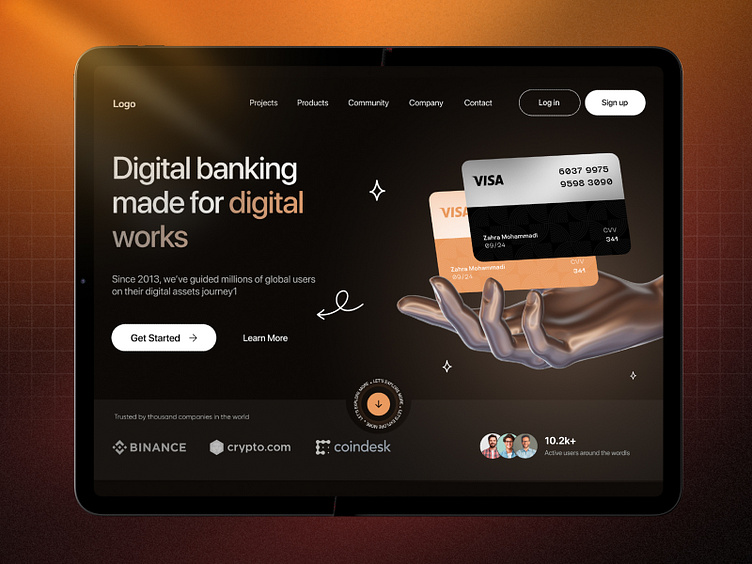
Digital Banking Website Ui Design
Hey Everyone! 👋
Excited to showcase my latest concept: a Digital Banking Website UI Design! 💳🌐 This project is crafted to deliver a smooth and secure online banking experience, empowering users to manage their accounts, transfer funds, and monitor transactions with ease. 🚀✨
💬 Let’s discuss!
I’m online in Telegram and Discord to discuss your project:
Telegram: http://t.me/doctordesign
Discord: https://discordapp.com/users/r.koohi99#8459
LinkedIn: www.linkedin.com/in/rooholla
Email: R.koohi99@gmail.com
Some of my other works✨
💬 Let’s discuss!
I’m online in Telegram and Discord to discuss your project:
Telegram: http://t.me/doctordesign
Discord: https://discordapp.com/users/r.koohi99#8459
LinkedIn: www.linkedin.com/in/rooholla
Email: R.koohi99@gmail.com
Designing a digital banking website requires a perfect balance between UI design, UX design, and security features to deliver a seamless and trustworthy experience for users. The website should focus on clean, minimalist branding design with easy-to-navigate interfaces while ensuring that every action, from transferring funds to checking account balances, is secure, fast, and simple. The landing page design is crucial in establishing trust with users, featuring the bank's core services, account options, and value propositions in a highly organized and easy-to-understand format. A well-designed hero section with clear, bold typography and a reassuring message can instill confidence, inviting users to explore the site further.
The UI of a digital banking website must be user-centric, with an intuitive navigation system that minimizes friction. Responsive design is essential, as users may access their accounts on a variety of devices, such as desktops, tablets, and smartphones. For mobile UI, the app must adapt seamlessly to smaller screens, ensuring that all key functionalities, like checking balances, transferring funds, and viewing statements, remain easily accessible. The website must allow users to perform tasks effortlessly, with clear, action-oriented buttons and call-to-action (CTA) prompts such as “Open Account,” “Apply for a Loan,” or “Transfer Funds.”
A fundamental aspect of banking web design is ensuring security without compromising the user experience. Two-factor authentication (2FA) should be integrated for all user logins to safeguard sensitive financial data, while strong encryption protocols protect transactions. Payment gateways and online banking systems must be designed to support various secure payment methods, including credit/debit cards, bank transfers, and even emerging methods like cryptocurrency. A secure login system with options for biometrics (like fingerprint authentication or facial recognition) is becoming increasingly popular to offer users both speed and security in accessing their accounts.
The account management section is the heart of the digital banking website. It should be well-structured, allowing users to easily check their account balances, view recent transactions, and download account statements in multiple formats. A dashboard UI that shows an overview of all accounts, including checking, savings, credit cards, and loans, is essential for a clean user experience. Motion design can be used here to guide users through the app with smooth transitions, highlighting important actions like viewing recent transactions or initiating fund transfers.
A search bar should be prominently placed on every page, allowing users to quickly find services such as bill payments, loan applications, or even specific transaction history. AI UI design can help optimize this search experience by predicting user behavior and offering personalized shortcuts to frequently used services, making the entire user experience (UX) more efficient. The website could also leverage AI for fraud detection, alerting users about suspicious activities in real-time, which is a crucial aspect of any digital banking service.
In terms of website interaction, the navigation menu should clearly present key sections like account overview, money transfer, loans, investments, and credit card management. Each of these should lead to pages designed with maximum clarity and simplicity. For instance, the fund transfer page should offer an intuitive flow, guiding the user step-by-step through the process of sending money, whether to a personal account or a third-party institution. This process should be accompanied by motion design to keep users engaged, offering visual feedback when each step is completed successfully.
For banking apps and mobile banking, users should have the ability to set up automatic bill payments and view their upcoming dues in an easy-to-read calendar format. Notification alerts can be pushed to users’ devices about upcoming due dates or changes in account status, ensuring they stay on top of their finances. Additionally, features like customizable account alerts (e.g., low balance notifications, loan reminders) should be included to enhance user interaction with the platform.
Typography on a digital banking website is key to readability and trust. It should be clean, modern, and simple, focusing on legibility, especially for sensitive financial information like account balances and transaction histories. The color scheme should use calming tones (such as blues or greens), with occasional call-to-action buttons in a contrasting color to encourage action, while maintaining a professional and trustworthy image. Illustrations and icons can help simplify complex banking concepts, like explaining loan terms or interest rates, and make the overall experience more engaging and easier to understand for the user.
A major aspect of any digital banking service is customer support. The website should feature a robust help center with FAQs, user guides, and troubleshooting tips. Live chat support powered by AI chatbots or human agents can offer real-time assistance for users facing issues or needing help with services like account recovery, transaction disputes, or loan applications. Additionally, integrating a ticketing system allows users to submit support requests that are tracked and addressed efficiently.
Personal finance management tools can be integrated into the digital banking website to provide added value to users. For example, a budgeting tool that categorizes transactions, helping users understand their spending patterns and manage their money more effectively, can significantly enhance the user experience. A savings goal tracker or investment portfolio dashboard can also be useful, providing users with a visual overview of their financial goals and progress.
The website's content should be optimized for SEO to ensure it ranks well on search engines when users look for financial services online. Using relevant keywords such as online banking, digital payments, money transfer, and secure banking will improve visibility and drive traffic to the site. Additionally, educational content such as articles on investing, saving, or financial literacy can be offered to engage visitors and establish the bank as an authority in the financial space.
For corporate accounts or businesses using the digital banking website, there should be a separate, streamlined portal offering business banking services such as invoice management, employee payroll, and business loans. These tools should be designed with a more complex UI, tailored to the unique needs of business owners, with features like multi-user access, expense tracking, and real-time cash flow management.
In conclusion, designing a digital banking website involves combining advanced UI/UX design with robust security features, user personalization, and a streamlined, intuitive interface to facilitate efficient financial management. By incorporating AI-powered features, responsive design, motion design, and clear, secure payment systems, the website can cater to the diverse needs of personal and business banking customers. It’s about creating a platform that fosters trust, simplifies financial tasks, and provides users with easy access to all their banking needs in one place, whether they are checking their balance, transferring money, or managing their finances.
💬 Let’s discuss!
I’m online in Telegram and Discord to discuss your project:
Telegram: http://t.me/doctordesign
Discord: https://discordapp.com/users/r.koohi99#8459
LinkedIn: www.linkedin.com/in/rooholla
Email: Hi@roohi.pro