Fluffy Sweets – Case Study: A Delightful Dessert Ordering App
Description
Fluffy Sweets is a simple, minimalistic, and cute app designed for dessert lovers who want to order their favorite treats quickly and easily. Created as part of the Google UX Design Professional Certificate program, this app prioritizes speed and user-friendliness through a streamlined design.
Key Features:
Order Fast: Quickly place dessert orders with just a few taps.
Simple Navigation: Clean and intuitive interface for a hassle-free experience.
Profile Tracking: Keep track of your past orders and preferences.
Minimalist Design: Aesthetic design with cute elements to delight users.
Quick Delivery Options: Focused on delivering your desserts in no time.
The app was designed using the UX design process: empathize, define, ideate, prototype, and test. It’s a blend of functionality and cuteness, perfect for dessert enthusiasts.
Empathy Map
Rachel is a busy CS student who loves desserts but struggles to manage her cravings due to a tight schedule. She wants a reliable, quick solution for ordering desserts between classes. She feels frustrated, worried about wasting time, and disappointed with unreliable options. This highlights the need for a simple and efficient dessert-ordering app.
User Persona
Rachel, a 23-year-old CS student from Dhaka, loves desserts and craves them during stressful times. She aims to grab quick snacks, save money, and find treats she enjoys. However, she’s frustrated by high delivery markups and struggles as a picky eater. Her busy life calls for a simple and affordable dessert-ordering solution.
User Journey Map
Rachel's dessert-ordering journey involves five stages: downloading the app, browsing the menu, confirming the order, receiving the order, and checking out. She feels excited but occasionally overwhelmed or worried during the process. Key improvements include simplifying onboarding, highlighting popular menu items, providing order tracking, and adding error notifications to enhance her experience.
Crazy 8's to generate authentic idea
A visual exploration of various ways to obtain 'Fluffy Sweets,' from social interactions to online searches and even involving pets
1. House with Fluffy Sweets: A cozy home with a "Fluffy Sweets" sign, suggesting a bakery or sweet shop attached to the house.
2. Friends and Sweets: Two friends chatting, with one suggesting they grab "Fluffy Sweets" together.
3. Dog and Sweets: A person giving instructions to their dog, possibly training it to fetch "Fluffy Sweets."
4. Searching Online: Someone using a computer to search for "Fluffy Sweets" on the web, perhaps looking for recipes or online stores.
5. Bus to Sweets: A person taking a bus to a "Fluffy Sweets" store, implying a journey to get their treats.
6. Calling Mom: A person on the phone, likely calling their mom to ask her to grab "Fluffy Sweets" for them
Sitemap
This sitemap outlines the basic structure of a website called "Fluffy Sweets." The main navigation includes a "Home" page, a "Menu" section, and options for "Sign Up" and "Login."
Home: Includes a search bar and a section for recommended items.
Menu: Features categories like "Cake," "Pastries," and "Drinks."
Sign Up/Login: Requires email and password input, with a "Forgot Password" option for login.
Paper Wireframe
Hand-drawn representations of the user interface, focusing on functionality and information architecture.
Basic input fields: Email and password fields are present in some sketches, suggesting the need for user login or registration.
Navigation elements: Some sketches include navigation bars or back buttons, indicating a multi-screen interface.
Content placeholders: Shapes and lines are used to represent potential content areas such as lists, images, and text blocks.
Minimal visual design: The focus is on the structure and layout of the interface rather than visual aesthetics.
Low-Fidelity Prototype
This low-fidelity prototype depicts a mobile application with multiple screens, showcasing navigation elements, content placeholders, and user input areas, providing a preliminary blueprint for the application's user interface.
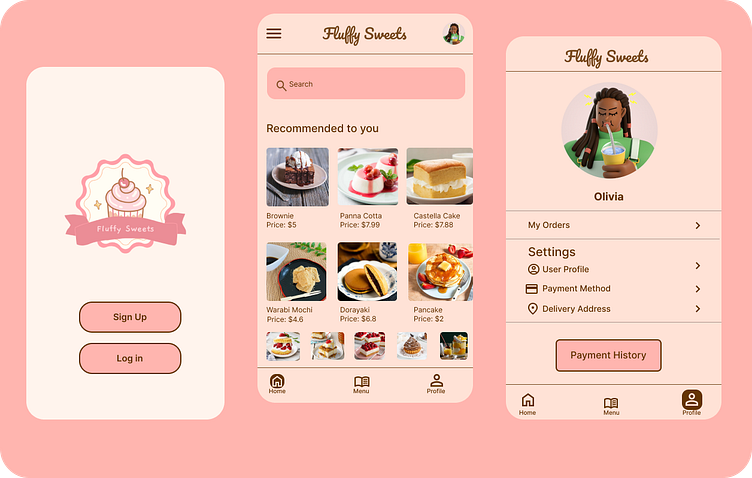
High-Fidelity Prototype & Design for Fluffy Sweets
If you’d like to use or practice with my design, I’d appreciate it if you could kindly give credit. Thank you!