MoMa Museum Site Redesign
Project Details
I was working through the 'Design Patterns' course through the Interaction Design Foundation and decided I wanted to apply the principles I was learning to a project. With that, I used ChatGPT to give me a list of prompts for potential projects. I chose the one in the below image. The MoMa is my favorite museum, so I chose to redesign their site.
Organizing Content
Used site map to catalog all content categories, group them appropriately, and use that information in development of the global navigation.
Lo-Fi Wireframes
Initial explorations in low fidelity so that I could explore different ideas without over committing to a specific design style and capture the essential flows.
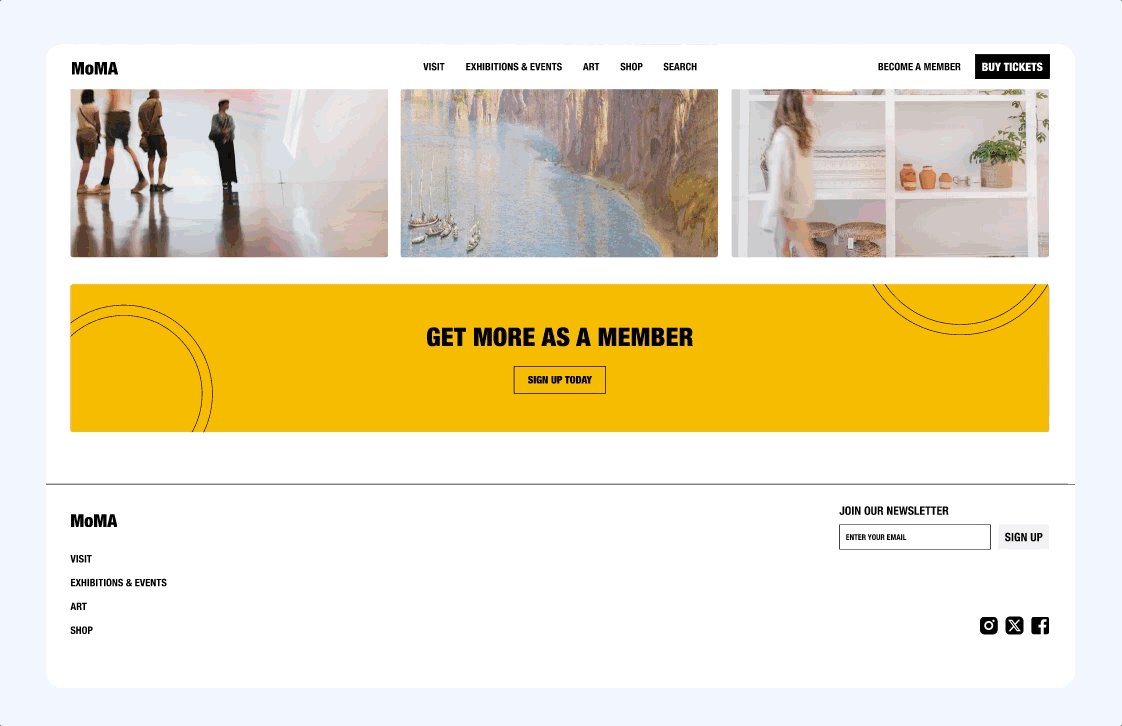
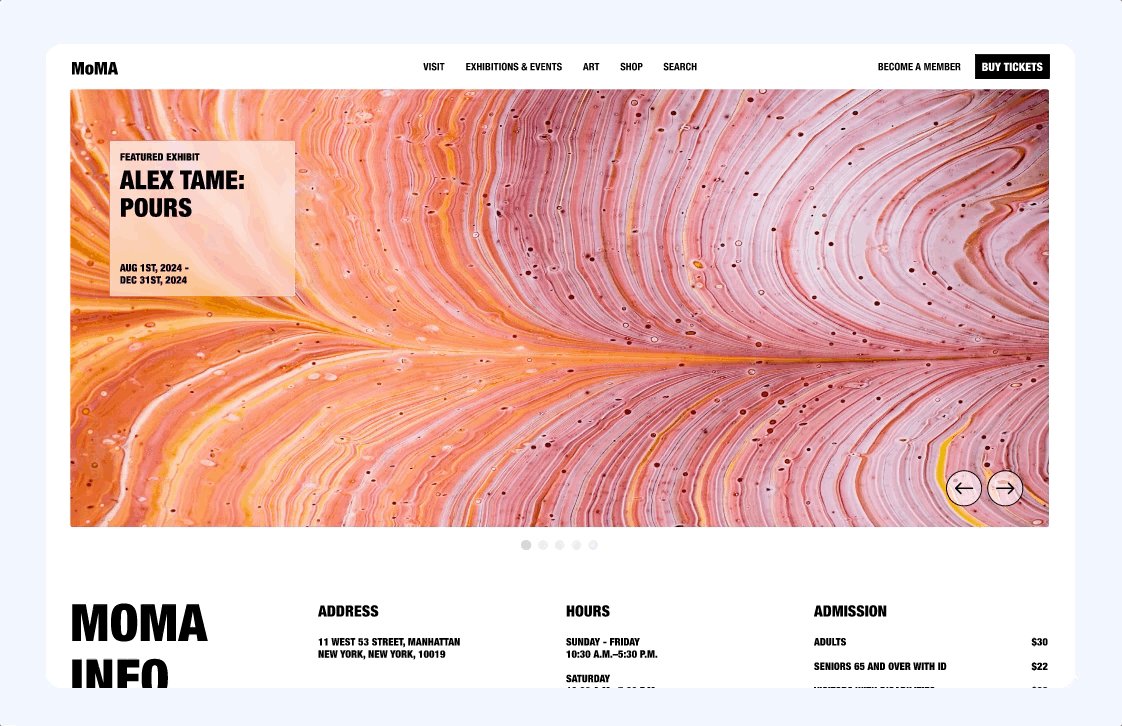
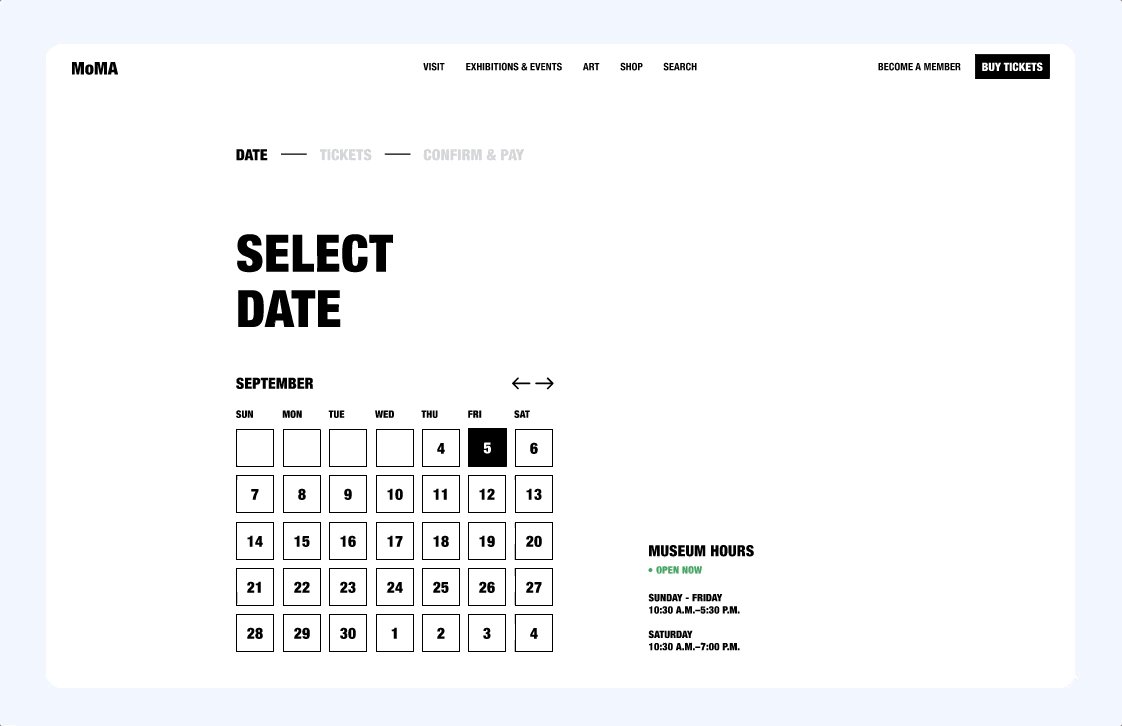
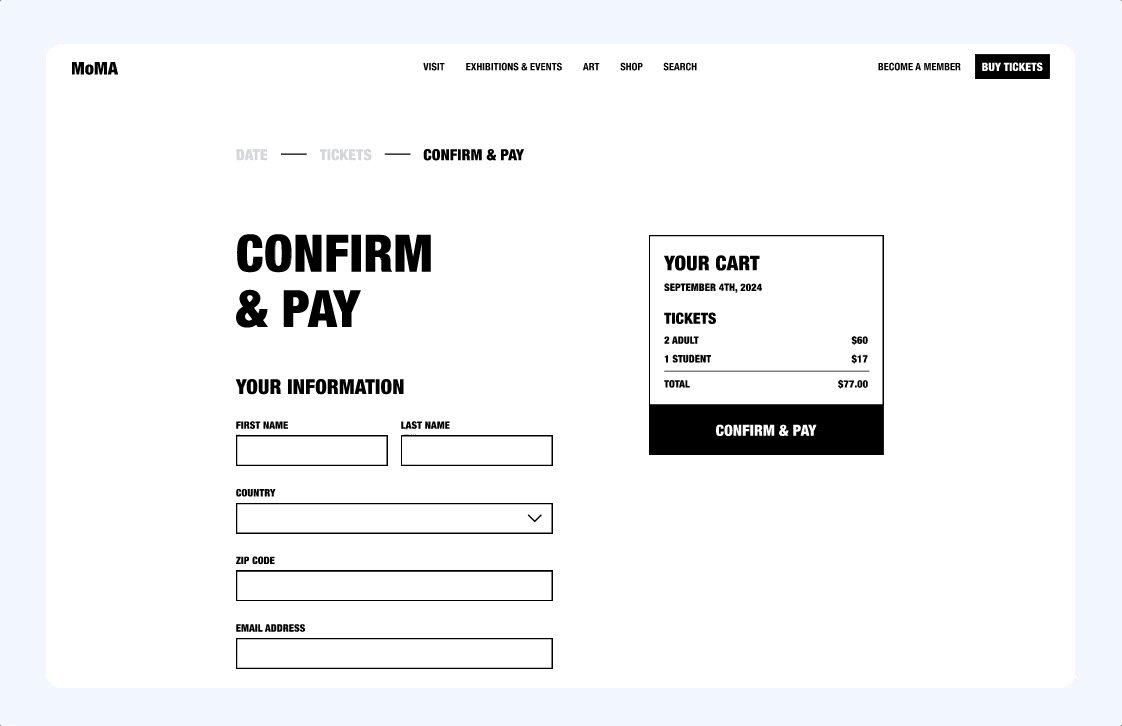
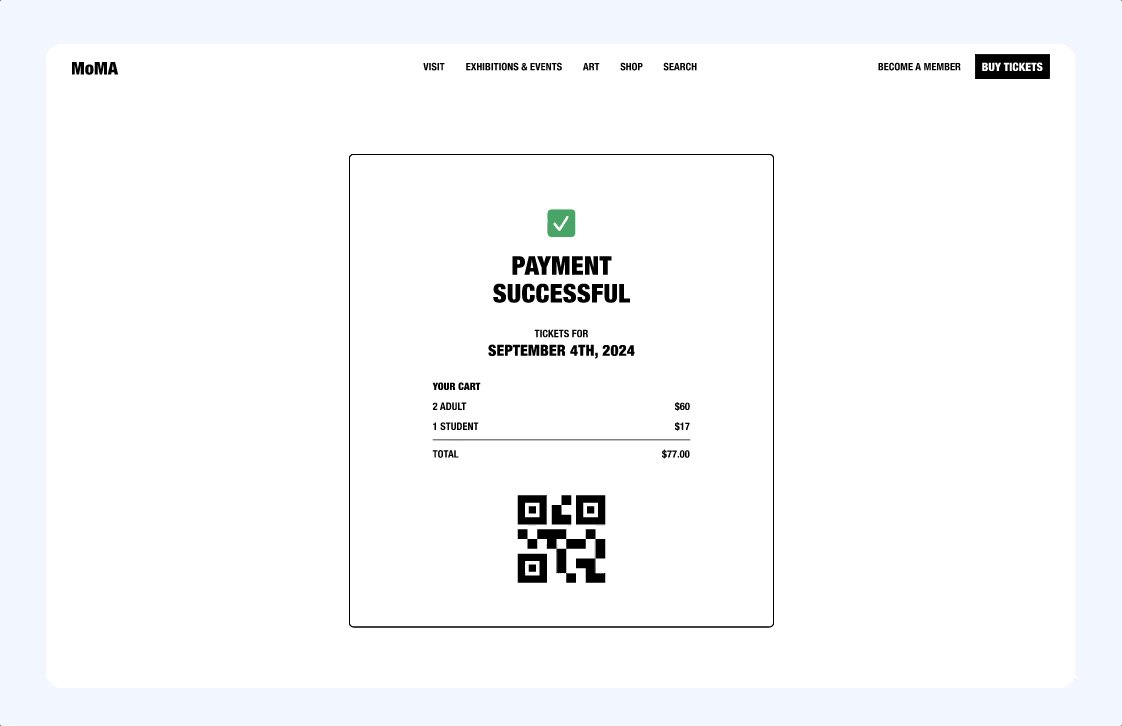
Final Designs
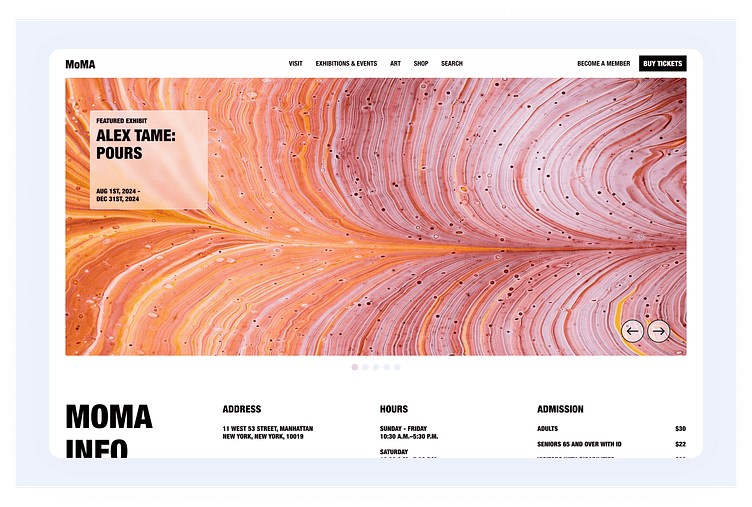
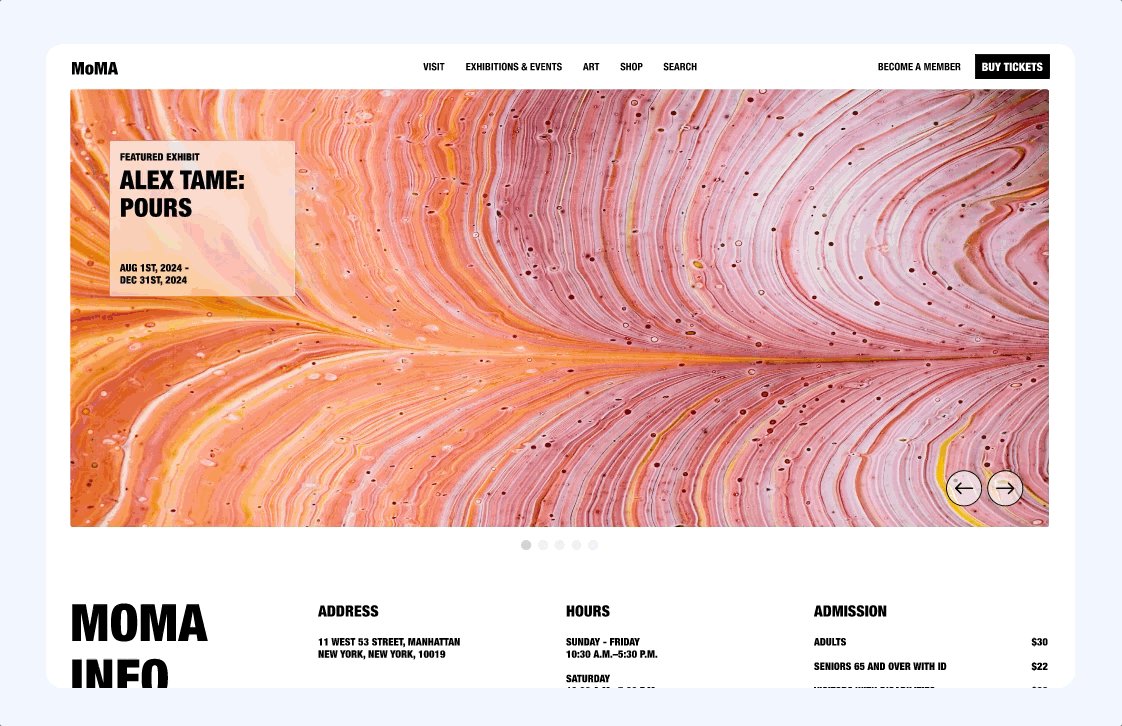
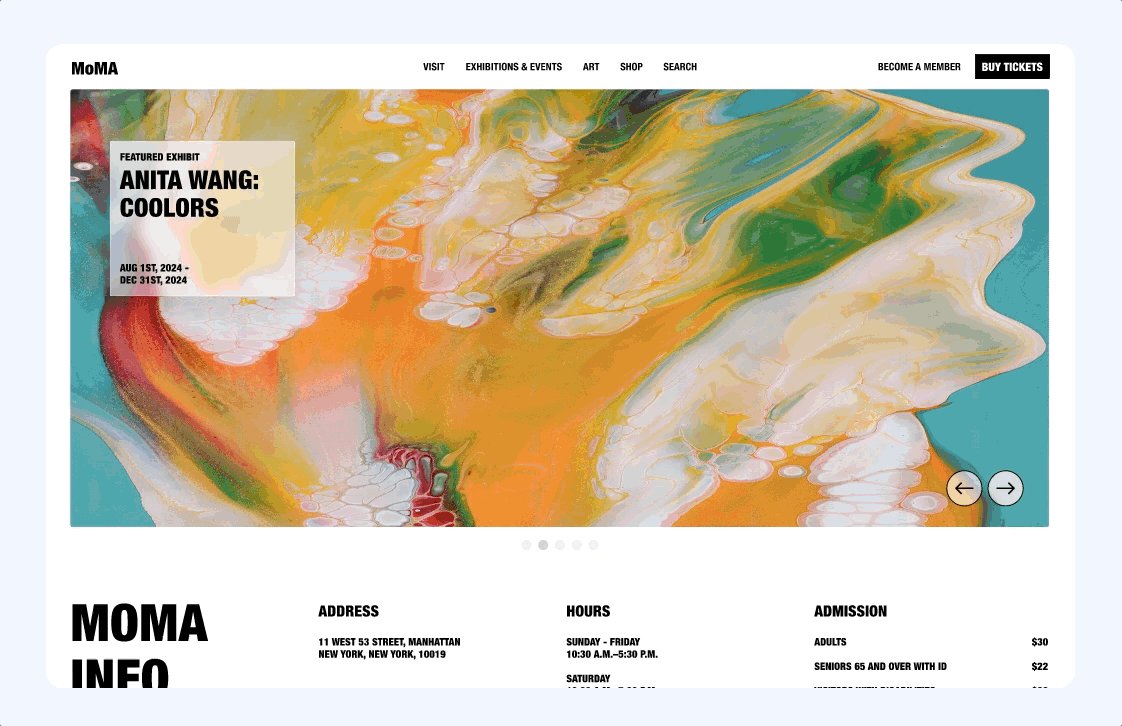
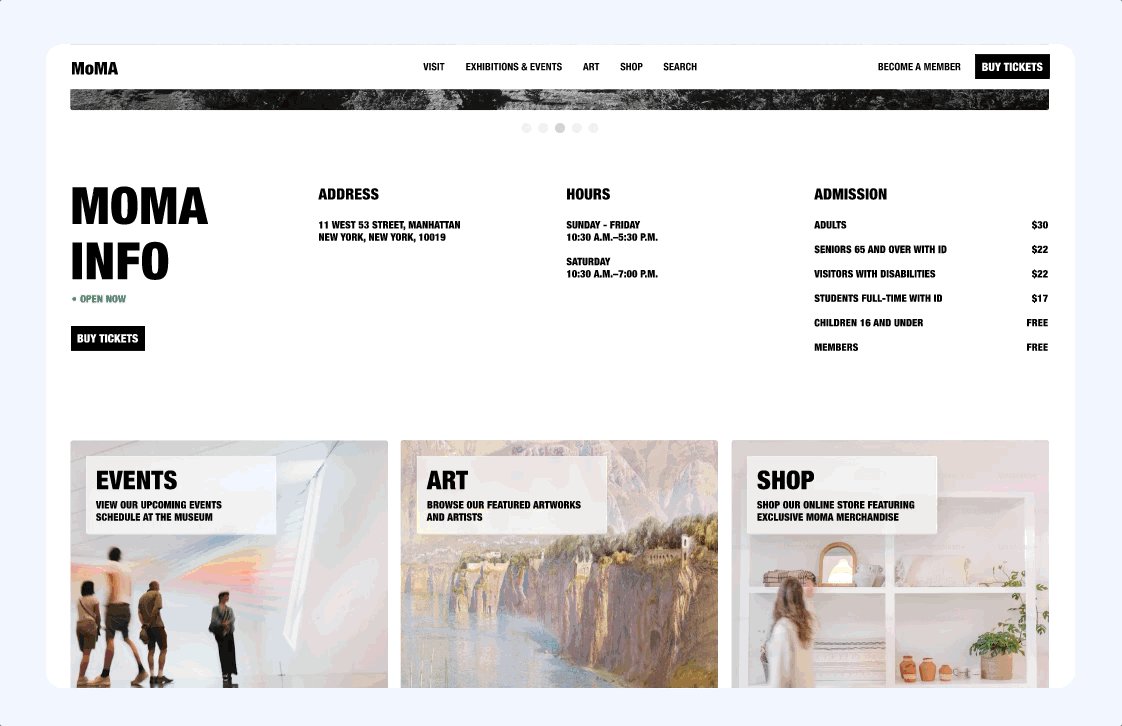
This project was hypothetical and fun so I quickly moved to final designs. I explored some options for adding in the final UI details and decided to specifically focus on the act of buying tickets for a specific day as the workflow to map out.
Conclusion
In the end, there are benefits and drawbacks to this new carousel approach on the homepage. The benefits of utilizing this carousel approach is that it allows MoMa to put particular emphasis and focus on their best exhibits with this full bleed image that immediately captures the users attention. The drawbacks of this approach is that if the user does not immediately identify with the first image, the next images are less discoverable versus a menu of options.