Digital Banking Website Ui Design
Hey Everyone! 👋
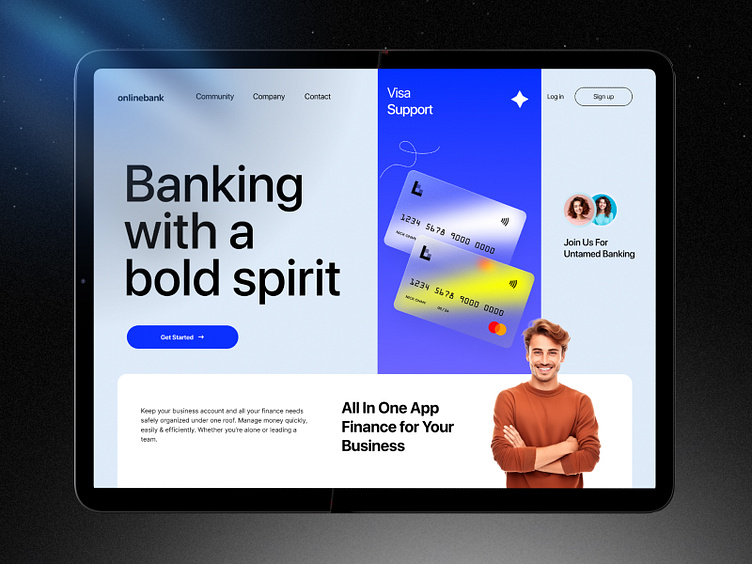
Thrilled to share my latest project: a Digital Banking Website UI Design! 💳🌐 This concept is designed to make online banking more user-friendly, secure, and visually appealing. From account management to transaction history, I’ve focused on creating a seamless and efficient platform for managing finances anytime, anywhere. 🌟
💬 Let’s discuss!
I’m online in Telegram and Discord to discuss your project:
Telegram: http://t.me/doctordesign
Discord: https://discordapp.com/users/r.koohi99#8459
LinkedIn: www.linkedin.com/in/rooholla
Email: R.koohi99@gmail.com
Some of my other works✨
Designing a digital banking website requires a highly secure, intuitive, and user-friendly approach that combines advanced UI design, UX design, and branding design to offer a seamless online banking experience. The landing page design should feature a clean, professional hero section that highlights key services like account management, loans, credit cards, and investment options, with clear typography and strategically placed calls to action. To ensure a smooth user experience, motion design can be incorporated to provide subtle animations that guide users through the website, such as when scrolling through services or transitioning between different pages, enhancing interaction without overwhelming the visitor.
The website’s UI design must be minimalist yet functional, using responsive design to ensure it works seamlessly across all devices, from desktop to mobile. Mobile UI design is crucial, as customers will access their banking services on the go. Every element, from the account dashboard to the transaction history page, should be optimized for mobile screens, with an interface that adapts to different screen sizes while maintaining usability. A dashboard UI should be at the core of the user experience, displaying account balances, recent transactions, loan details, and other financial data in a clean, easy-to-read format. Personalization via AI UI design can suggest custom financial services, like savings accounts or loan options, based on the user’s financial history and preferences.
For a digital banking website, security is paramount. The design must prioritize user authentication methods such as two-factor authentication (2FA) and biometric login (fingerprint or face recognition) to ensure that all financial transactions are secure. A user-friendly interface should be combined with robust encryption technology to protect sensitive data, while also giving users the confidence that their money and personal information are secure.
The branding design of the website should reflect trust, professionalism, and innovation. The brand identity should come through in the choice of colors, typography, and visual elements. The website's design must evoke a sense of reliability and security, while still appearing modern and forward-thinking. Clear illustration designs or infographics can be used to explain complex services like loan applications, investment plans, or credit card benefits in a way that is visually appealing and easy to understand.
For user experience (UX), the website must offer a clean, intuitive navigation system that allows users to easily find services such as opening an account, applying for loans, transferring funds, or checking credit scores. Each section of the site should be easily accessible, and actions such as transferring money, paying bills, or applying for a loan should require as few clicks as possible. A simple search bar should allow users to quickly locate the information or services they need.
The e-commerce design of the digital banking website should include seamless integration of payment systems, allowing users to pay bills, transfer funds, or make payments via various methods, including credit/debit cards, bank transfers, or cryptocurrency. These systems should be easy to navigate, with clear instructions on how to make transactions. Implementing AI UI design could provide predictive suggestions for payments or help users automate recurring payments, such as monthly bills.
A feature-rich account dashboard is critical, where users can track their balances, manage their accounts, view transaction histories, and access investment tools or savings goals. Adding real-time updates, such as stock market changes or currency rates, can make the experience even more dynamic. For users dealing with cryptocurrency or NFTs, the website should allow the purchase and management of digital assets, integrating blockchain technology to verify and secure transactions.
Additionally, the payment gateway should support a variety of methods for secure payments, including credit/debit cards, wire transfers, and cryptocurrency options. This flexibility ensures that users can make deposits, withdraw funds, or transfer money easily across different platforms. The inclusion of blockchain technology will help track and secure transactions in real-time, especially for users involved in digital currencies.
To improve customer engagement, the website should provide an easily accessible customer support system, such as live chat or an AI-powered assistant that can quickly answer questions about account issues, transactions, or financial products. Push notifications or email alerts can notify users of important updates, such as when a payment is due, when their balance reaches a certain threshold, or when there is suspicious activity on their account.
For personalized banking experiences, the app should feature tools that allow users to set savings goals, monitor credit scores, and even receive financial tips or investment advice tailored to their needs. AI-driven recommendations could suggest specific financial products, such as high-yield savings accounts or retirement plans, based on the user’s spending behavior and financial goals.
Using a tool like Figma for prototyping and design iterations can ensure that the digital banking website is both visually appealing and functionally optimized. User feedback should be incorporated to refine the design continuously, ensuring it meets user needs and expectations.
In conclusion, a digital banking website must combine security, simplicity, and functionality, offering users an intuitive way to manage their finances, pay bills, and invest securely. Through the integration of advanced UI/UX design, motion design, AI features, and blockchain security, the website can create an engaging, secure, and efficient online banking experience.
💬 Let’s discuss!
I’m online in Telegram and Discord to discuss your project:
Telegram: http://t.me/doctordesign
Discord: https://discordapp.com/users/r.koohi99#8459
LinkedIn: www.linkedin.com/in/rooholla
Email: Hi@roohi.pro