Digital banking website
Hey Everyone! 👋
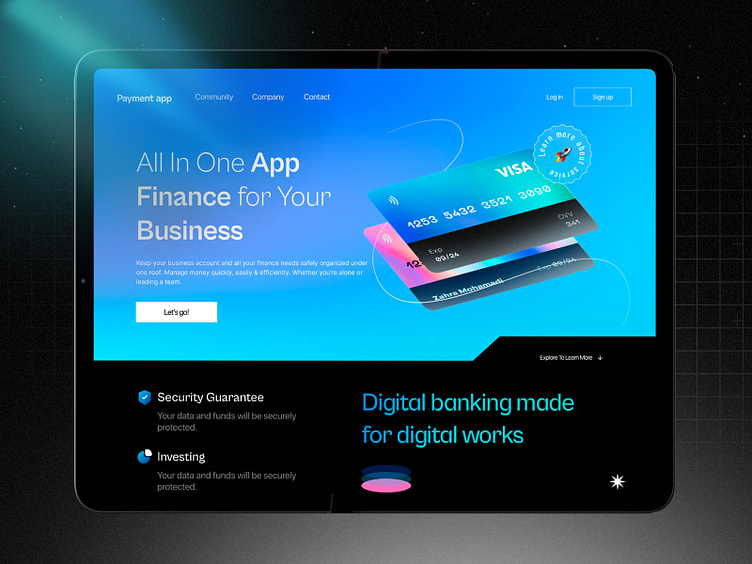
Excited to unveil my latest project: a digital banking website concept! 🏦💻 This design aims to bring together seamless user experience and modern financial tools.
From intuitive navigation to personalized dashboards, I’ve crafted this concept with a user-first mindset to ensure customers manage their finances with ease and confidence. 🌐✨
💬 Let’s discuss!
I’m online in Telegram and Discord to discuss your project:
Telegram: http://t.me/doctordesign
Discord: https://discordapp.com/users/r.koohi99#8459
LinkedIn: www.linkedin.com/in/rooholla
Email: R.koohi99@gmail.com
A digital banking website must prioritize a seamless, intuitive UI/UX design to provide users with easy access to banking services, while ensuring top-notch security and a trustworthy experience. The website should offer a range of financial services, including account management, online bill payments, loan applications, investment options, and money transfers. The key is to build a platform that balances functionality with a user-friendly interface, making it easy for both tech-savvy and traditional customers to manage their finances online.
The homepage of a digital banking website should serve as an informative yet minimalistic introduction to the services the bank offers. The hero section is critical—it should immediately catch the user’s attention with a clear value proposition, such as “Secure and Fast Digital Banking for Your Everyday Needs” or “Manage Your Finances Anytime, Anywhere.” Here, clear typography and high-quality images reflecting the bank’s branding design can be used, along with a strong call to action (CTA) to encourage users to sign up, log in, or learn more about the app’s features. Animations or subtle motion design can be used to guide users through the website’s core features, highlighting key services like online banking, loans, and mortgage calculators.
The navigation bar should be easy to follow, with clear links to important sections, including accounts, loans, investments, credit cards, and customer support. The menu design should avoid clutter and ensure that each service is accessible within just a few clicks. For example, clicking on “Account Management” could open up subcategories for managing savings accounts, checking accounts, and viewing transaction history. For easy navigation, the website should have a search bar at the top to allow users to quickly find specific features or FAQs.
A major focus of a digital banking website is ensuring secure login and authentication processes. To build trust, the website should prominently feature its security features, such as SSL encryption, two-factor authentication (2FA), and biometric login (like Face ID or fingerprint recognition). The login section should also include options to recover passwords or freeze accounts in case of suspicious activity. Transparency about how users' personal and financial data are protected is crucial—this can be achieved by providing detailed privacy policies and terms and conditions that are easy to understand.
The account dashboard is a central component of a digital banking website. It should display key information in a clean, organized manner, including account balances, recent transactions, bill payment history, and upcoming due dates. This section should offer simple navigation tools to view detailed transactions, download account statements, and make one-time or recurring payments. Integration of real-time notifications about recent activities, such as deposits or withdrawals, ensures users stay informed about their accounts at all times.
Another essential feature of a digital banking website is providing users with an easy way to manage their finances through online bill payments and fund transfers. The bill payment system should allow users to set up recurring payments for utilities, subscriptions, and credit cards. Users should also be able to make instant transfers to other accounts or individuals, both domestically and internationally, with options to add payment details like reference numbers and payment notes.
Incorporating features for loan management is essential for users who need to manage mortgages, personal loans, or auto loans. The website should offer detailed loan applications, along with eligibility calculators, interest rate information, and personalized offers. Users should also be able to track their loan repayments, view upcoming due dates, and make early repayments via the website. Providing a loan simulation tool that allows users to calculate monthly payments based on loan amount, interest rate, and term would be valuable. Additionally, a credit score feature, where users can view and monitor their credit score directly on the website, can improve the user experience and encourage financial literacy.
For users interested in investment services, the website should feature investment calculators, educational resources, and access to a wide range of financial products. This includes stocks, bonds, mutual funds, and ETFs. The investment dashboard should provide real-time data on market trends, portfolio performance, and risk analysis, helping users make informed investment decisions. Personalized recommendations based on users' risk profiles and financial goals can be delivered via notifications or interactive tools.
The customer support section of the digital banking website is crucial for ensuring that users can resolve any issues they encounter. This should include a comprehensive help center, covering topics like transaction disputes, security questions, account issues, and mobile app troubleshooting. An integrated live chat feature would provide immediate assistance for more complex issues, and the ability to submit support tickets or request call-backs would add a layer of convenience for users. Offering multi-lingual support could also help cater to a diverse customer base.
A well-designed FAQ section should address common concerns and questions, such as how to set up alerts, how to reset passwords, and what steps to take in case of unauthorized transactions. Additionally, to maintain customer loyalty, offering features like personalized financial insights, rewards programs, or even cashback offers for users who make regular transactions or reach certain financial milestones could enhance the user experience.
The mobile responsiveness of the website is another critical aspect, as users increasingly rely on smartphones for banking. The website should adapt to smaller screens without sacrificing functionality. Features such as quick balance checks, instant transfers, and one-click payments should be fully optimized for mobile web and mobile app versions. The mobile banking experience should mirror that of the desktop site, with easy access to account management, investment services, and loan applications, along with push notifications for immediate updates on account activities or financial opportunities.
For brand identity, the website should reflect the bank’s values and customer-centric approach. This means using a consistent color scheme, logo, and typography that matches the bank's branding. A minimalist design with modern visuals will evoke a sense of trustworthiness and professionalism. Incorporating a unique iconography system can also make the website more user-friendly by providing visual cues for actions such as sending money, paying bills, or viewing loan options.
To ensure the website’s accessibility, it should adhere to WCAG (Web Content Accessibility Guidelines) to accommodate users with disabilities. Features like text resizing, keyboard navigation, and color contrast improvements will make the site usable for a broader audience.
Search Engine Optimization (SEO) is vital for attracting new customers, so the website should be optimized with relevant keywords like “digital banking, “online payment services, “bank account management,” and financial planning tools. This not only increases the website's visibility but also helps in positioning the bank as an authority in digital financial services.
Finally, the contact page should make it easy for users to get in touch with the bank for any queries or concerns. This page should include an easy-to-use contact form, phone numbers, email addresses, and links to social media channels. A branch locator tool can also be useful for customers who prefer in-person services or need to access physical bank locations.
In conclusion, a digital banking website should offer a streamlined, secure, and user-centric experience that allows users to manage their finances effortlessly. With features like account management, loan applications, investment tracking, online bill payments, and instant money transfers, the website should cover a wide range of financial services. Focusing on security, transparency, and accessibility, while ensuring a responsive, visually appealing design, will help establish the website as a trusted platform for managing personal finances in the digital age.
💬 Let’s discuss!
I’m online in Telegram and Discord to discuss your project:
Telegram: http://t.me/doctordesign
Discord: https://discordapp.com/users/r.koohi99#8459
LinkedIn: www.linkedin.com/in/rooholla
Email: Hi@roohi.pro