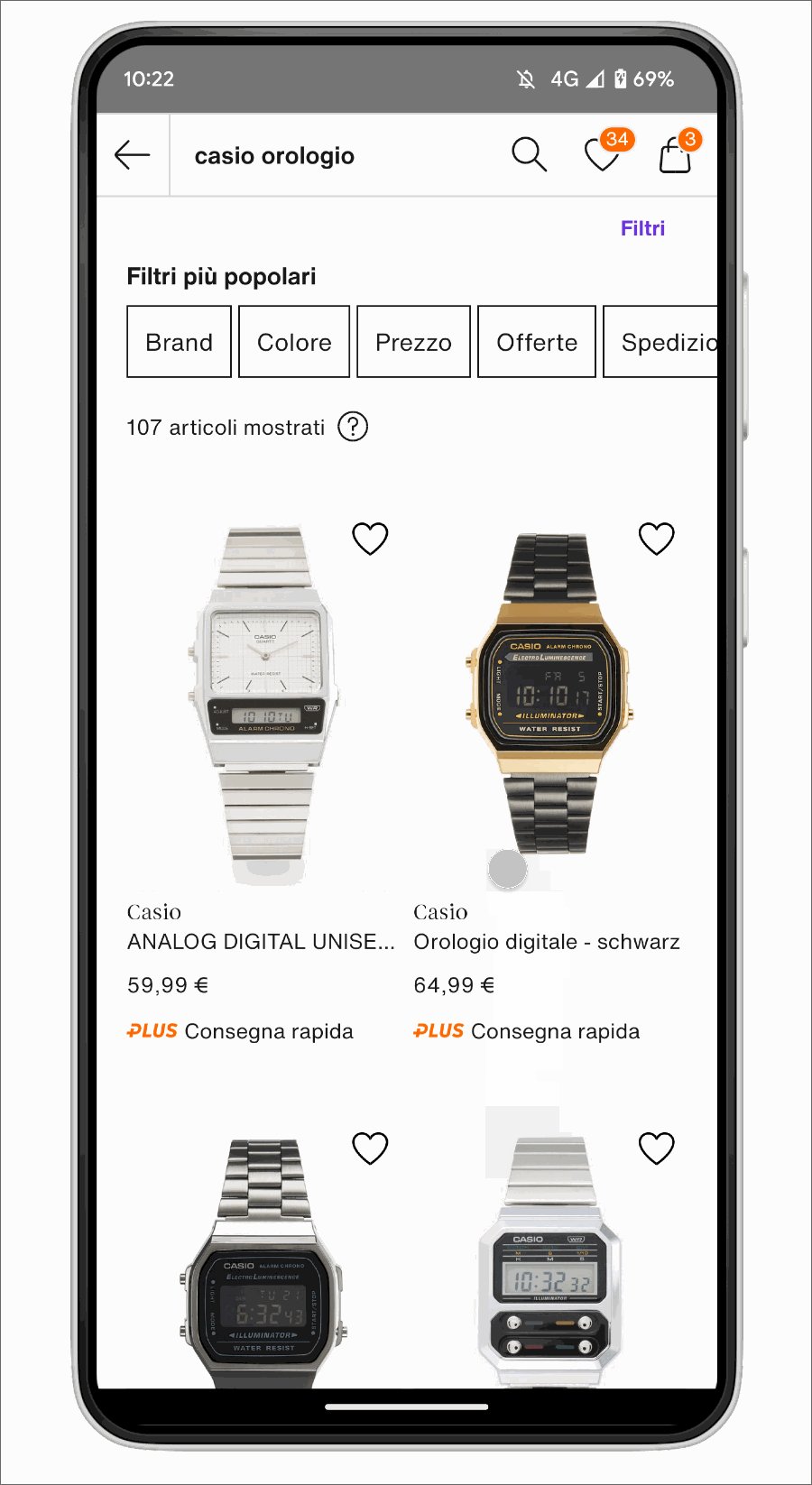
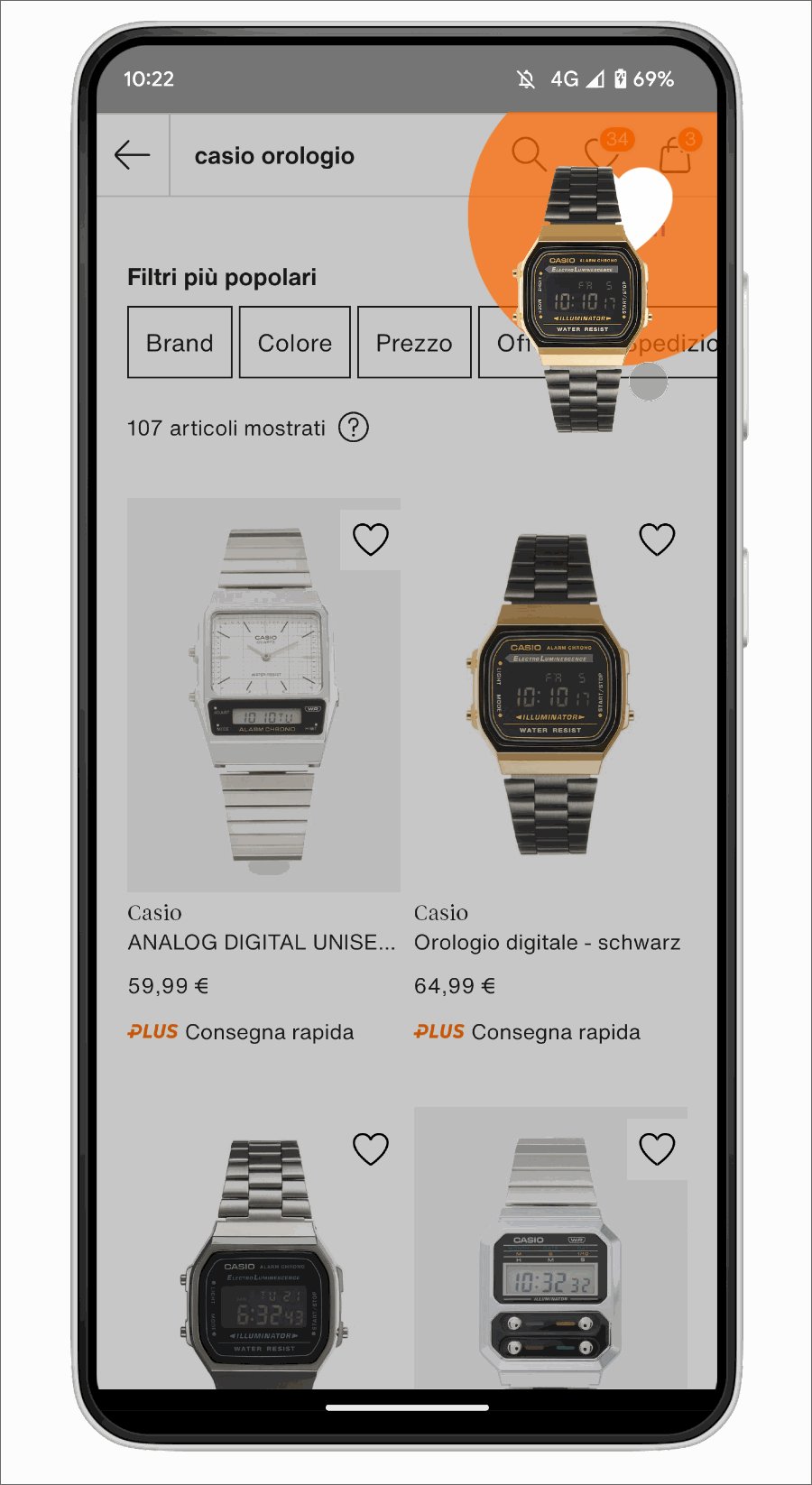
Drag to like
In this interaction, the user can drag the item of interest towards the favorites page navigation icon, which is located in the top right corner
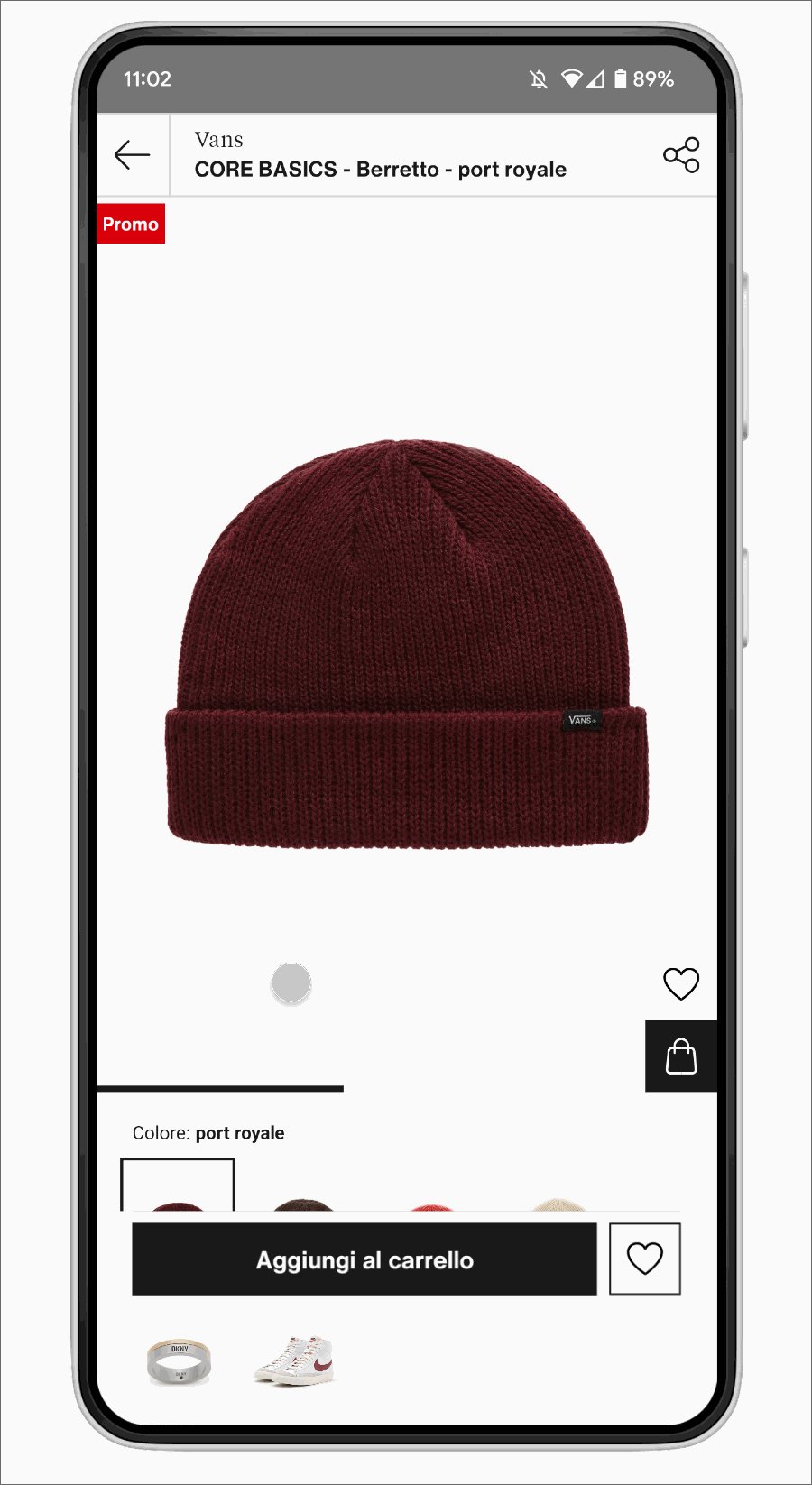
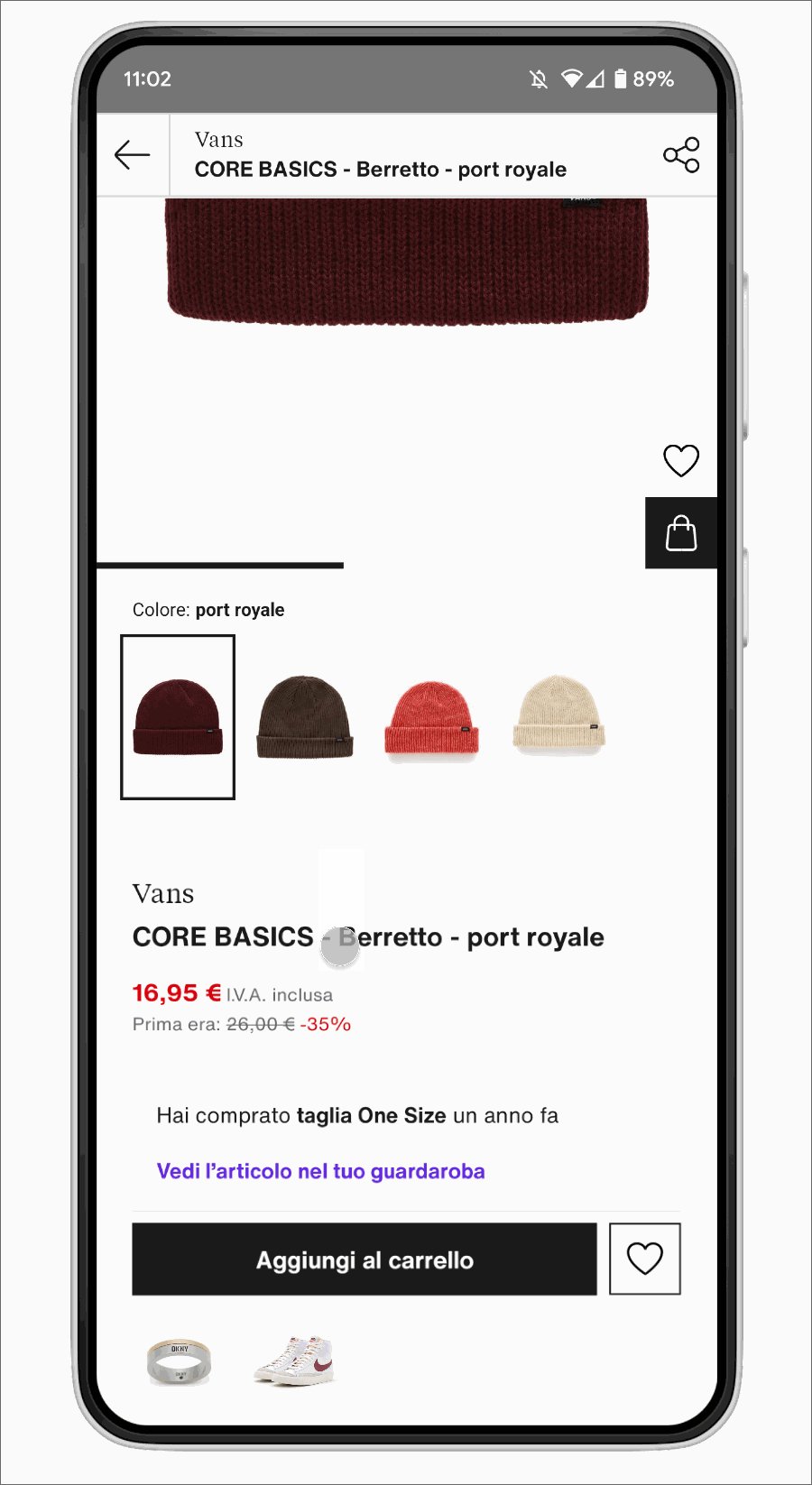
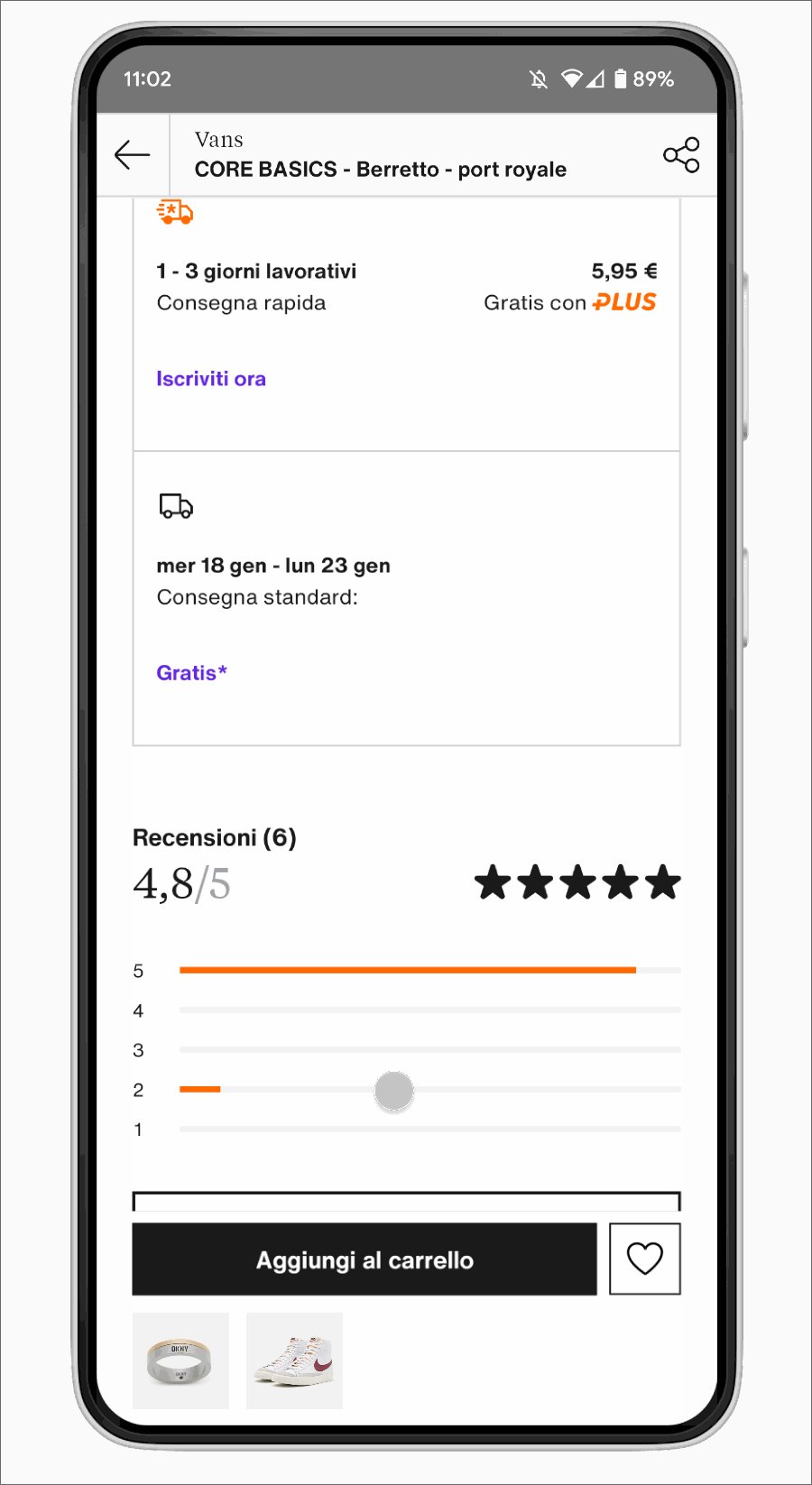
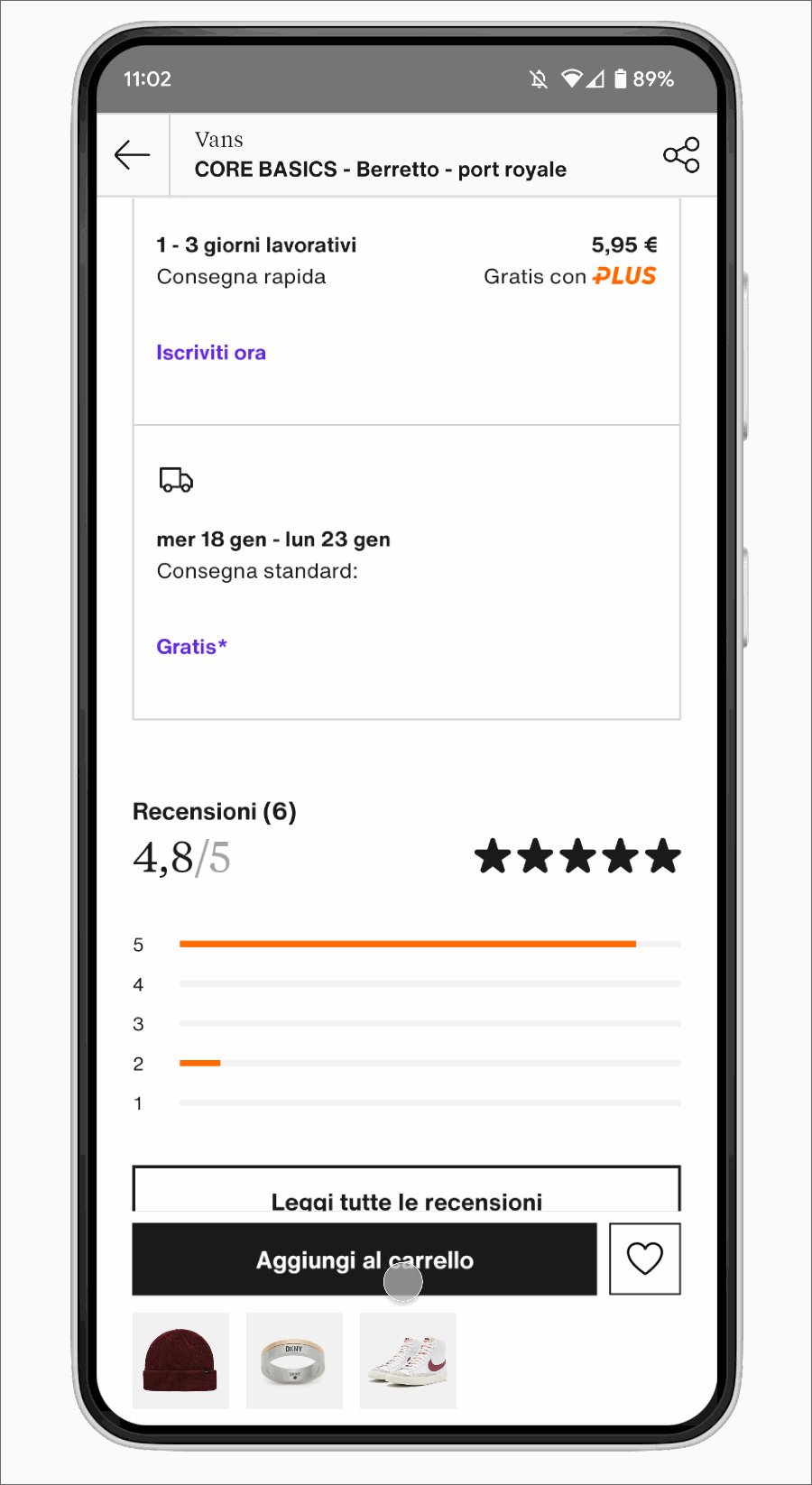
Visibile cart
In this interaction first, the position of the add to cart button has been made fixed so it can be intractable at every moment during the product browsing
More by Miraxh Mr Tereziu View profile
Like