Challenge #031 - File Upload UI | Daily UI
Challenge #031 - File Upload UI | Daily UI
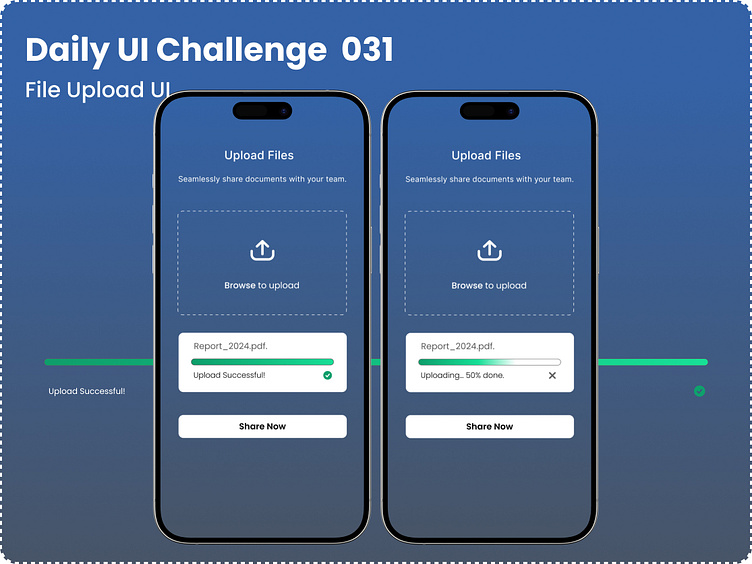
Excited to share my 31st challenge for the Daily UI series: a File Upload Interface designed exclusively for mobile apps! 📱📁
This mobile-first design prioritizes simplicity and user experience for seamless file uploads. Key features include::
🔹 Easy File Selection: Users can tap the "Browse to upload" button to pick files directly from their device.
🔹 Real-Time Upload Progress: A dynamic progress bar keeps users informed about the upload status, ensuring transparency.
🔹 Clear Completion Feedback: Once the upload is finished, users see a "Upload Successful!" message with a green checkmark for positive reinforcement.
🔹 Post-Upload Actions: A "Share Now" button allows users to take immediate action, ensuring a smooth workflow.
🔹 Minimal and Clean Aesthetic: The sleek design, with a calming blue gradient, ensures the interface is both functional and visually appealing.t.
Crafted with a mobile-first approach to enhance usability and accessibility. I’d love to hear your thoughts—feedback is always welcome! 💬✨